大家都知道,当涉及到制作诸如转弯,缩放或滑块之类的动画时,jQuery是图形效果的真正天堂,因此我们将看到一个令人惊讶的编译结果。
iPhone 4的Retina显示屏上的某些效果听起来已经像苹果一样,我们在其他编辑中已经看到的气泡导航或“悬停”的效果非常有趣。
跳后,他们走了。
来源| 一号网页设计师
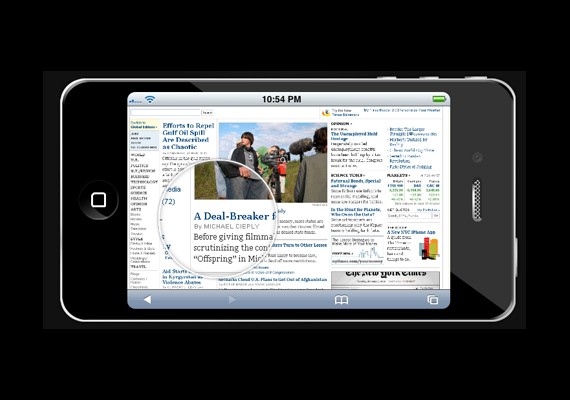
1.苹果喜欢视网膜效果
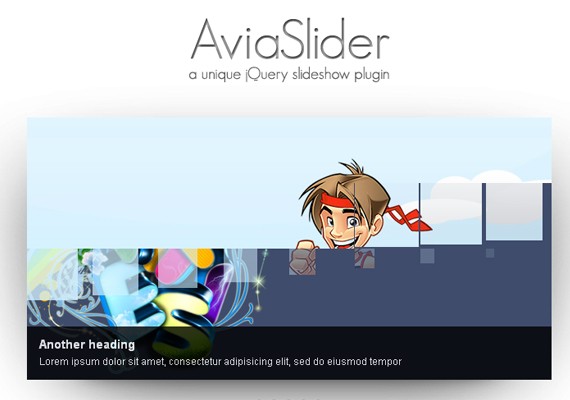
2.飞行器
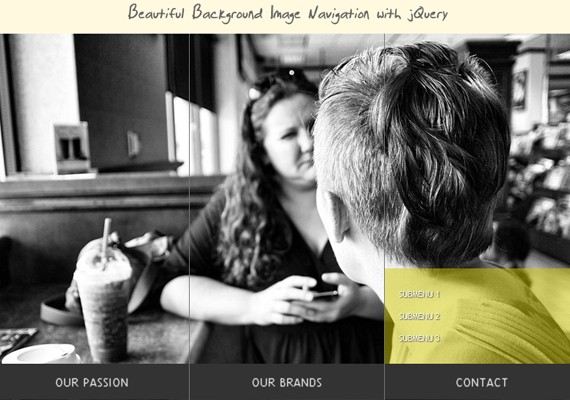
3.美丽的背景图像导航
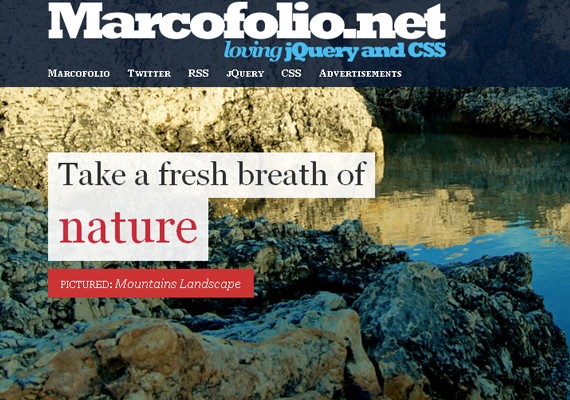
4.Bg图片幻灯片
5.气泡导航
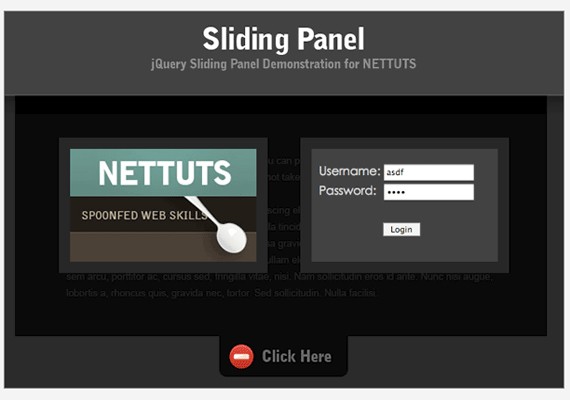
6.高级登录面板
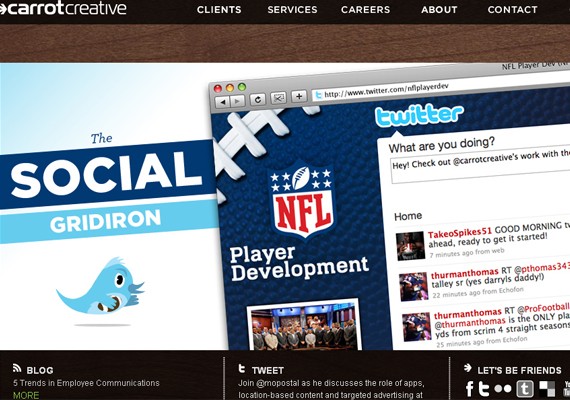
7.胡萝卜创意
8.流通
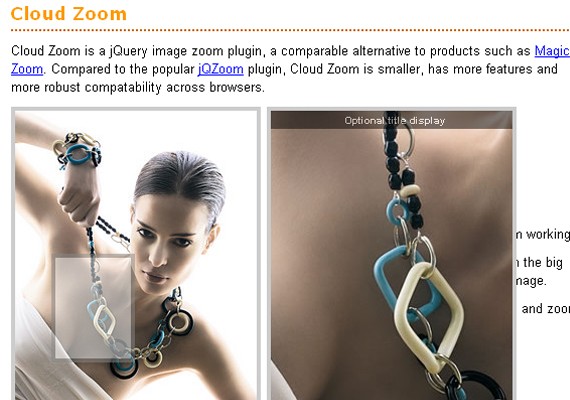
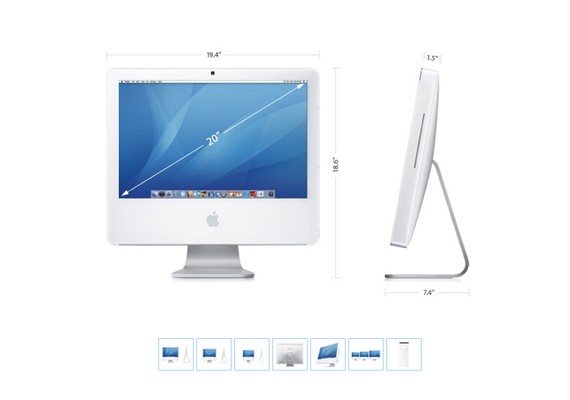
9.云变焦
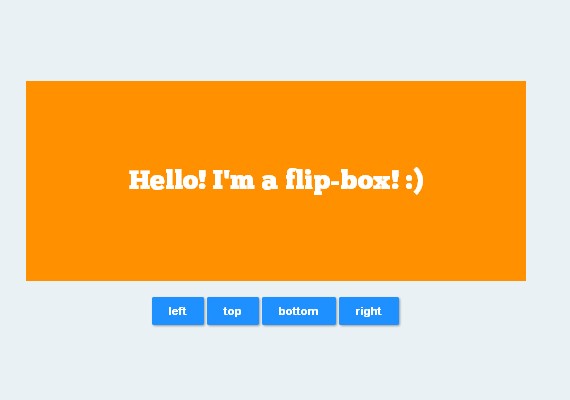
10.翻盖盒
11.悬停画廊
.
12.旋转木马
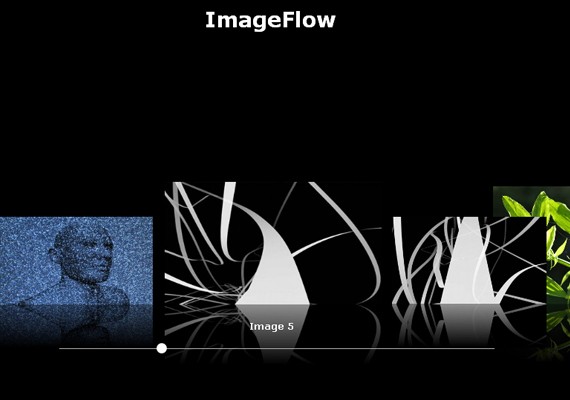
13.图像流
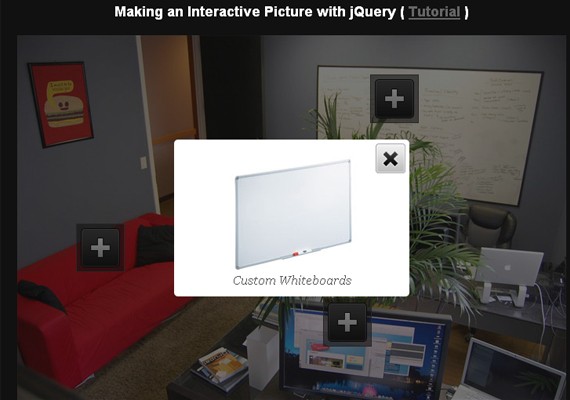
14.互动图片
15.Jqfancy过渡
16.jQuery DJ英雄
17.jQuery插件可缩放交互式地图
18.菜单
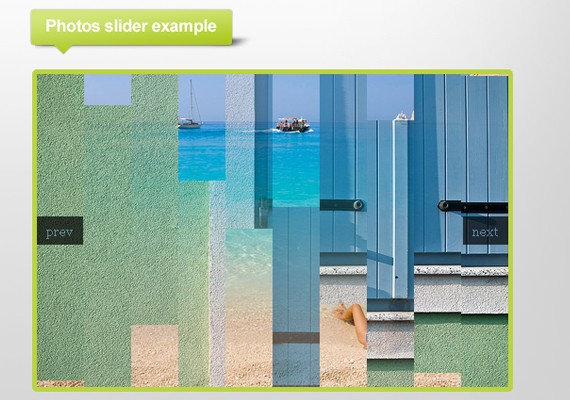
19.平移幻灯片
20.拍照片
21.快速砂
22.滑出上下文提示
23.滑动箱
24.zoomer画廊
























Fany,我已经看过它了,但我不知道您为什么做错了,原则上只要您将+移到正确的位置,将其放置在哪里都无所谓...
对不起,我不能帮你。
你好! 我想知道是否可以给我一点电缆...您看,我正在使用交互式图像处理此列表中的14号。 令人难以置信的是,可以做的是,但是我被困住了,我不能移动“ +”,因为如果我移动它们,说明就不会出现在我旁边,图像也不会以灯箱效果打开。完全灾难...我的想法是和15个人一起使用一张照片,并且每个人都有他们自己的“ +”,但是我也不能复制它们,因为当我复制并粘贴代码时,它也不起作用。 ..我快疯了^^你可以帮我一下吗? 提前非常感谢您!!! 希望你会答复我!!
好吧,还是非常感谢你! 嘿,如何移动它? 让我们看看我是否搞砸了,哈哈,我将尝试在无数次中看它。^^ U再次感谢您!!!! =)
该网站在Chrome / Mac OSX上看起来不太好;)
在FF 3.6 / Mac OSX上也会崩溃;)
谢谢你的报价,非常好
哇! 不可思议! 今天,我开始使用jquery。
很好,但我正在寻找新效果
您好,我如何创建gif,在其中旋转有家庭照片拼贴的球的过程中,我是业余爱好者谢谢您在任何免费的在线平台上的帮助吗? 我问很多吧? 哈哈哈谢谢