
P Stranski meniji so danes bistvenega pomena obiskovalcu ponuditi najpomembnejša dejanja, ki ga pripeljejo do katerega koli dela našega spletnega mesta. Zato vam ponujamo serijo 9 menijev CSS v stranski vrstici ali stranski vrstici, da jih lahko vključite v svojo spletno stran in tako dodate osebna števila v uporabniško izkušnjo prek računalnika.
Esa uporabniška izkušnja je ključnega pomena Danes na pametnem telefonu ali tabličnem računalniku, ker je to naprava, ki jo nosi vsak v roki. Enostaven dostop mnogim uporabnikom omogoča, da namesto v računalniku prenesejo na mobilni telefon, zato je nujno, da imamo naše odzivno spletno mesto. Še en seznam menijev, kot ta druga ki smo jih delili pred nekaj tedni.
Odzivna stranska vrstica-navbar

ta stranski meni ponuja podporo za ARIA in se lahko uporablja v pokončnem in ležečem načinu. S prav posebno zasnovo izstopa že sama po sebi, saj predstavlja precej kul animacijo za Facebook in vrsto lebdenja, ki prinesejo več animacij, da vnesejo ves piko na i pri spletnem oblikovanju.
Predloga stranske vrstice

V temi v temi je ta stranski meni CSS v redu barvita zaradi barve vaših obvestil in kako lepe so vaše animacije. Uporablja spustni meni, ki temelji na Bootstrapu, tako da boste imeli trenutne standarde spletnega oblikovanja v rokah, ko ga vključite v svojo spletno stran. Kakovost brez dvoma.
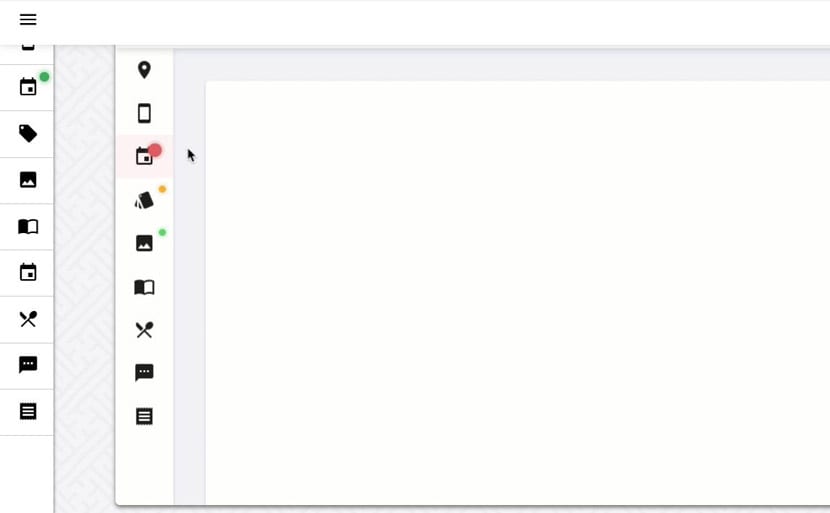
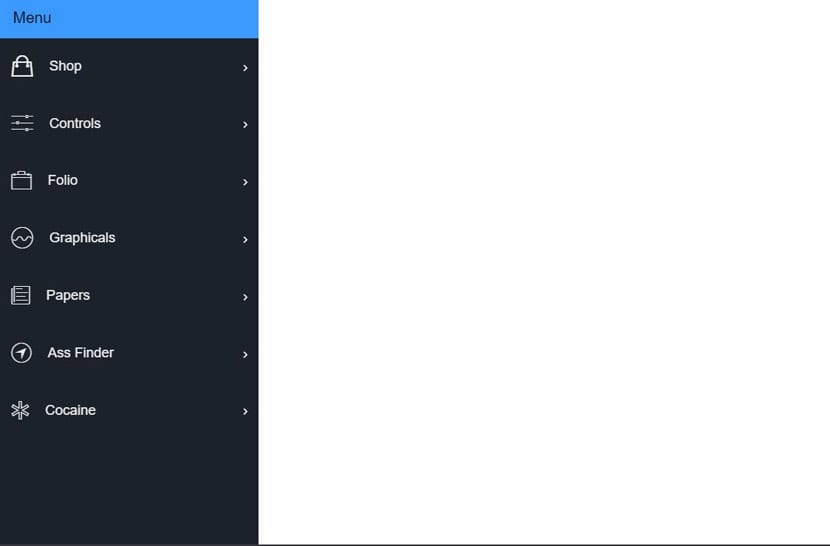
Kazalniki stranske vrstice

Stranski meni, ki temelji na kazalniki na levi strani. Lahko kliknemo ikono hamburgerja, da odpremo stransko ploščo, ali pa samo kliknemo vsak odsek. Ima tudi nekaj barvitih obvestil, tako da temu stranskemu meniju v CSS ne manjka ničesar.
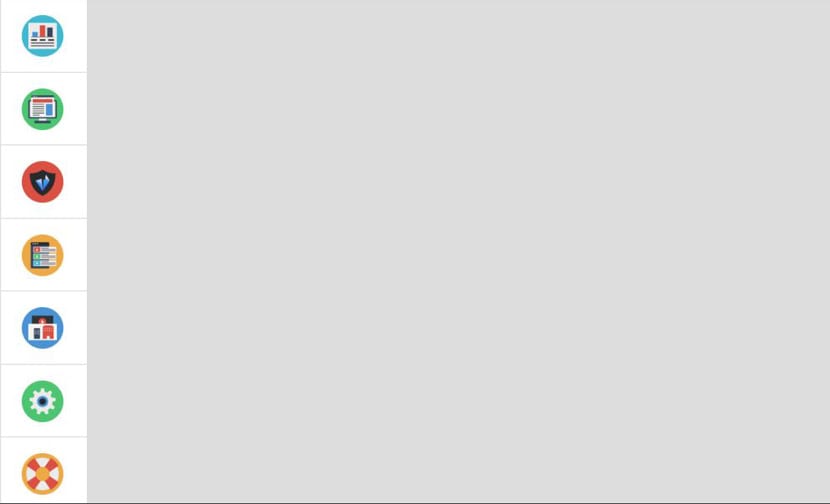
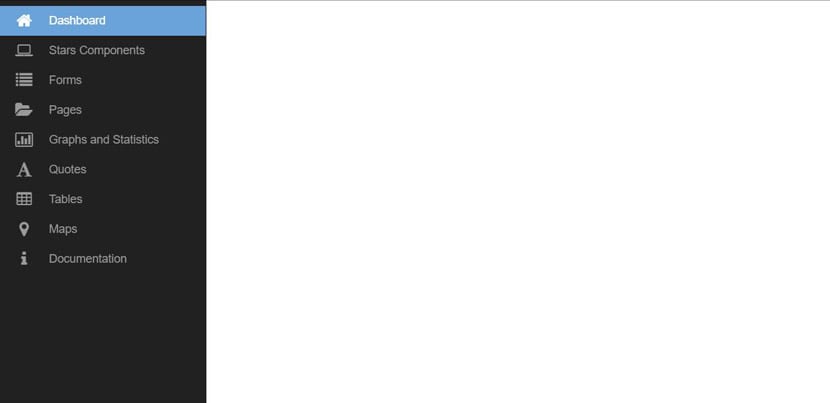
Skrbniška vrstica skrbnika

Ta stranski meni je sestavljen iz drugih pisane ikone za vodnjake tako da se razširijo, ko lebdimo nad posameznim odsekom. Meni v HTML in CSS za hitro vključitev na novo spletno mesto, ki ga ustvarjate za stranko.
Sidebar

Ta stranski meni in navigacijska vrstica ali navbar je narejena v CSS. Kliknite ikono hamburgerja, da razširite vse možnosti v zgornji vrstici za krmarjenje, ali pa le pustite kazalec miške nad vsakim odsekom. Dobro popoln in odlikuje ga vsestranskost.
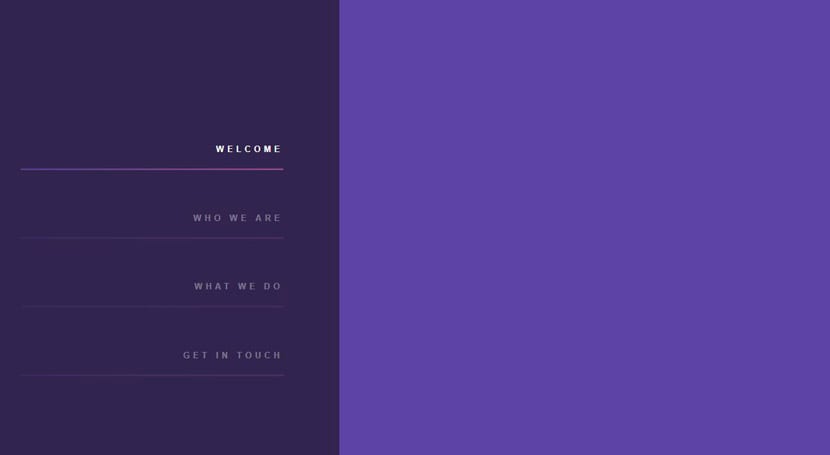
Meni stranske vrstice

Stranski meni v vijolični barvi, ki ga ni preveč mogoče prepoznati ker je precej statičen in s širokim stranskim menijem, ki zavzame veliko vsega prostora, ki ostane na levi strani vašega spletnega mesta.
Namigi za krmarjenje v stranski vrstici

Ta stranski meni sledi poti, ki jo je pustil tisti pred biti zelo osnovna v svoji sestavi. Ima malo JavaScripta, vendar je njegova koda precej redka. Imamo nekaj stranskih gumbov, ki dobro zavzamejo prostor za vsak odsek, ki ga želimo vključiti v spletno stran, za katero trenutno delamo. Preprosto, a rezultat brez veliko težav.
Čisti CSS Fly

Tu pozabimo na JavaScript, ki ga je treba prenesti pred čisti stranski meni CSS. Odlikujeta ga animacija in koncept samega menija. Namesto da bi se razširil navzven, je vsak odsek vstavljen tako, da ustreza ikoni. Ta zasnova lahko vaše spletno mesto spremeni v zelo izvirno in trenutno. Brez dvoma še ena najboljših na seznamu.
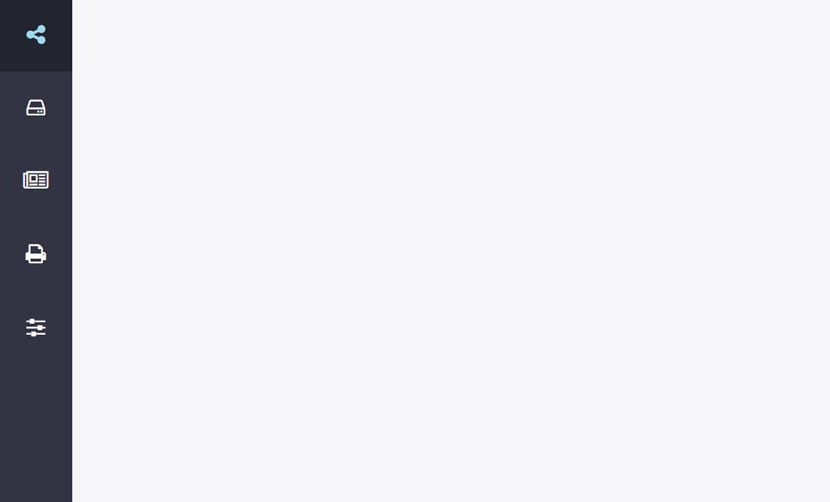
Lebdenje menija stranske vrstice

Stranski meni, ki je prikazan in prikazan, in to je izključno programiran v CSS. Preprosta v svoji zasnovi, vendar z odličnim rezultatom, da ima čudovit dizajn brez veliko pompe. Je eden tistih stranskih menijev, ki obstajajo, a jih ni. Kaj bo morda potrebno.
Pustimo vam ta drugi seznam CSS tako da še naprej preverjajte nivo trenutnega spletnega oblikovanja.