
У деяких випадках ми бачили настільки прості проекти, що навіть не вірили, що за ними працювали місяці. Навіть заїжджена фраза «мій племінник робить це краще і дешевше», але коли племінник пробує, виходить не так. Ця проста конструкція була розроблена в результаті аналізу робочої групи експерти з дизайну. У цій статті ми покажемо вам 5 основних елементів графічного дизайну, з якими експерти грають, щоб створити ці прості дизайни.
Тому що врешті-решт ви переконаєтеся, що є елементи, які, навіть якщо ви намагаєтеся їх імітувати, не виходять професійними. Це відбувається тому, що ці базові елементи та інші, які не є такими основними, поєднуються певним чином. Необхідно проаналізувати колір, лінії і навіть простір щоб кінцевий зовнішній вигляд дизайну був ідеальним. І не знати, що означає кожен з елементів, які ви розміщуєте, робить це ще складнішим.
Що це за основні елементи?
Є багато основних елементів, які можна використовувати для розробки будь-якого типу роботи, яку ви маєте на розгляді або хочете виконати як тест. Цього разу ми вирішили показати шість найпростіших для початку. З ними ви можете створити повний дизайн і надати сенсу тому, що ви хочете висловити.
Ці елементи, які ми збираємося показати, є Колір, лінії, простір, розмір і форма. Кожен з них шукає спосіб показати деякі характеристики вашого дизайну, щоб підкреслити відчуття потенційних клієнтів бренду.
Основний базовий елемент: Колір

Колір завжди був відмінним елементом, що робить кожен дизайн унікальним.. Першу хроматичну гаму створив Ньютон, і з тих пір графічні дизайнери різних епох вирішили керуватися нею. Протягом багатьох років різні особистості з різних галузей заглиблювалися в цей хроматичний діапазон, включаючи все більше і більше відтінків кольорів.
Сьогодні графічні дизайнери керуються ними, щоб поєднувати кольори, відтінки та насиченість у своїх дизайнах.. Вибір між двома або трьома кольорами для ідентифікації проекту бренду. Існують багатоколірні дизайни, але це нормально вибирати між основним і другорядним, щоб розрізняти найважливіші елементи в роботі, яку потрібно виконати.
Щоб правильно поєднати колір, існують різні інструменти, за допомогою яких можна поєднувати кольори залежно від колірної гармонії, яку ви хочете використати, наприклад Adobe Color.
Приклад використання кольору

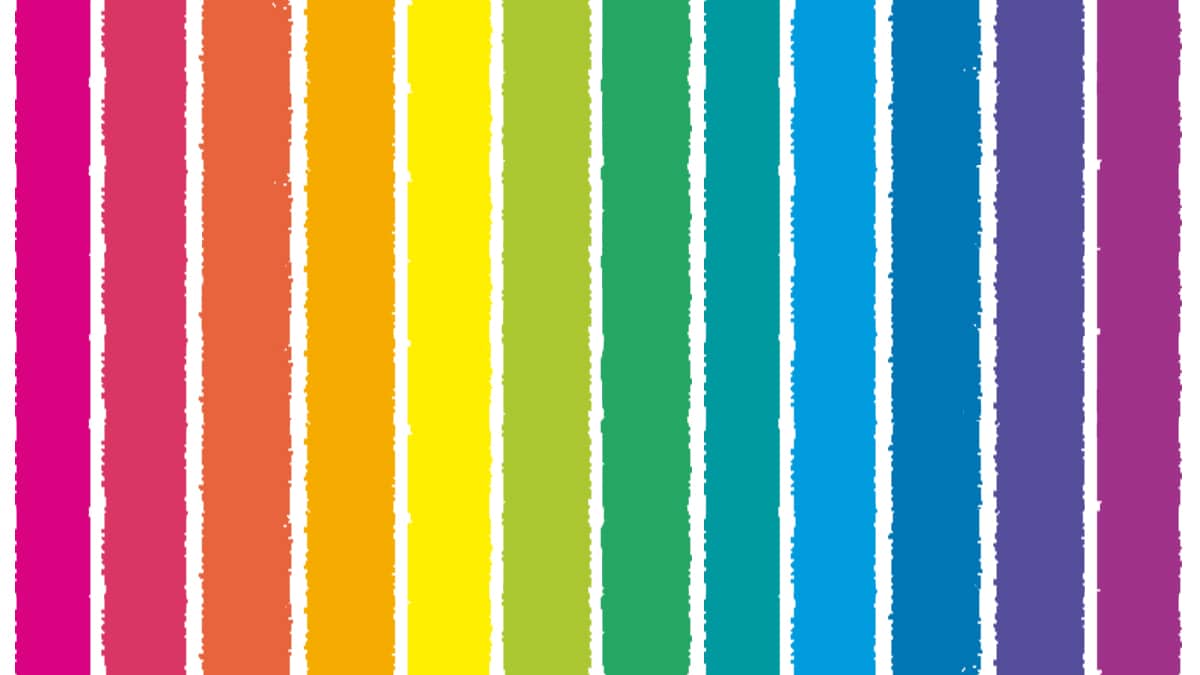
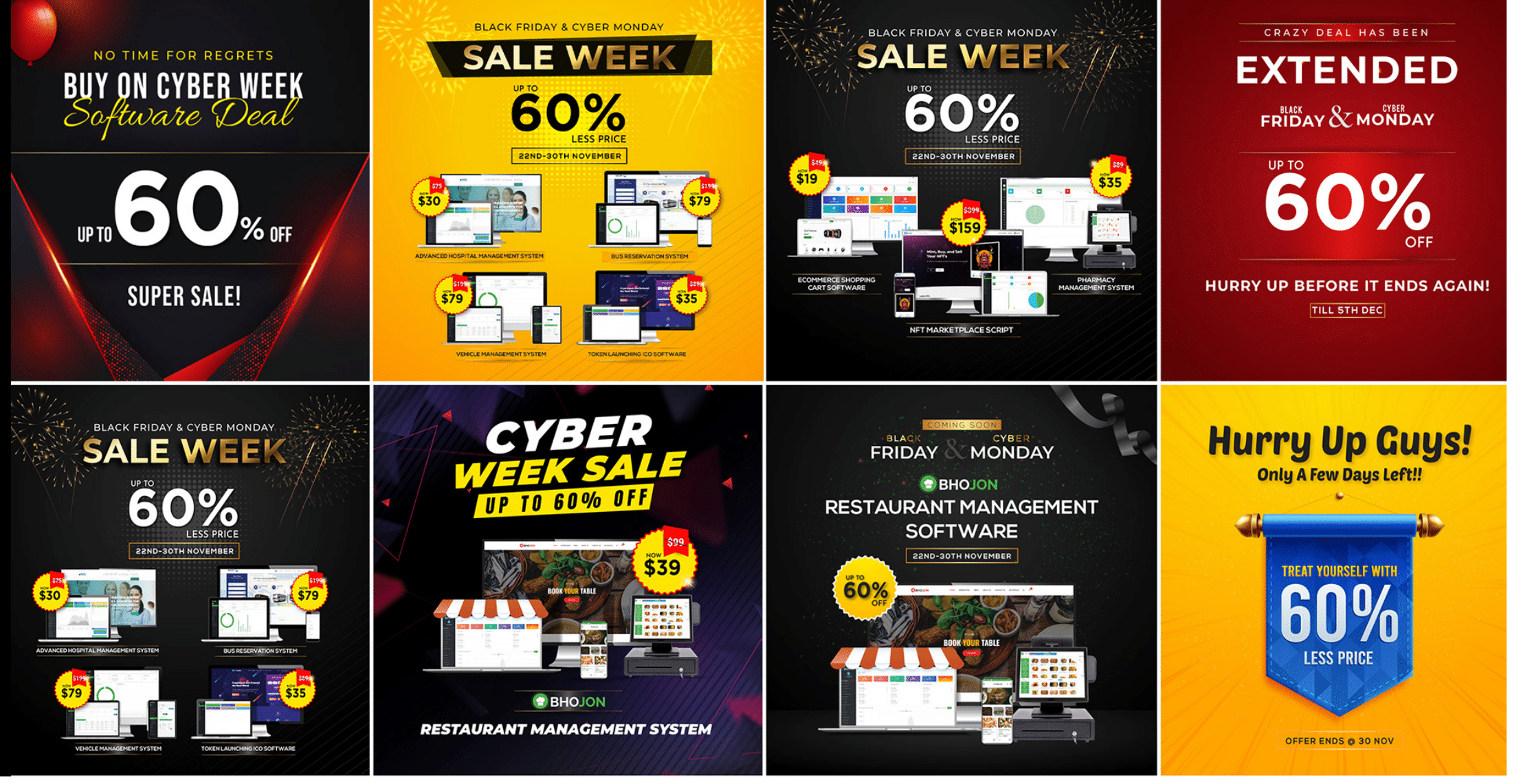
Ви можете побачити багато прикладів використання кольору в сучасних дизайнах, з кольорами однієї хроматичної гами або зовсім протилежними. Ось ми збираємося показати вам один із них, де поєднання кольорів може бути повністю протилежним або однієї гами, з відмінністю в тональності.
У першому випадку ми бачимо помаранчевий і синій кольори, які протилежні в хроматичному діапазоні і добре зв'язані. У другому випадку Це дизайн, створений Матеус Мело, бразильський дизайнер, який використовуйте ту саму кольорову гаму в трьох різних відтінках.
Рядки

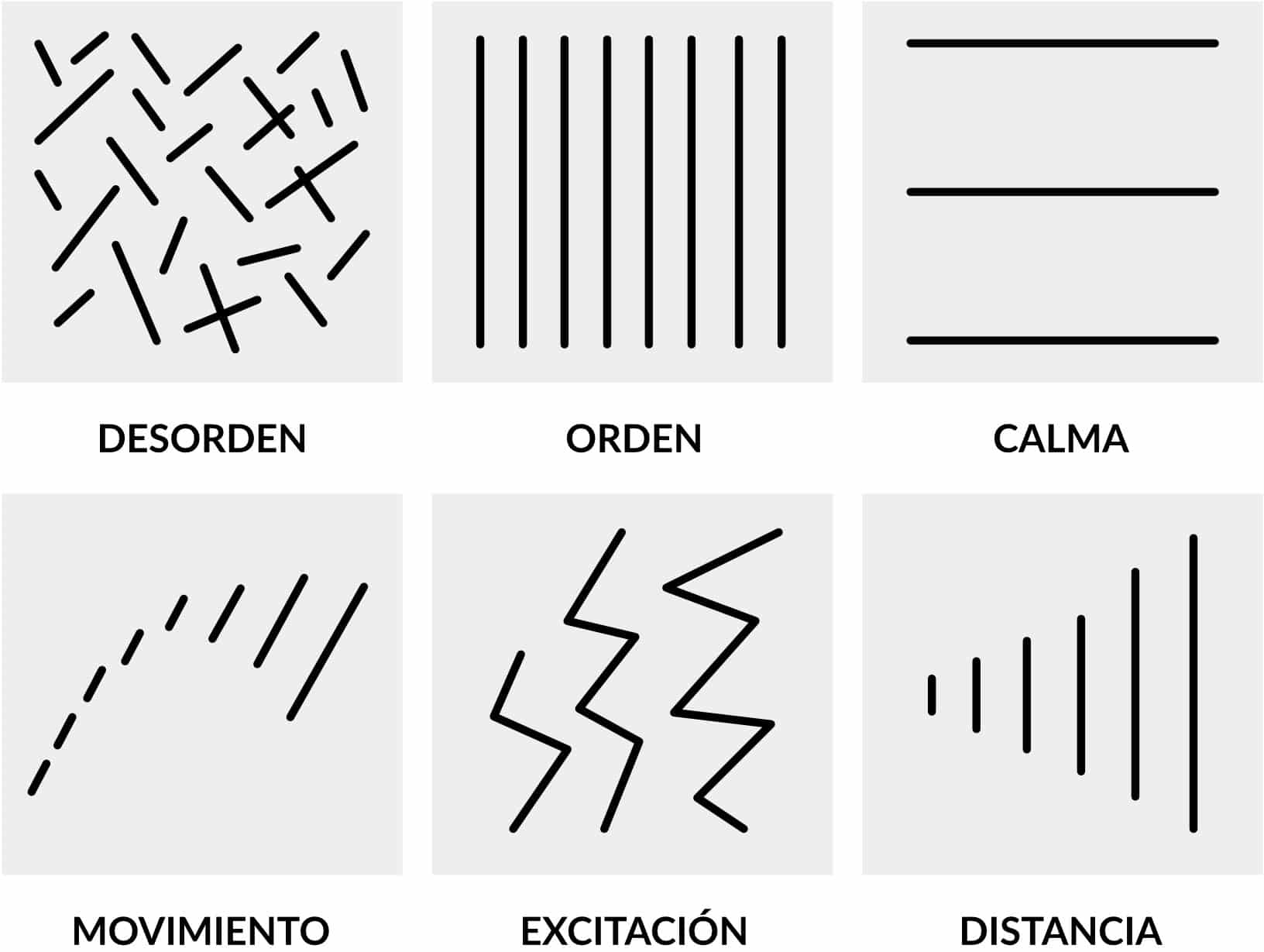
Лінії часто використовуються для розділення вмісту, наприклад заголовок тексту. Але вони корисні не тільки для цього, кожна з ліній може виражати різні відчуття, залежно від того, яку форму вони мають і в якій частині графічної композиції ви її розміщуєте. Ось я наведу вам кілька прикладів Який тип ліній використовується для вираження того чи іншого:
- пряма і тонка лінія: Це делікатний елемент, який створює простоту та робить дизайн чистим
- коротка лінія: Вказує на твердість дизайну.
- вигнута лінія з прямим краєм: Це елемент хоче говорити про хвилювання, різкі рухи.
- вигнута лінія із закругленим краєм: це комічний і невимушений елемент, він використовується в самих маркетингових агентствах, щоб надати веселий і веселий тон.
- набір прямих ліній: Чи створює набір, який ви формуєте через вертикальну лінію з горизонтальною, стабільність. Надає формальні критерії дизайну
Це кілька прикладів того, що виражає рядок, але їх набагато більше. Ми бачимо це в дизайнах найвідоміших візуальних брендів або невеликі проекти від спільноти дизайнерів. Важливо знати кожен із виразів, які означають ці рядки, щоб ваш дизайн узгоджувався з продуктом, який він показує.
Розмір має значення

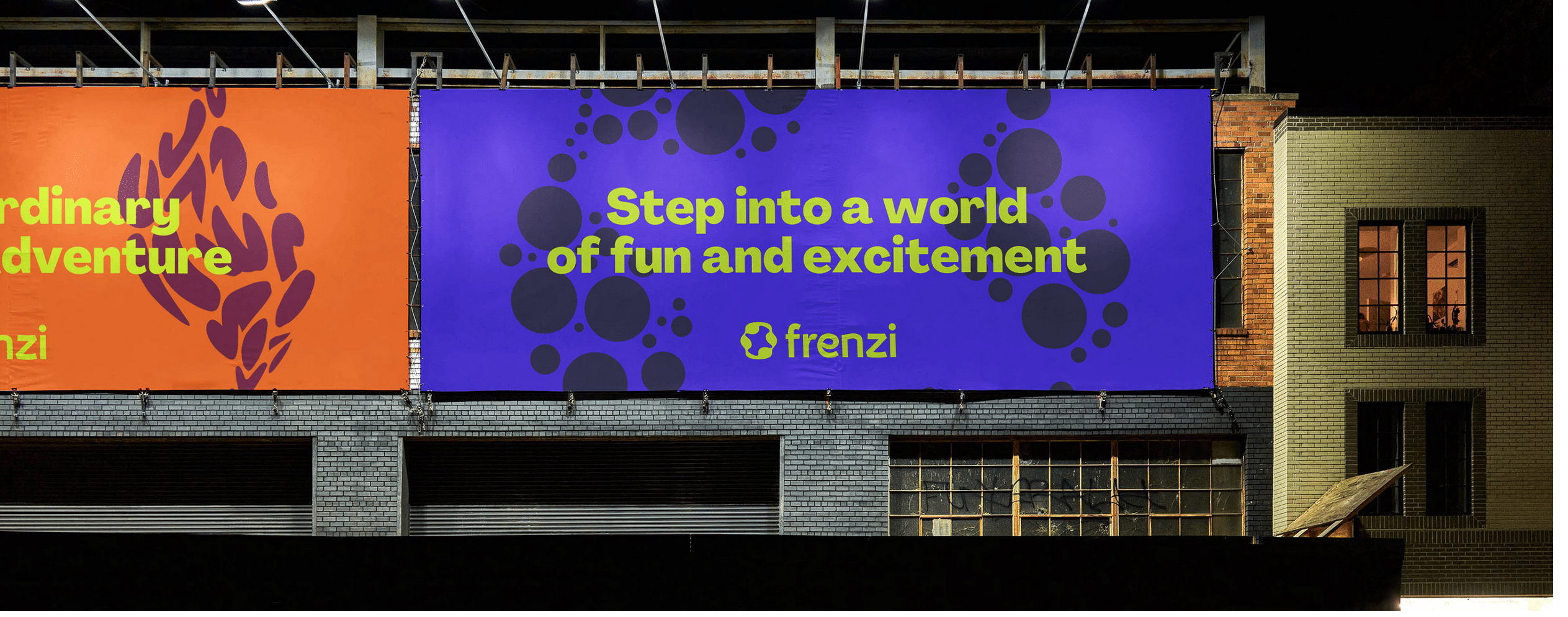
Розмір – це посилання на те, наскільки великий чи малий кожен елемент які ви надаєте відповідній конструкції. Залежно від того, наскільки великим ви надаєте елементу, ви надаєте йому більшої ваги та значення для вашого проекту, ніж інші дочірні елементи. Позиція, яку ви йому надаєте, також важлива по відношенню до решти елементів.
Як бачимо на зображенні, на другому місці бренд Frenzi місце на цьому білборді. Вони залишають найбільший розмір для слогану, оскільки вони хочуть надіслати конкретне повідомлення в цій кампанії, щоб це повідомлення було більш важливим, яке залишилося для потенційних клієнтів.
Форми

Як і в усьому, у що ви занурюєтесь, форми відіграватимуть фундаментальну роль. З тих пір, як ми почали наш шлях у сфері освіти, ми можемо вивчати кожну з форм через ігри. Це все ще важливо, коли висловлюєте будь-яке повідомлення, яке ми створюємо. Напевно спадає на думку типова овальна форма з трикутними наконечниками, з написом «ПРОПОЗУЮ!».
Ці форми є важливими, і ви повинні взяти до уваги, скільки і який тип форм ви включаєте в дизайн, оскільки деякі з цих форм можуть бути позитивними, а інші негативними.
Простір між елементами

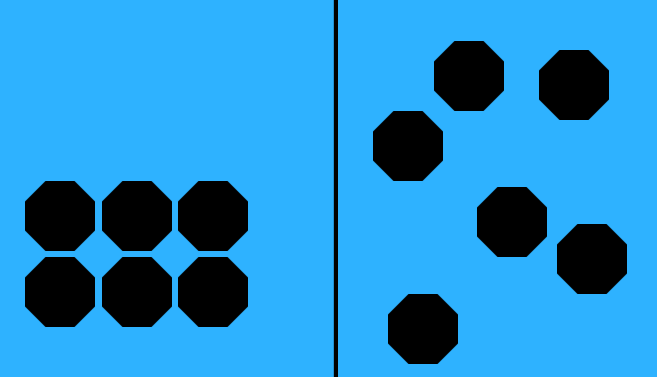
Відстань — це саме кількість повітря, яке ви залишаєте між різними елементами конструкції.. Коли ви працюєте з дизайном, ви повинні враховувати, як ви створюєте всі елементи, які збираєтеся додати. Згрупуйте різні елементи та впорядкуйте їх таким чином, щоб кожен із них можна було правильно та легко прочитати та ідентифікувати.
Це так, як так званий кернінг або відстеження в текстових елементах. Цей проміжок служить для того, щоб надавати однакову важливість кожній літері та не надавати видатності одній чи іншій, якщо її немає.. На зображенні ми бачимо, як це працює, коли деякі елементи більш-менш узгоджуються з рештою дизайну.