
我们都知道 什么是漫画 或者至少我们听说过这一件事。 我们很清楚,这种类型的影迷可以花费数小时和数小时来收集拍摄到这些图像中的每个情节。
也许早在电视前 漫画是娱乐的主要来源,今天该问题已停止以这种方式起作用。 但是,有可能意识到 这个市场远没有消失好吧,在这种由大量粉丝协会支持的娱乐类型中,仍有许多趋势。
轻松实现漫画效果的教程

所以也许这些粉丝中的很大一部分可能是由那些 设计爱好者 这并非少不了,因为漫画世界已成为许多将正常转变为史诗和奇妙事物的工具。 漫画使我们能够将像蝴蝶一样简单的场景变成充满悬念和阴谋的东西。
因此,为了产生喜剧效果,有必要:
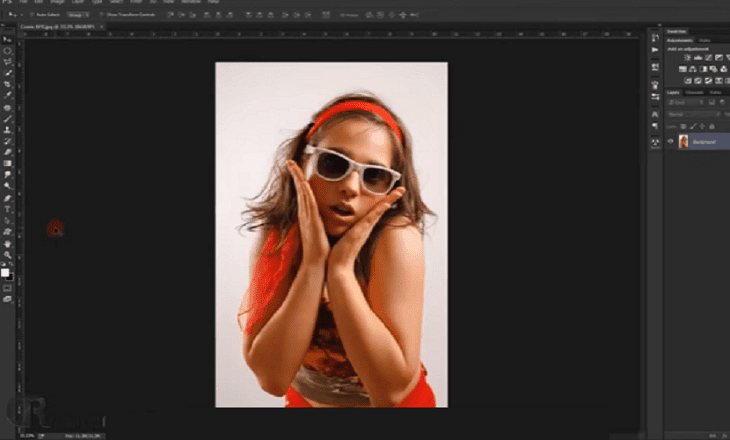
打开Photoshop后,我们选择要编辑的图像
我们通过命令(文件>打开),如果我们想为摄影增添不同的感觉,可以用相同的方式调整图像的水平。
我们可以通过命令(图像>调整>色阶).
平滑失焦滤镜
接下来,我们将必须应用“不现实“对于我们的形象,这将使我们在转换其喜剧效果的最后一刻给出最终的印象。
为此,我们继续执行以下命令(滤镜>模糊>平滑模糊),然后应用以下值:半径:50 /阈值:50 /质量:低/模式:正常。
我们将创建边框和对比度的图层

对于这一步, 我们将继续复制图层为此,我们使用命令(Ctrl + j),我们将其称为边。
接下来,我们将通过命令删除颜色(图像>调整>降低饱和度)。 完成此操作后,将再次复制,为此,我们将其称为新的图层对比。
我们漫画的填充物
对于这一步,我们将继续 创建我们的最新 帽。 为此,我们将继续选择“图层”面板的每个边缘,然后转到“通道”面板。
为漫画制作两个过滤器
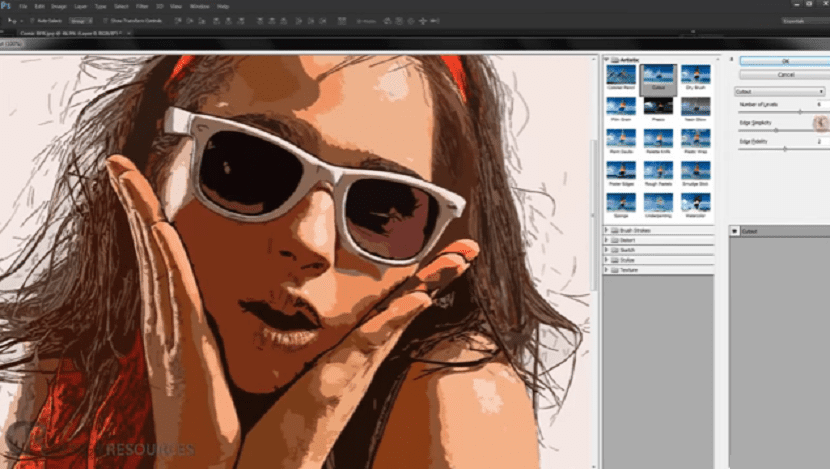
完成项目几步后,我们在这里进行第1层的选择,应用两个过滤器, 我们将模拟跟踪效果 产生我们的喜剧色彩。
我们访问命令(筛选器>筛选器库),然后在艺术区中选择景点,然后应用以下值:
冲程长度:10 /高光区域:15 /强度:10。
我们按下okey选项,并继续使用以下命令应用第二个过滤器(筛选器>筛选器库),我们位于画笔描边块中,以选择带有值的深色描边选项:
平衡:4 /黑色强度:0 /白色强度:6。
滤镜,对比度和边框

我们将选择edges层,然后继续执行以下命令, 筛选器>筛选器库 然后,在艺术组中,我们将在以下值下选择添加的边框:
边缘厚度:10 /边缘强度:10 /后幅化:
完成上述操作并使用命令(Ctlr + L)后, 我们将更改输入级别 和以前一样,我们现在继续执行以下命令: 我们选择对比层 然后转到(过滤器>样式化>查找边缘)。
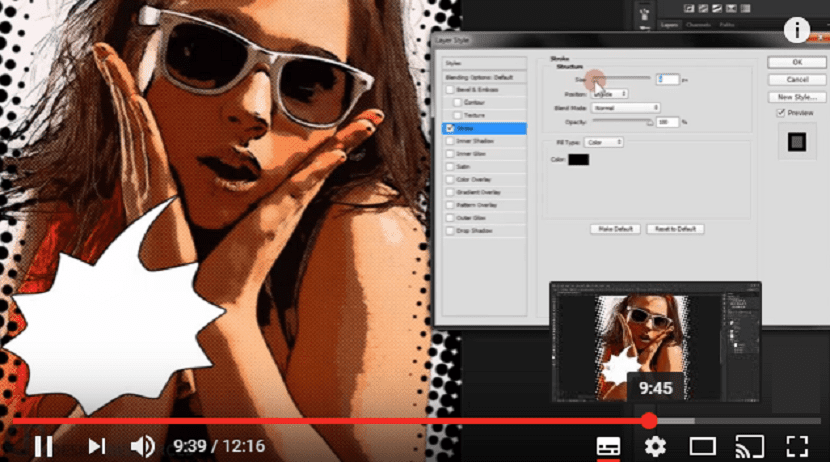
最后,我们将继续加入效果
我们将继续 颜色填充层1 为此,我们右键单击它并选择选项 转换智能对象。 现在,我们再次右键单击并选择栅格化图层。
然后,同时我们按住Ctrl。 我们点击图层的缩略图,我们将能够观察到已经做出选择。
有了这个, 我们创建一个图层蒙版,我们将通过图层蒙版选项创建该图层,并将其放置在“图层”面板中。 通过它们的结合,将有可能观察到我们各层的变化。
我们现在将选择面膜

选择之后,继续执行命令(滤镜>像素化>彩色半色调)仅更改半径。 我们执行命令(Ctrl + I)以反转蒙版的颜色,然后更改其模式(从“正常”到“覆盖”),为此,我们应该在眼睛前看到一个漫画图像。
有趣的! 非常感谢…
你好。 首先,本教程看起来非常不错,但是我停留在这一部分,我不理解:
我们漫画的填充物
«对于这一步,我们将继续创建我们的最后一层。 为此,我们将继续选择图层面板的每个边缘,然后转到“通道”面板。»
我不明白«我们将继续选择图层面板的每个边缘……。»
感谢您的清理
它看起来很有趣,但解释不充分。 他们跳过许多步骤。
不幸的是,文本中存在书写错误。 而且它无法持续下去...如果您可以进行检查和更正,我将非常感激。
我和其他人一样。
我们漫画的填充物
对于这一步,我们将继续创建我们的最后一层。 为此,我们将继续选择图层面板的每个边缘,然后转到“通道”面板。
不明白。
幸运的是,它是在教程的开头