
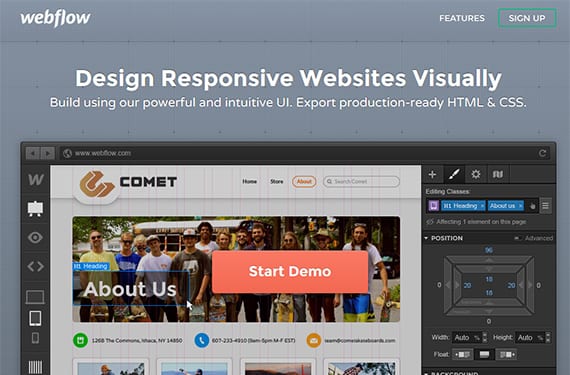
Сейчас много веб-инструменты которые предлагают способ создания ваших сайтов, оставляя код в фоновом режиме и предлагая визуальную, простую и интуитивно понятную рабочую среду. Webflow - это генератор шаблонов HTML и CSS, но он настолько мощный, что я думаю, что он достоин этой статьи.
Существует множество инструментов этого типа, которые генерируют шаблоны, кнопки, формы и т. Д ... Но Webflow - это все-в-одном, не только позволяет полностью разрабатывать веб-сайт, но и делает его полностью адаптивным (адаптируемым), впечатляет, правда? Чтобы проверить мощность этого инструмента, есть демонстрация, которую они называют CSS3 площадка или вы также можете увидеть, как это работает, в следующем видео.
Если вам интересно и вы вошли, вы увидите, что он очень интуитивно понятен и прост в использовании с базовыми знаниями веб-дизайна; такие функции, как Drag and Drop (перетаскивание) и множество вариантов редактирования CSS, делают этот инструмент очень интересным для многих дизайнеров, которые не хотят вводить код или не имеют для этого знаний. Кроме того, этот код, который он генерирует, является чистым кодом и без каких-либо случайных имен или встроенных стилей, то есть код, который он экспортирует, может редактировать или изменять кто угодно с помощью любой другой программы редактирования.
Есть и другие инструменты этого типа, например Wix o Webnode, но лично я предпочитаю Webflow, гораздо более полный, с большей свободой и впечатляющими результатами. Почти ни один из них не является бесплатным, но я думаю, что когда придет время, это может быть хорошей покупкой, и Webflow также дает вам месяц использования для каждого друга или подписчика, который направит их благодаря вам.
Как веб-дизайнер, я почти не использую эти инструменты, потому что мне нравится создавать свой собственный код, но даже в этом случае я не прекращаю придавать ему ценность, которую имеет инструмент с этими характеристиками, особенно для дизайнеров, не знающих веб-код; чем больше помогает, тем лучше. Добро пожаловать!
Больше информации - 50 онлайн-инструментов CSS для веб-разработчиков
Источник - WebFlow