
Në disa raste kemi parë dizajne kaq të thjeshta sa nuk e kemi besuar se kjo kishte një punë prej muajsh pas saj. Edhe fraza hackeded "nipi im e bën më mirë dhe më lirë", por kur nipi yt e provon, nuk del njësoj. Ky dizajn i thjeshtë është përpunuar si rezultat i analizës së një ekipi pune ekspertët e dizajnit. Në këtë artikull do t'ju tregojmë 5 elementë bazë të dizajnit grafik me të cilët luajnë ekspertët për të bërë këto dizajne të thjeshta.
Sepse në fund të fundit do të keni verifikuar se ka elementë që edhe nëse përpiqeni t'i imitoni nuk ju dalin profesionistë.. Kjo është për shkak se këto elemente bazë dhe të tjera që nuk janë aq themelore kombinohen në një mënyrë të caktuar. Ngjyra, linjat dhe madje edhe hapësira duhet të analizohen në mënyrë që pamja përfundimtare e dizajnit të jetë e përsosur. Dhe të mos dish se çfarë do të thotë secili prej elementeve që vendosni e bën atë më të komplikuar.
Cilat janë këto elemente bazë?
Ka shumë elementë bazë që mund të përdoren për të hartuar çdo lloj pune që keni në pritje ose dëshironi të kryeni si test. Këtë herë kemi vendosur të tregojmë gjashtë që konsiderohen më themelore për të filluar. Me to mund të bëni një dizajn të plotë dhe të kuptoni atë që dëshironi të shprehni.
Këto elemente që do të tregojmë janë Ngjyra, linjat, hapësira, madhësia dhe forma. Secili prej tyre kërkon një mënyrë për të treguar disa karakteristika në dizajnin tuaj për të nxjerrë në pah ndjesitë tek klientët potencialë të markës.
Elementi kryesor kryesor: Ngjyra

Ngjyra ka qenë gjithmonë një element dallues, gjë që e bën çdo dizajn të tregojë një mënyrë unike.. Gama e parë kromatike është bërë nga Newton dhe që atëherë, dizajnerët grafikë nga periudha të ndryshme kanë vendosur të udhëhiqen nga ajo. Me kalimin e viteve, personalitete të ndryshme nga fusha të ndryshme janë thelluar në këtë gamë kromatike, duke përfshirë gjithnjë e më shumë nuanca ngjyrash.
Sot, dizajnerët grafikë udhëhiqen prej tyre për të kombinuar ngjyrat, nuancat dhe ngopjen në dizajnet e tyre.. Zgjedhja midis dy dhe tre ngjyrave për të identifikuar një projekt të markës. Ka disa dizajne shumëngjyrësh, por është normale të zgjedhësh midis një kryesore dhe një dytësore për të dalluar elementët më të rëndësishëm brenda punës që duhet bërë.
Për të bërë një kombinim të saktë ngjyrash, ka mjete të ndryshme me të cilat mund të përputhen ngjyrat në varësi të harmonisë së ngjyrave që dëshironi të përdorni, si p.sh Adobe Color.
Një shembull i përdorimit të ngjyrës

Ju mund të shihni shumë shembuj të përdorimit të ngjyrës në modelet aktuale, me ngjyra të së njëjtës gamë kromatike ose krejtësisht të kundërta. Këtu do t'ju tregojmë një prej tyre, ku kombinimi i ngjyrave mund të jetë krejtësisht i kundërt ose i të njëjtit gamë, me një ndryshim në tonalitet.
Në rastin e parë, ne mund të shohim ngjyrat portokalli dhe blu, të cilat janë të kundërta në gamën kromatike dhe janë të lidhura mirë. Në rastin e dytë Është një dizajn i bërë nga Mateus Melo, një stilist brazilian i cili përdorni të njëjtën gamë ngjyrash deri në tre nuanca të ndryshme.
Linjat

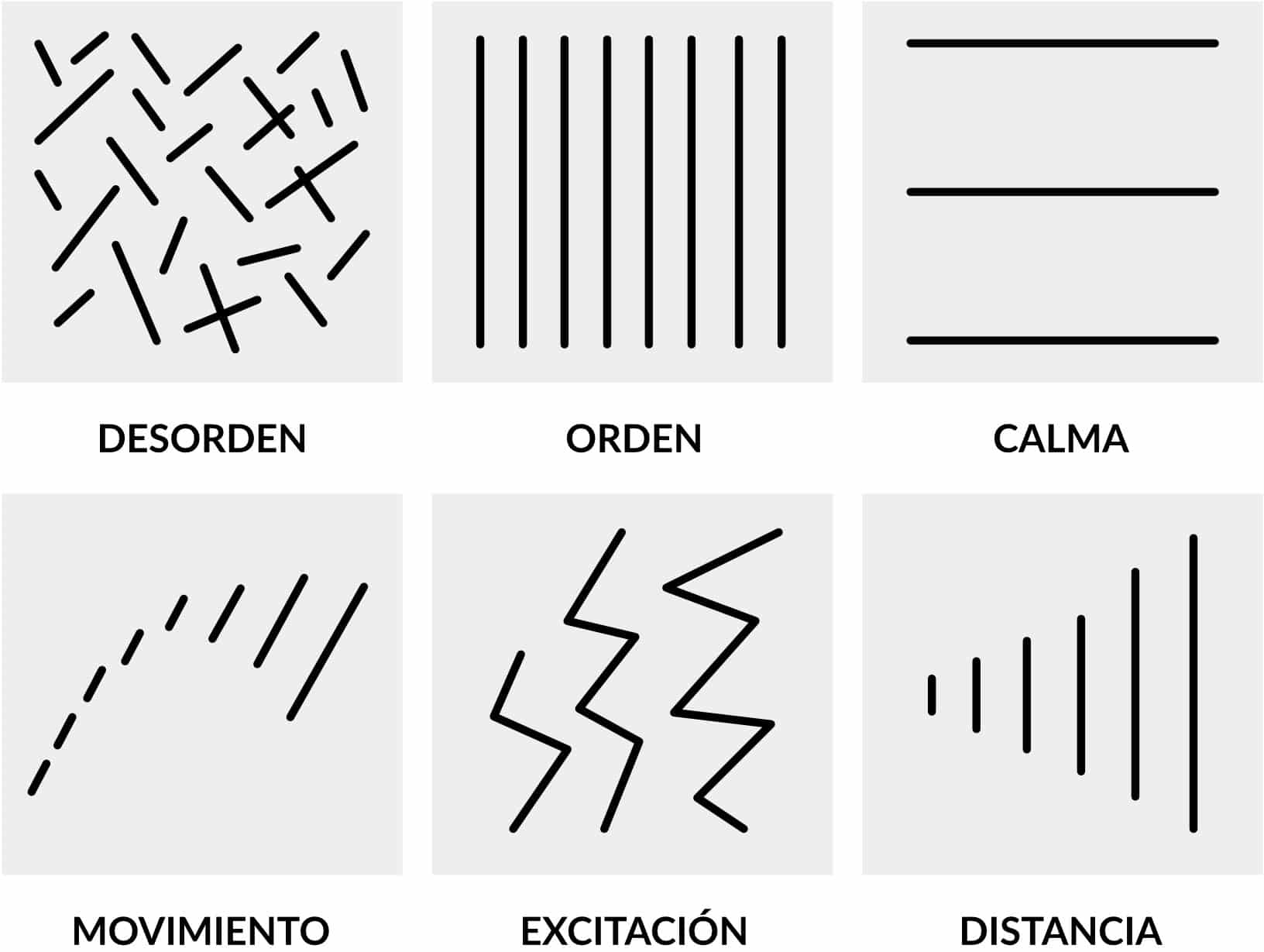
Linjat përdoren shpesh për të ndarë përmbajtjen, për shembull titulli i një teksti. Por ato nuk janë të dobishme vetëm për këtë, secila prej rreshtave mund të shprehë ndjesi të ndryshme, varësisht se çfarë forme kanë dhe në cilën pjesë të përbërjes grafike e vendosni. Këtu po ju jap disa shembuj Çfarë lloj rreshtash përdoret për të shprehur një gjë ose një tjetër:
- vijë e drejtë dhe e hollë: Është një element delikat, i cili gjeneron thjeshtësi dhe bën një dizajn të pastër
- linjë e shkurtër: Sugjeron qëndrueshmëri në dizajn.
- vijë e lakuar me buzë të drejtë: Është një element që dëshiron të flasë për eksitim, lëvizje të papritura.
- vijë e lakuar me buzë të rrumbullakosura: Është një element komik dhe rastësor, përdoret në vetë agjencitë e marketingut për të dhënë një ton gazmor dhe argëtues.
- grup vijash të drejta: Nëse një grup që formoni përmes një vije vertikale me një vijë horizontale ngjall stabilitet. I jep një kriter formal dizajnit
Këta janë disa shembuj të asaj që shpreh një rresht, por ka shumë të tjerë. Mund ta shohim në dizajnet e markave vizuale më të njohura ose projekte të vogla nga komuniteti i projektuesve. Është e rëndësishme të njihni secilën nga shprehjet që nënkuptojnë këto rreshta, në mënyrë që dizajni juaj të jetë në përputhje me produktin që tregon.
Madhësia ka rëndësi

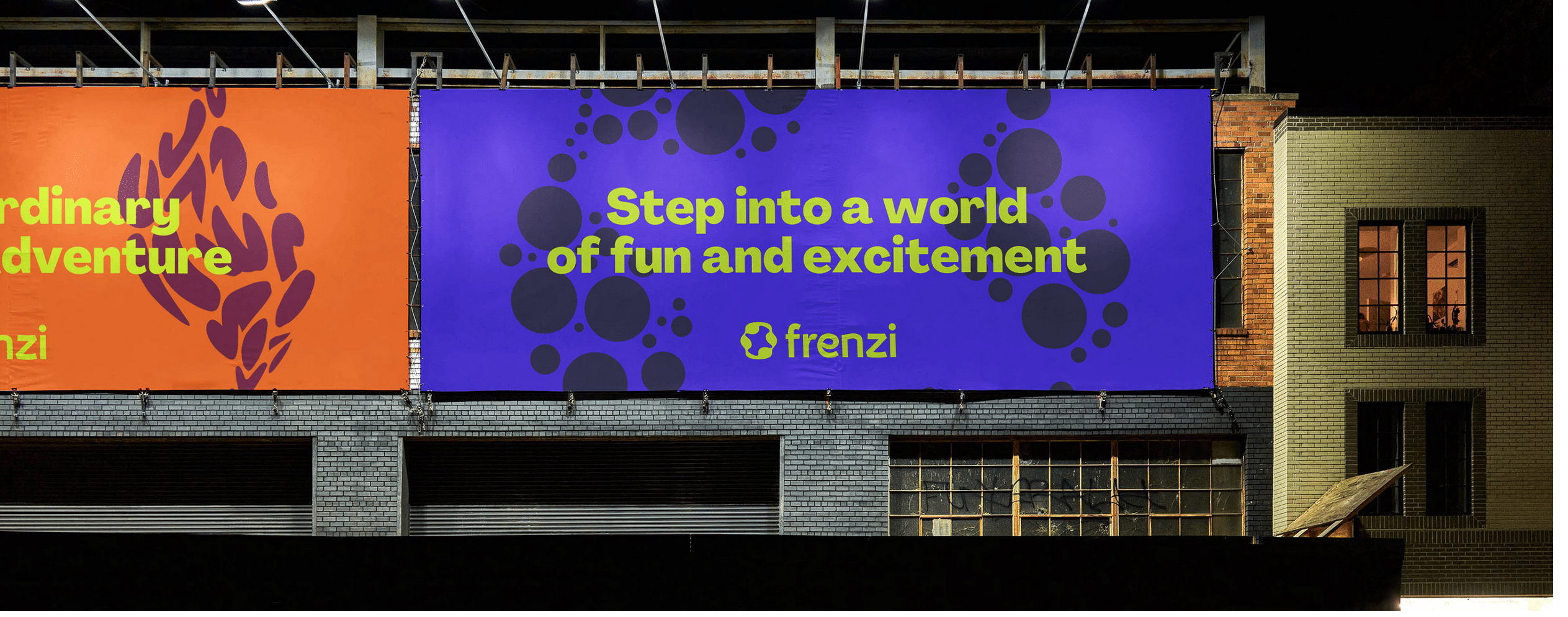
Madhësia është një referencë se sa i madh apo i vogël është secili element që i ofroni dizajnit në fjalë. Në varësi të madhësisë që i jepni një elementi, ju i jepni atij më shumë rëndësi dhe do të thotë më shumë për projektin tuaj sesa elementët e tjerë fëmijë. Pozicioni që i jepni është gjithashtu i rëndësishëm në lidhje me pjesën tjetër të elementeve.
Siç mund ta shohim në imazh, marka Frenzi është në vendin e dytë pozicionin në këtë billboard. Përmasat më të mëdha i lënë sloganit, pasi duan të dërgojnë një mesazh specifik në këtë fushatë, në mënyrë që ai mesazh të jetë më i rëndësishëm, i cili do të mbetet tek klientët potencial.
Format

Si në çdo gjë në të cilën e shihni veten të zhytur, format do të luajnë një rol themelor. Që kur filluam rrugëtimin tonë në arsim, ne mund të mësojmë secilën nga format përmes lojërave. Kjo është ende e rëndësishme kur shprehim çdo mesazh që ne hartojmë. Me siguri të vjen ndërmend, forma tipike ovale me majat në formë trekëndëshi, me fjalën “OFERTË!”.
Këto forma janë të rëndësishme dhe duhet të keni parasysh sa dhe çfarë lloj formash përfshini në dizajn, pasi disa nga këto forma mund të jenë pozitive dhe të tjera negative.
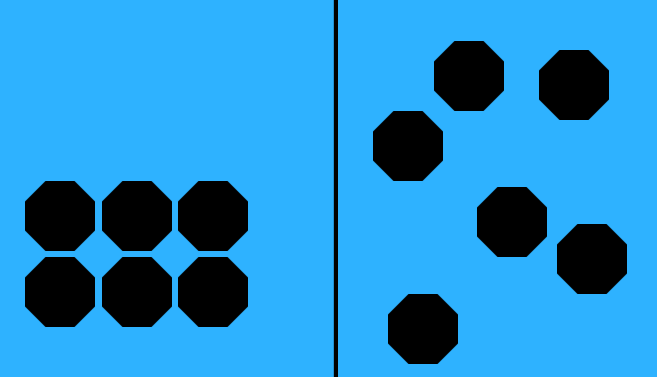
Hapësira ndërmjet elementeve

Hapësira është saktësisht sasia e ajrit që lini midis elementëve të ndryshëm të dizajnit.. Kur punoni me një dizajn, duhet të keni parasysh se si i bëni të gjithë elementët që do të shtoni. Gruponi elementë të ndryshëm dhe renditini në atë mënyrë që secili prej tyre të lexohet dhe identifikohet saktë dhe lehtë.
Kjo është kështu, si i ashtuquajturi Kerning ose gjurmimi në elementët e tekstit. Kjo hapësirë shërben për t'i dhënë të njëjtën rëndësi secilës shkronjë dhe për të mos i dhënë rëndësi njërës apo tjetrës nëse nuk e ka.. Në imazh mund të shohim se si funksionon, kur disa elementë janë pak a shumë të lidhur me pjesën tjetër të dizajnit.