
L Meniurile laterale sunt esențiale astăzi pentru a oferi vizitatorului cele mai importante acțiuni care îl duc în orice parte a site-ului nostru web. De aceea, vă aducem o serie de 9 meniuri CSS pentru bara laterală sau laterală pentru ca dvs. să le integrați în site-ul dvs. web și să adăugați astfel numere întregi la experiența utilizatorului prin intermediul computerului.
că experiența utilizatorului este vitală Astăzi pe un smartphone sau tabletă pentru că este dispozitivul pe care toată lumea îl poartă în mână. Ușurința sa de acces permite multor utilizatori să delege pe mobil în loc de computer, așadar este esențial să avem site-ul nostru receptiv. O altă listă de meniuri, ca celălalt pe care am împărtășit-o acum câteva săptămâni.
Bara laterală-navbar receptivă

acest meniul lateral oferă suport ARIA și poate fi utilizat atât în modul portret, cât și în modul peisaj. Cu un design foarte special, iese în evidență pentru a prezenta o animație destul de interesantă pentru Facebook și o serie de hover-uri care scot mai multe animații pentru a pune tot pumnul în designul web.
Șablon pentru bara laterală

Ton întunecat, acest meniu lateral CSS este bine colorat din cauza culorii a notificărilor dvs. și cât de drăguțe sunt animațiile dvs. Folosește un meniu derulant bazat pe Bootstrap, astfel încât veți avea standardele actuale de design web în mâinile dvs. atunci când îl veți integra în site-ul dvs. web. Calitate înaltă fără îndoială.
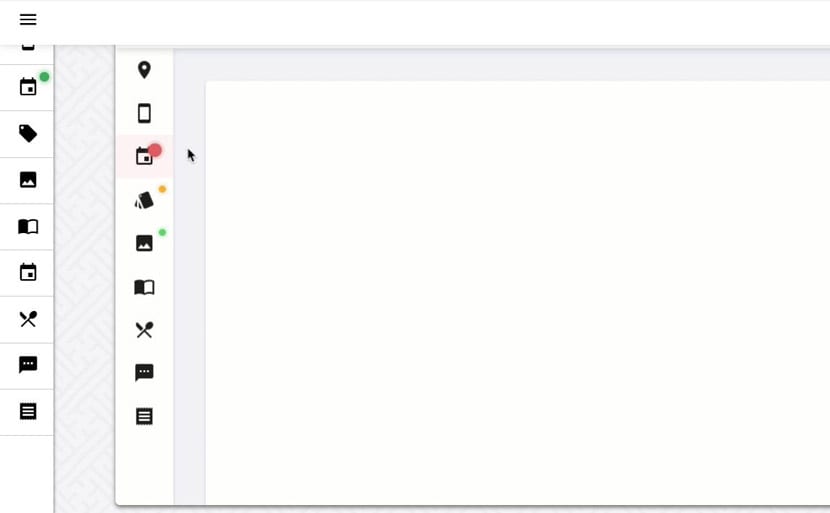
Indicatoare ale barei laterale

Un meniu lateral bazat pe indicatoare plasate în partea stângă. Putem face clic pe pictograma hamburger pentru a deschide panoul lateral sau doar să facem clic pe fiecare dintre secțiuni. De asemenea, are câteva notificări colorate, astfel încât meniului lateral din CSS să nu lipsească nimic.
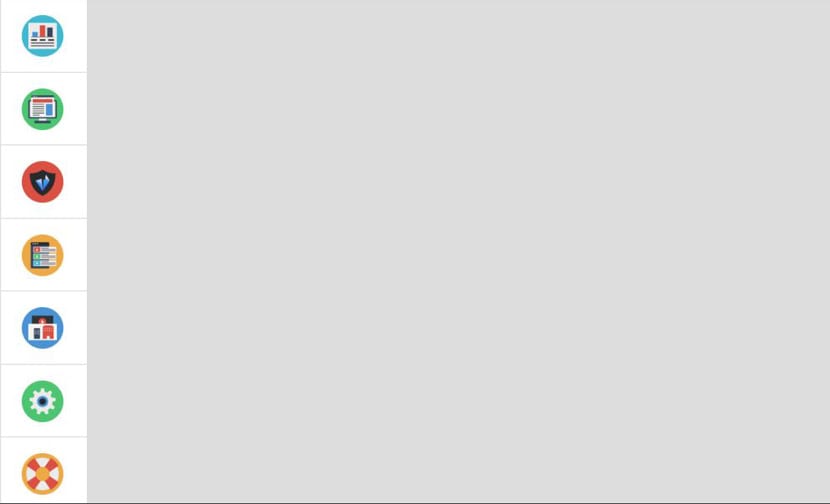
Bara laterală de administrare

Acest meniu lateral este format din altele icoane bine colorate astfel încât să se extindă atunci când trecem peste fiecare dintre secțiunile sale. Meniu în HTML și CSS pentru o încorporare rapidă la noul site web pe care îl creați pentru un client.
Sidebar

Acest meniu lateral și bara de navigare sau bara de navigație este realizată în CSS. Putem face clic pe pictograma hamburger pentru a extinde toate opțiunile din bara de navigare superioară sau doar să lăsăm indicatorul mouse-ului peste fiecare dintre secțiuni. Bine complet și se distinge prin versatilitate.
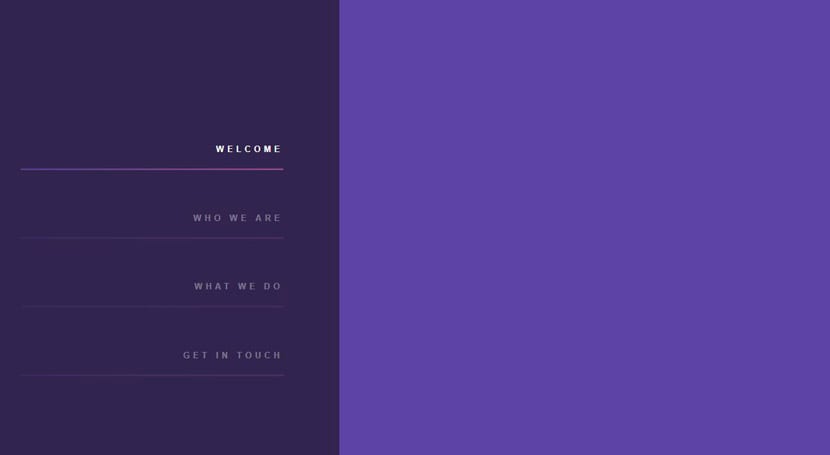
Meniul din bara laterală

Un meniu lateral în violet care nu este foarte distinct pentru că este destul de static și printr-un meniu lateral mare, care ocupă mult din spațiul rămas pentru partea stângă a site-ului dvs. web.
Sfaturi de navigare pentru bara laterală

Acest meniu lateral urmărește traseul lăsat de cel dinaintea să fie foarte de bază în compoziția sa. Are un pic de JavaScript, dar codul său este destul de rar. Avem câteva butoane laterale care ocupă bine spațiul pentru fiecare dintre secțiunile pe care dorim să le încorporăm în site-ul web pentru care lucrăm în prezent. Simplu, dar rezultatul fără prea multe bibelouri.
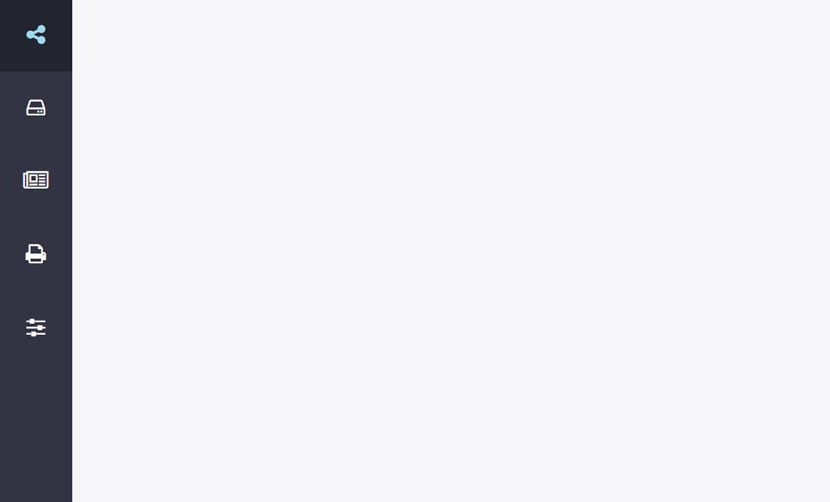
Pur CSS Fly

Aici uităm de JavaScript pentru a trece înainte de a meniu lateral CSS pur. Se distinge prin animație și prin conceptul meniului în sine. În loc să se extindă spre exterior, fiecare secțiune este trasă spre interior pentru a se potrivi doar pictogramei. Acest design poate transforma site-ul dvs. într-unul foarte original și actual. Un alt dintre cei mai buni de pe listă fără îndoială.
Plasați cursorul peste meniul din bara laterală

Un meniu lateral care este afișat și afișat și care este pur programat în CSS. Simplu în concepția sa, dar cu rezultate excelente pentru a avea un design frumos, fără prea multă fanfară. Este unul dintre acele meniuri laterale care există, dar nu există. Ce poate fi necesar.
Vă lăsăm cu această altă listă CSS pentru ce continuați să verificați nivelul de design web actual.