根据目的 我们的照片需要进行另一种处理。 配置要打印,在数字投影仪上显示或在网页上显示的照片是不同的。 每种介质都有不同的缺陷,特征或需求。 因此,有必要特别注意这些方面,否则我们可能会在不知情的情况下间接降低合成物的质量。
在这种情况下,我们将在下面的教程中看到Adobe Photoshop为我们提供的设置,以使我们的图像可以在网页和Internet上再现的最佳方式进行保存。 这样 我们将尝试找到最便宜的选择 考虑到质量(切割和像素化)等方面,以及文件的大小,您已经知道,当我们要将照片或文件上传到我们的网站时,它们应该尽可能地轻量化,以便操作我们网站的灵活性更高。 有趣的是,您考虑了这些基本选项,您已经知道我们必须尽力处理触手可及的所有细节。
JPEG图像优化
首先,我们将启动我们的应用程序并导入要使用的照片,在这种情况下,该照片是中型图像,并且为JPEG格式。

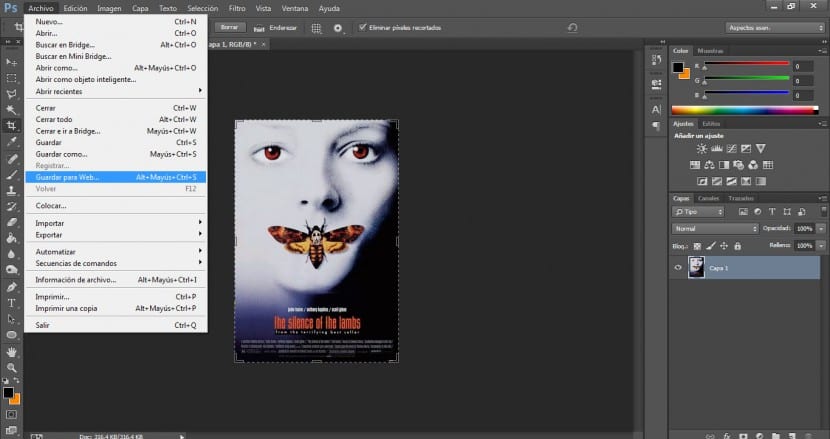
要保存具有适合在网络上使用的特征的这张照片,我们将必须转到“文件”菜单>“保存为网络...”(我们也可以通过Alt + Shift + Ctrl + S来访问此选项)。

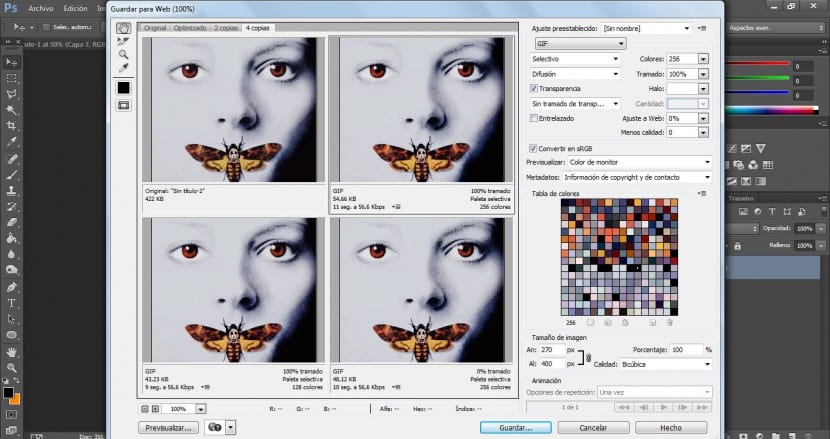
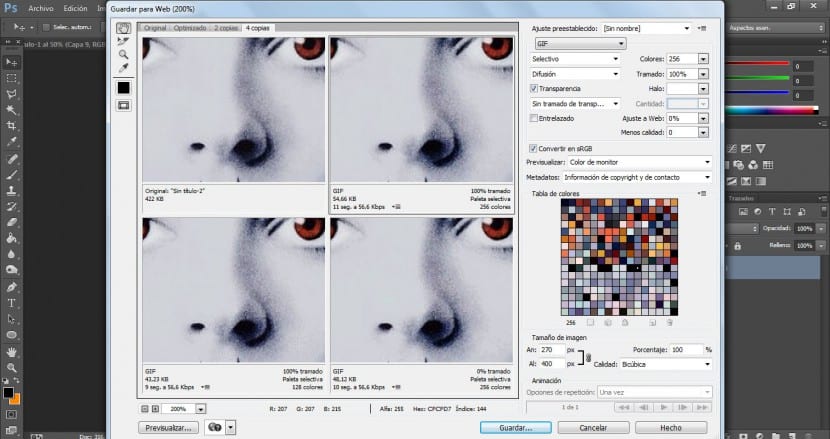
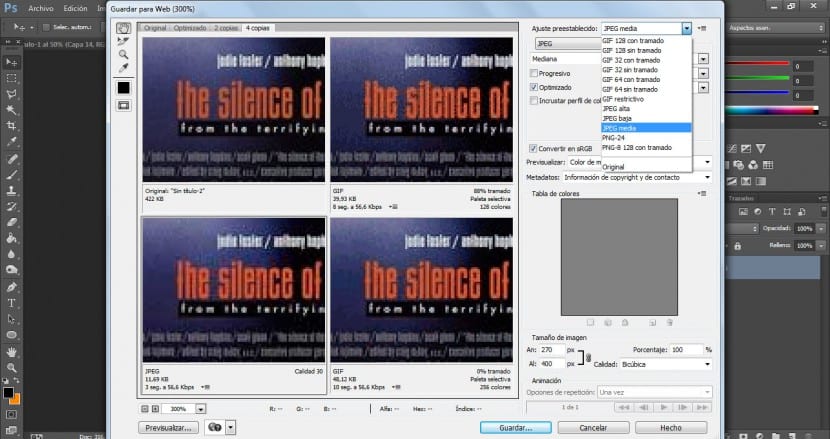
我们将单击“保存为Web”对话框顶部的“四份”选项卡。 通过查看文件中的四个不同设置,我们可以很好地了解哪种设置最适合我们的目的。 使用4个副本视图,可以在同一图像窗口中显示图像的多个版本。 我们将这样做,我们将采用不同的格式,我们将观察哪种格式最适合我们的要求。 然后,您可以调整图像每个版本的优化分配,以选择最佳的分配组合。
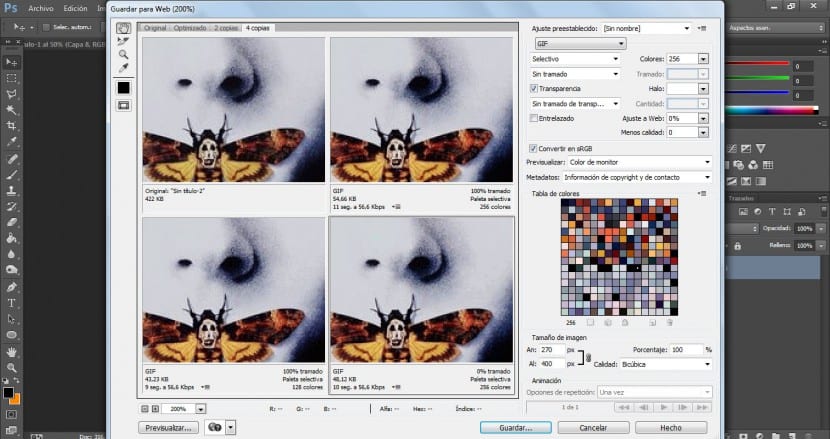
使用对话框左下方的“缩放级别”下拉菜单,将放大倍率更改为200%或更高,以便我们可以很好地分析照片并欣赏图像的细节。

我们将鼠标光标放在图像的右上方版本上(这是活动版本,最暗的边框表示)。 光标将呈手形,表示我们可以拖动它来移动图像。 我们将拖动以更改图像的位置,以便找到图像的最合适区域,即找到最大程度细微差别和对比度的区域。

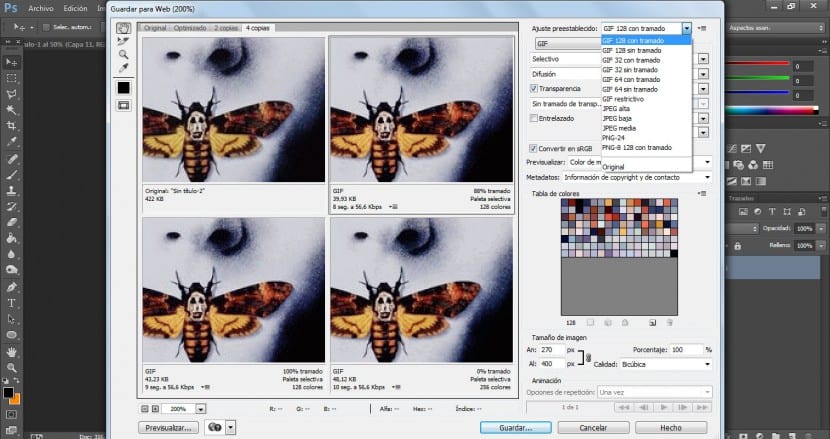
从“优化”面板的“预设”下拉菜单中,我们选择“带抖动”的GIF 128。 请注意,在我们选择的图像版本(在本例中为右上)中,如何立即进行了更改,使较暗的区域更加可见。 接下来,我们将继续在以下面板中查看JPEG和PNG设置。

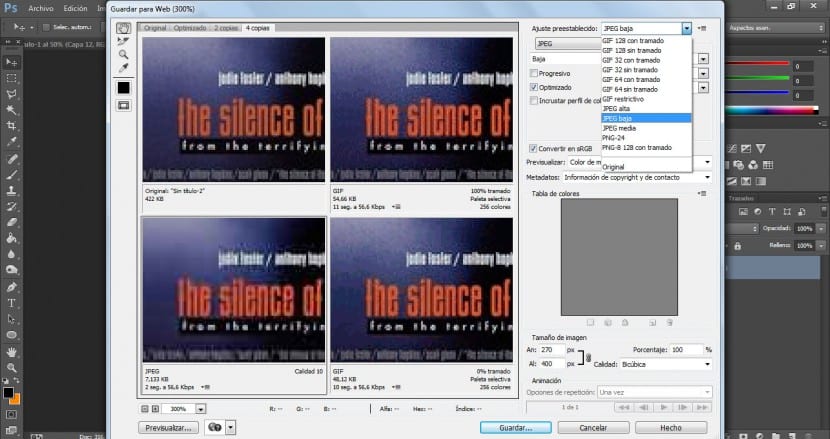
我们将单击图像的左下方版本以将其选中。 我们将在预设菜单中选择低JPEG版本。 该图像将显得相当像素化,并且其质量是不可接受的,尤其是在文本区域中,这是非常明显的。 我们将尝试提高图像质量,而不会获得不可接受的文件大小。

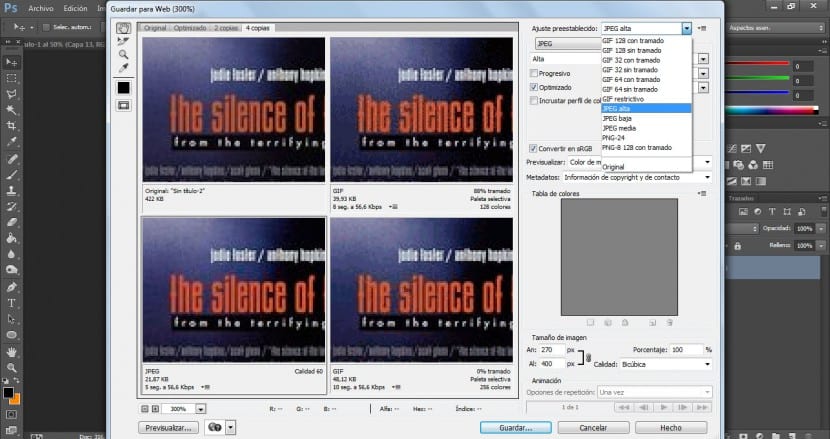
我们将从设置下拉菜单中再次选择JPEG高。 这样可以大大提高图像质量,但也会导致文件大小显着增加。

最后,最成功的选择是中间立场。 我们将再次从“预设”下拉菜单中选择“ JPEG媒体”。 现在的图像质量是可以接受的,而文件大小却比JPEG High版本或GIF版本小得多。

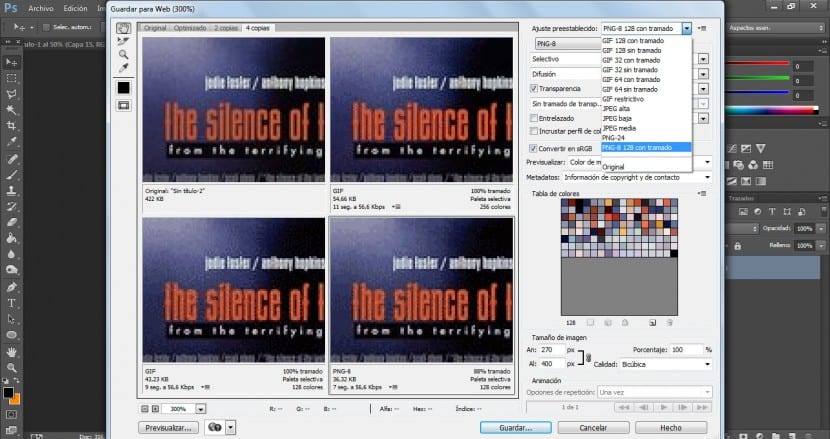
最后,我们将选择右下方的面板。 我们将再次从下拉菜单中选择带有抖动的PNG-8 128。 尽管此选项提供的文件大小比原始图像小,但图像质量不如JPEG中号版本,后者的文件大小也较小。

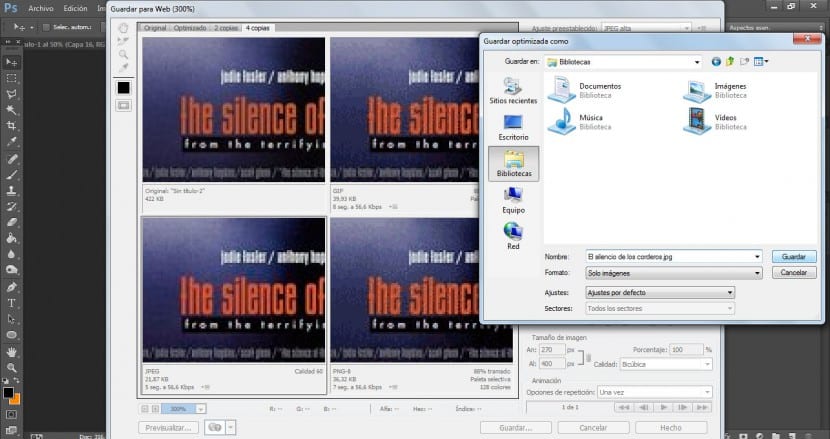
最后,我们将单击JPEG版本,即左下方的版本。 在“优化面板”(对话框右侧)中,确保已启用“渐进式”(这将使图像以多遍下载,每次都可提高图像质量),然后单击“确定”。

最后,在“另存为”对话框中,我们将使用原始名称,然后单击“保存”。 这样,我们将原始文件的JPEG版本保存在所需的文件夹中。 最后,我们将关闭该项目而不保存更改。