Vid många tillfällen behöver vi använda olika verktyg och applikationer för att kombinera grafik och därmed uppnå vissa resultat. För att arbeta med en sammansatt bild med element från olika applikationer och i olika format, är det nödvändigt för oss att känna till egenskaper hos varje dokument för att optimera vår komposition och ge högsta möjliga visuella kvalitet. För att introducera allt detta kommer vi att bygga en mycket enkel komposition som arbetar med en logotyp som tidigare skapats i Adobe Illustrator och ett fotografi. Vi kommer att arbeta från Adobe Photoshop, men vi kan naturligtvis senare återvända till Illustrator-applikationen och fortsätta med vårt arbete.
För att börja arbeta med detta arbete måste vi vara tydliga med skillnaden mellan bitmap och vektorgrafikformat.
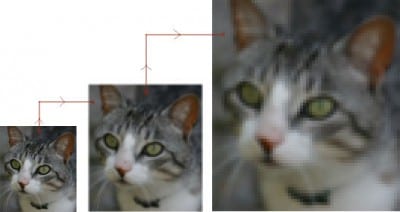
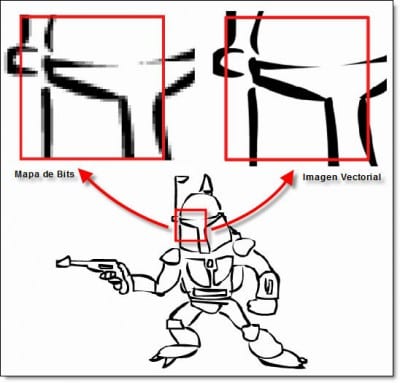
I Adobe Photoshop rasterbilder (bitmappsbilder) används, som baseras på ett rutnät eller en uppsättning pixlar. När du arbetar med bitmappsbilder redigeras grupper av pixlar. Detta format är lämpligt för att arbeta med kontinuerliga tonbilder som fotografier. Det största problemet med detta alternativ är förlusten av definition och fenomenet pixelering när dess skala ökas.

Å andra sidan vektorgrafik (grafik som används i applikationer som Illustrator), kallas vanligtvis ritningsgrafik. Dessa består av former baserade på matematiska uttryck. Deras utseende ger större precision, de består av tydliga och släta linjer som bibehåller sin skärpa när vi ändrar skalan. Detta gör den perfekt för alla typer av illustrationer, texter och grafik som logotyper som måste användas i olika storlekar och arrangemang.

Stegen för att kombinera grafik är som följer och förklaras med högsta möjliga detaljnivå, eftersom jag är medveten om att du kanske tar dina första steg med dessa program.
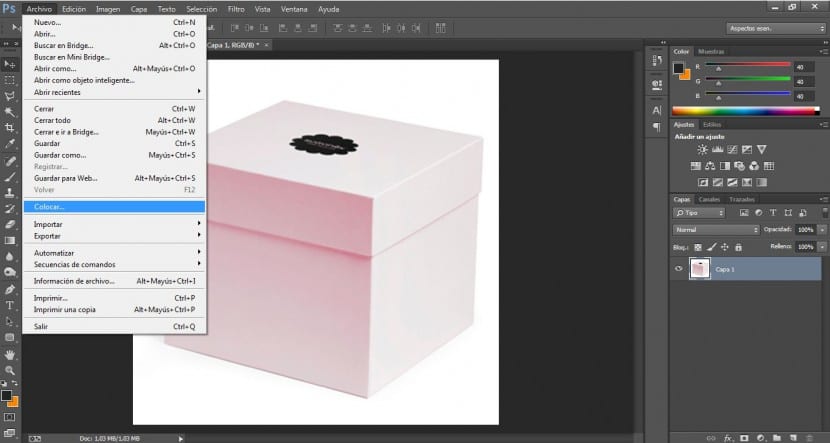
- Först startar vi om Adobe Photoshop. Vi importerar fotografiet eller så öppnar vi vår fil i .psd-format om vi har det i menyn Arkiv> Öppna.
- Vi kan öppna Adobe Illustrator-filen som en ny fil i Adobe Photohoshop eller så kan vi också använda kommandona Plats eller Klistra in för att lägga till den. När vi gör detta rasteriserar Photoshop (analyserar din raster) för att konvertera den till en bitmappsbild. Photoshop's Place-kommando erbjuder fördelen att låta bilden skalas medan den fortfarande är en vektorform, så att ändra skalan kommer inte att sänka bildens kvalitet. Men om vi klipper eller klistrar in en grafik från Illustrator i Photoshop kommer efterföljande skalförändringar att försämra bildens kvalitet.
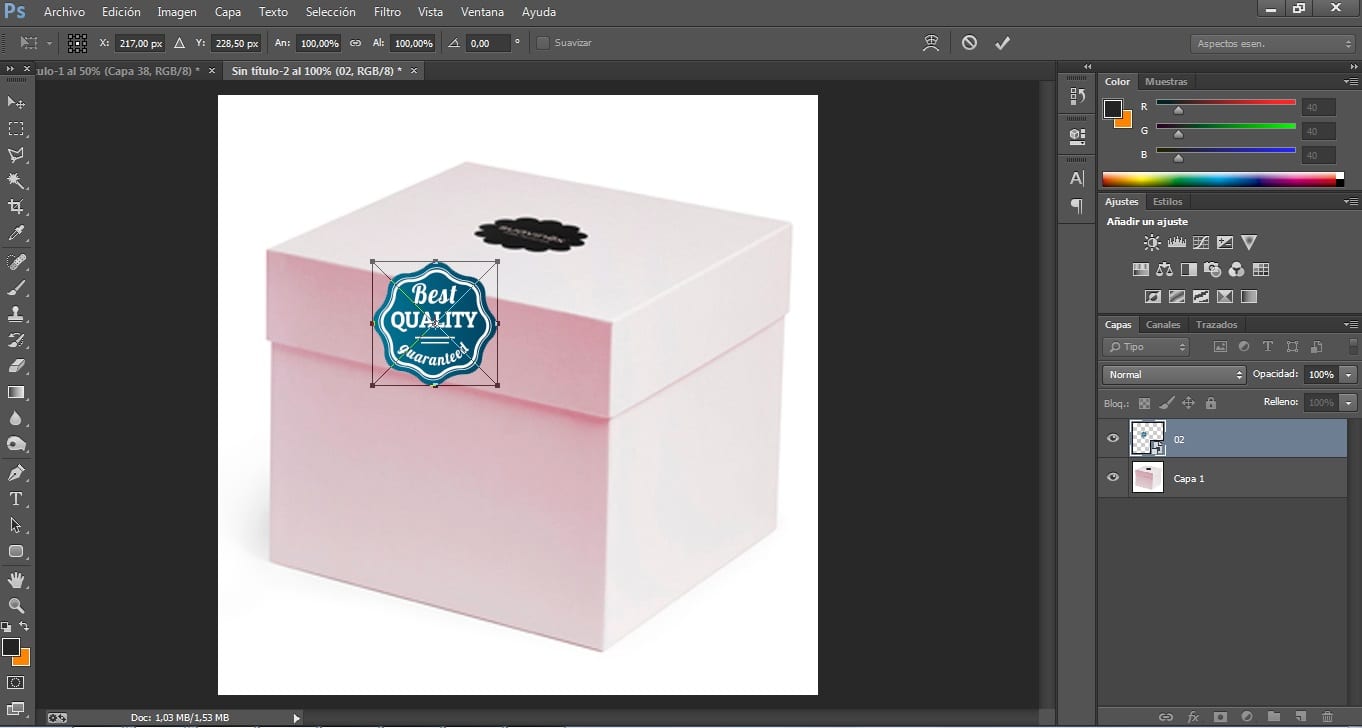
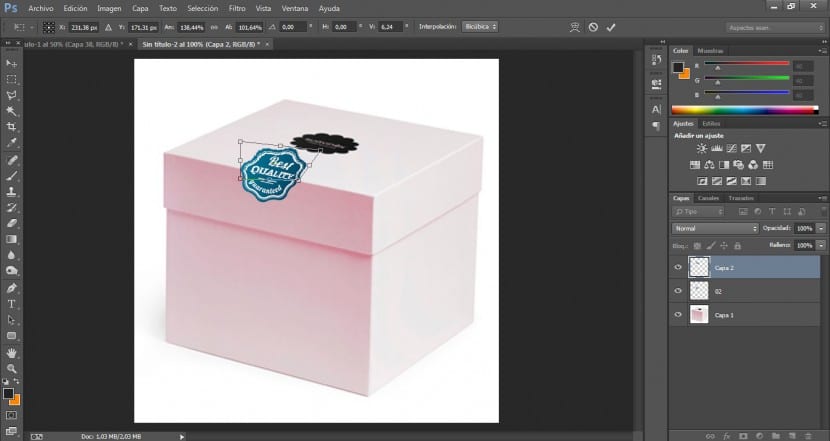
- När vår vektor har importerats håller vi ner Skift-tangenten. Vi drar fotens topp och ändrar dess storlek för att anpassa den till lämpliga dimensioner och proportionellt. Därefter drar vi genom att placera markören i det centrala området för att placera bilden i rätt position. Vi måste rotera bilden subtilt i Redigera> Transformera> Rotera.
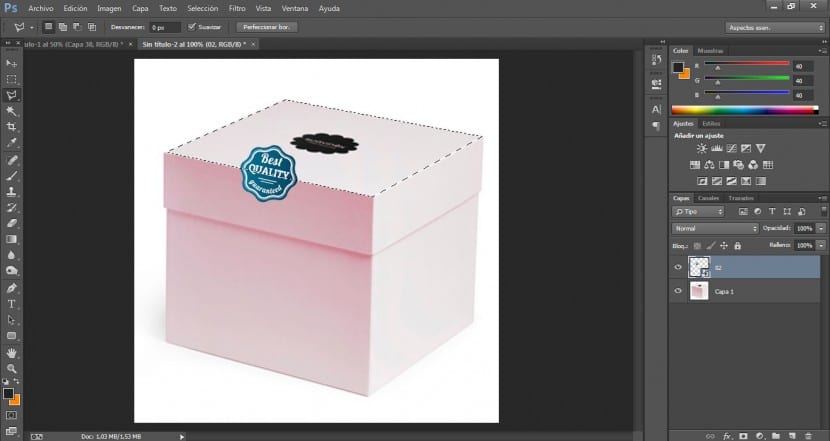
- Vi förvränger filen så att den passar rutan. Först skär vi halva. På logoskiktet väljer vi det polygonala lassoverktyget och klickar på det främre högra hörnet på den övre delen av rutan. Vi drar till nästa hörn och fortsätter runt dess övre område.
- Med Ctrl + X kommer vi att klippa ut detta område. Vi skapar ett nytt lager och klickar på klistra in eller Ctrl + V.
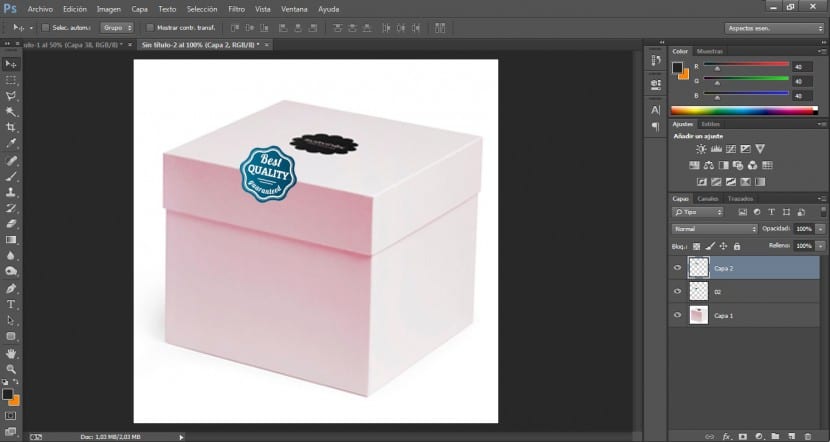
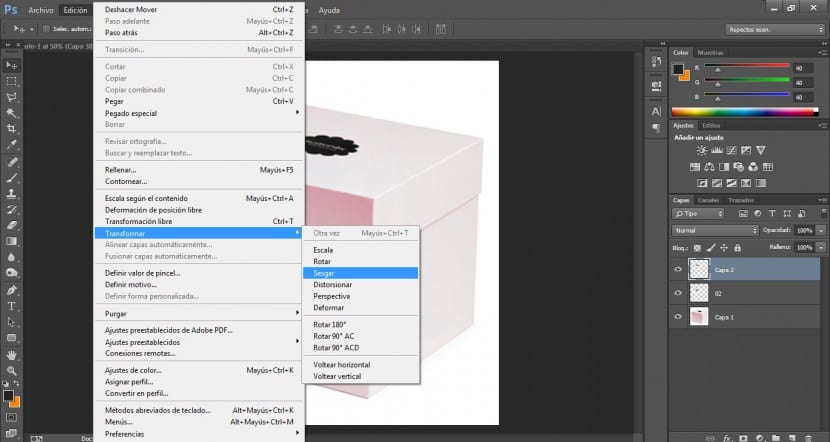
- På det här nya lagret klickar vi på menyn Redigera> Transformera> Skew.
- Genom att dra i avgränsningslådans handtag kommer vi att förvränga logotypen så att den passar lådans perspektiv.
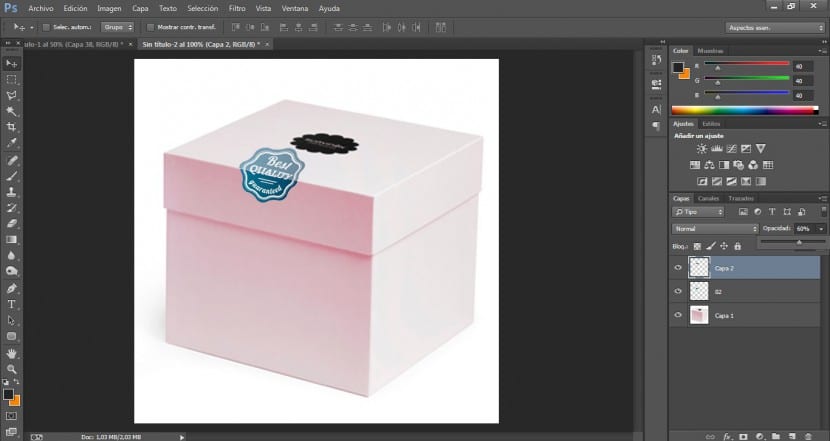
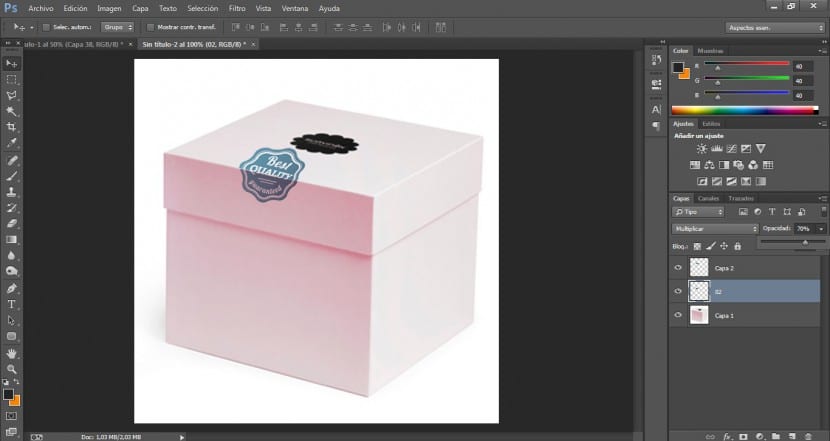
- För att uppnå en realistisk integrationseffekt kan vi använda olika blandningslägen. Med Layer 1 aktivt i vår lagerpalett ändrar vi dess opacitet till cirka 60%. Därefter gör vi det nedre området av logotypen mörkare så att den möter lådans främre skugga. Vi kommer att göra detta genom att ändra opacitet för det området med 70% och välja Multiplicera från menyn för blandningslägen.
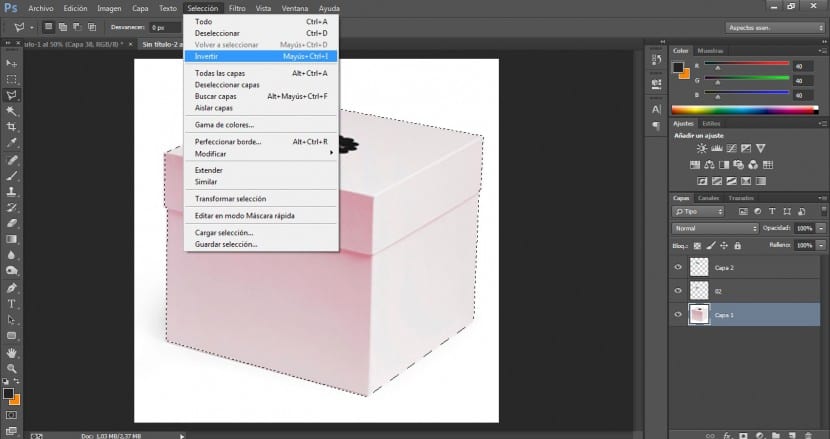
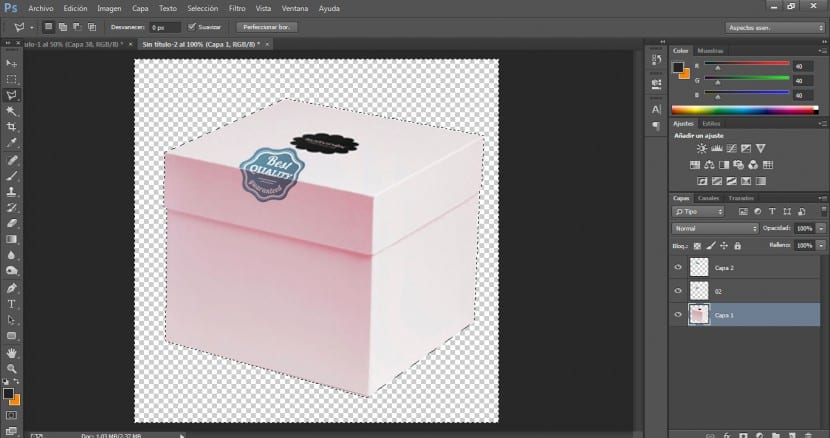
- Det kommer att bli nödvändigt att vi skapar en transparent bakgrund eftersom det enda som kommer att intressera oss är rutan. För att göra detta kommer vi att använda ett urvalsverktyg och med det gränsar vi gränserna för rutan.
- Vi kommer att trycka på Selection> Invert och sedan på delete eller Delete-tangenten.
- Om vi vill avsluta vår komposition i Illustrator kan vi använda .psd-filerna. Illustrator stöder de flesta Photoshop-data, inklusive kompisar för flera lager, redigerbar text och sökvägar.
Hur som helst, i senare inlägg kommer vi att gräva i alternativen för att överföra filer mellan applikationer och kompatibilitetsinställningarna mellan olika program för att få optimala resultat på ett smidigt och professionellt sätt. Tänk på att kompositionerna i många fall måste behandlas med olika verktyg.
.