
Hierarchia je poradie, ktoré prijímajú jednotlivé oddiely. The vizuálna hierarchia v rámci dizajnu určuje príjem a impulz správy. Zohľadnenie tohto konceptu je kľúčové pre vytvorenie efektívneho vizuálneho obrazu. Jedným z aspektov vizuálnej hierarchie, ktorý musíte vedieť a vedieť využiť, je typografická hierarchia.
Najdôležitejšie slová majú väčší vplyv, takže používatelia môžu kľúčové informácie získať jasnejšie.
Táto hierarchia vytvára kontrast medzi prvkami. Na dosiahnutie tohto kontrastu je potrebné vziať do úvahy rôzne nástroje, pomocou ktorých je možné pracovať s písmom:
- Fuentes
- telo
- Veľké a malé písmená
- Hrúbka a štýly
- orientácia
- Farba
- Umiestnenie
Ak zvládnete tieto rôzne prvky, budete schopní zdokonaliť svoju sadzbu a vytvoriť jasnú, priamu a efektívnu správu:
Kombinujte originálne písma so základnejšími
Používateľ je zvyknutý vyhľadávať bežné písma. Či už pätkové alebo bez pätkové, sú to zvyčajne čitateľné a populárne písma. Ak sa použijú písma, ktoré unikajú z týchto kategórií, napríklad rukou písané alebo kaligrafické, vytvoria pre diváka väčší vizuálny impulz.

Čím dôležitejšia je informácia, tým väčšie je telo
Veľkosť písmena bude označovať stupeň dôležitosti. Väčšie písmená alebo slová priťahujú väčšiu pozornosť, takže budú mať väčšiu dôležitosť. Používanie malého tela pre menej dôležité informácie je veľmi častým zdrojom.

Veľké písmená priťahujú väčšiu pozornosť ako malé písmená
Používanie veľkých a malých písmen je základné, takže je nepopierateľné, že tie písmená alebo slová, ktoré sú napísané veľkými písmenami, budú mať väčší vizuálny dopad ako tie, ktoré sú napísané malými písmenami.

Kombinujte štýly a vytvárajte kontrastné ťahy
Ďalším spôsobom, ako vytvoriť vizuálnu hierarchiu, je vytváranie kontrastov cez hrúbku písmen. Písmená, ktoré majú hrubší riadok, budú nápadnejšie. Väčšina typov písma má rôzne štýly. V závislosti od použitého štýlu bude pôsobiť viac alebo menej. Tučným písmom alebo tučným písmom sa zvyčajne zvyšuje pozornosť. Na druhej strane sa kurzíva alebo kurzíva často používajú na špecifikáciu určitého typu informácií.

Slová vertikálne a diagonálne sú nápadnejšie
Umiestnenie písmen alebo slov v inej ako vodorovnej orientácii je spôsob, ako ich umiestniť nad typografickú hierarchiu. Oko používateľa nie je zvyknuté nachádzať písmená alebo slová v inej ako horizontálnej orientácii, takže ak existujú slová alebo texty vertikálne alebo diagonálne, budú to protagonisti.

Náznaky farebnej vs chromatickej homogenity
Predstavte si, že celý vizuálny graf je čiernobiely a iba jedno slovo je farebné. Bude to nevyhnutne to prvé, čo používatelia uvidia. Tento zdroj je veľmi široký a je možné vytvoriť veľmi pôsobivú grafiku.

Vrchná časť kompozície je to, čo priťahuje najväčšiu pozornosť
Prirodzené umiestnenie textu zhora nadol je jasným spôsobom, ako vytvoriť jednoduchú a efektívnu hierarchiu. Písmená alebo slová, ktoré sú v hornej časti, budú prvými, ktorým používateľ venuje pozornosť.

Pozrime sa na niekoľko skutočných príkladov:
- Férová udalosť
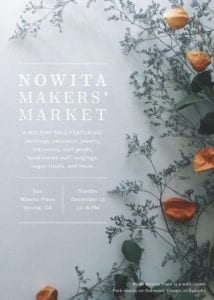
- Kvetinový trh
- Jazzové podujatie
Na týchto rôznych plagátoch môžeme oceniť rôzne úrovne, v ktorých sa informácie nachádzajú (vlastník, dátum a miesto konania a nakoniec príslušné informácie). Tu použili najjasnejšie a najstručnejšie nástroje - veľkosť, hrúbka a štýl.
Tieto nástroje sú nevyhnutné, pokiaľ ide o získanie pôsobivej grafickej správy.



Chyťte príspevok, ale pre správny pravopisný výraz zmeňte „oproti dôležitejším informáciám“. Všetko najlepšie.