
该 CSS3动画 让您为一种CSS样式和另一种CSS样式之间的过渡设置动画。 这些由两个部分组成。 一方面,我们具有描述动画的样式,另一方面,具有指示其初始和最终状态的框架集。
CSS动画 他们有一些优势 因为与传统的脚本技术相比,它们的操作非常简单,因此,如果我们使用非常有趣且高质量的资源,则工作将更加容易。 无论如何,这都需要时间并且非常困难,因此这些资源可以派上用场。
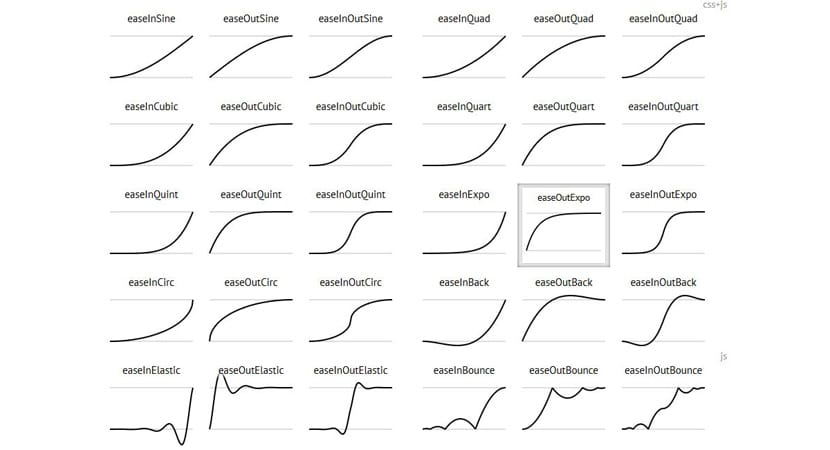
缓动功能

这 指定速度 动画使其更逼真。 打开抽屉,进行加速,最后将其制动。 当某物掉落时,它会迅速下降并最终反弹。 您可以在easing.net页面上找到所需的功能。 最好的是,它使用的是我们的语言,因此您可以更轻松地使用该网站。
Animate.css

丹·伊登(Dan Eden)已编撰了 CSS动画库 可以在您的项目中使用的美丽。 该项目本身就是灵感的重要来源。
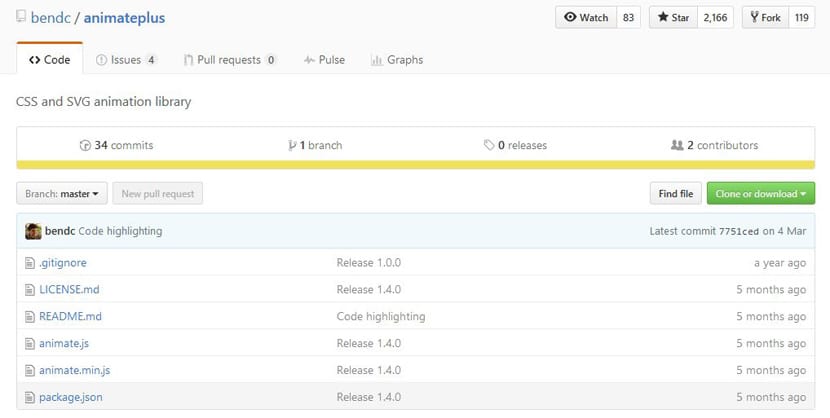
动画加

Stripe以其产品页面具有 质量 在所有动画中这些动画背后的创造力之一是本杰明·德库克(Benjamin De Cock),他创建了一个CSS和SVG动画库,它们的性能非常好,而且重量很轻; 适用于移动设备。
Hover.css

与Animate.css类似的资源,Hover.css是 CSS效果集合 您可以自由地在项目中随意使用它们。 它着重于链接,按钮,图像等的悬停效果。