Posúvanie typu paralaxy je technika používaná vo webdizajne, keď sa rôzne vrstvy pohybujú po obrazovke rôznymi rýchlosťami, čím vytvárajú kuriózny vizuálny efekt, ktorý vytvára dojem hĺbky.
Je to veľmi vizuálne a skutočne nádherné, ale ak sa neaplikuje presne a kvalitne, je to zbytočné. takže pred uvedením do praxe je vhodné tento typ techniky dobre ovládať.
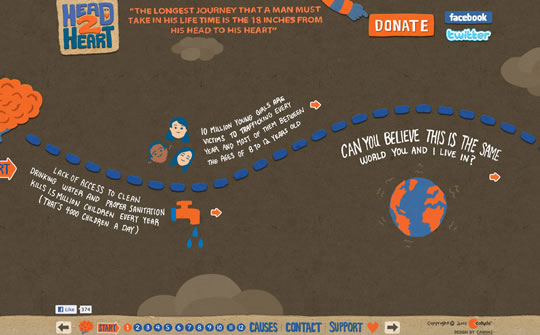
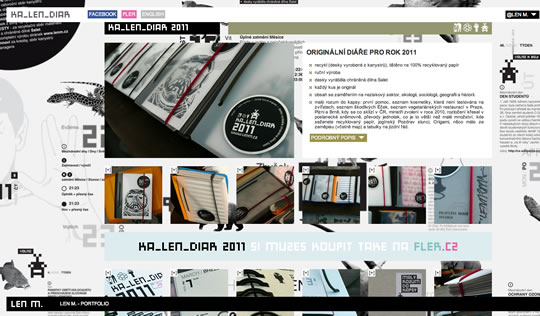
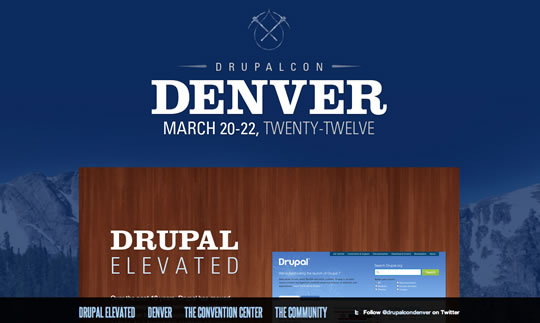
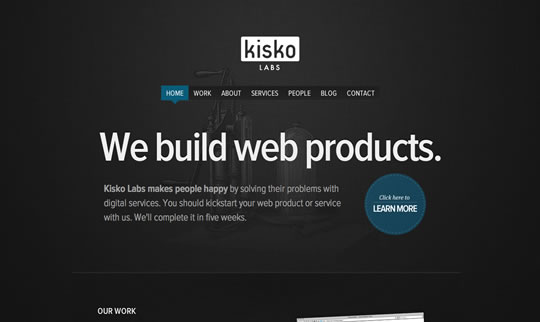
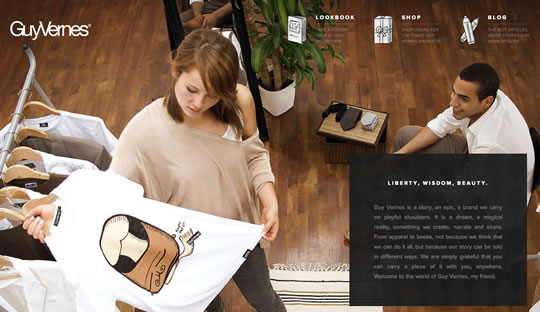
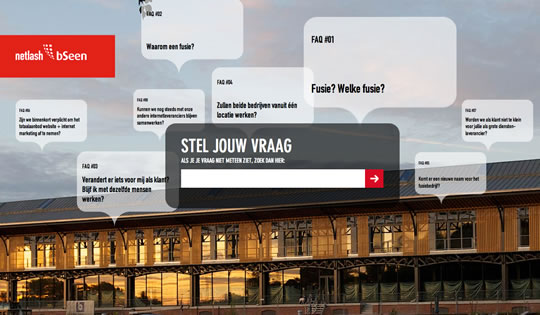
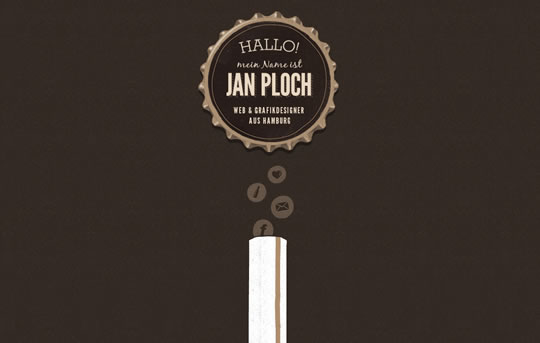
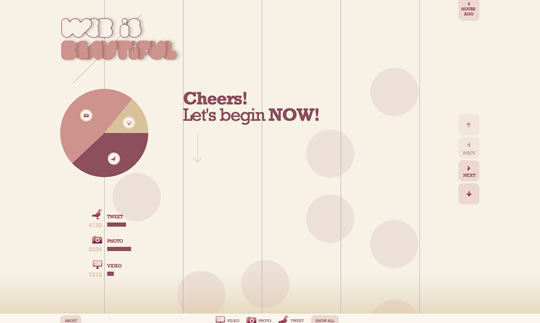
Po výskoku vám nechám 21 stránok, ktoré to úspešne implementovali. Sú ohromné.
Zdroj | WebDesignLedger