
很多 側面菜單在今天至關重要 向訪問者提供最重要的操作,將其帶到我們網站的任何部分。 這就是為什麼我們為您帶來一系列9個側邊欄或側邊欄CSS菜單,以便您將它們集成到您的網站中,從而通過PC增強用戶體驗的原因。
歐空局 用戶體驗至關重要 今天在智能手機或平板電腦上,因為它是每個人都隨身攜帶的設備。 它的易用性使許多用戶可以在移動設備上而不是在計算機上進行委派,因此擁有我們的響應式網站至關重要。 另一個菜單列表 像這樣 我們在幾週前分享了。
響應式側邊欄導航欄

此 側面菜單提供ARIA支持 並且可以在縱向和橫向模式下使用。 憑藉非常特殊的設計,它可以為Facebook呈現出非常酷的動畫,並脫穎而出,並通過一系列懸停展示出更多的動畫,從而將所有精力投入到Web設計中。
側欄模板

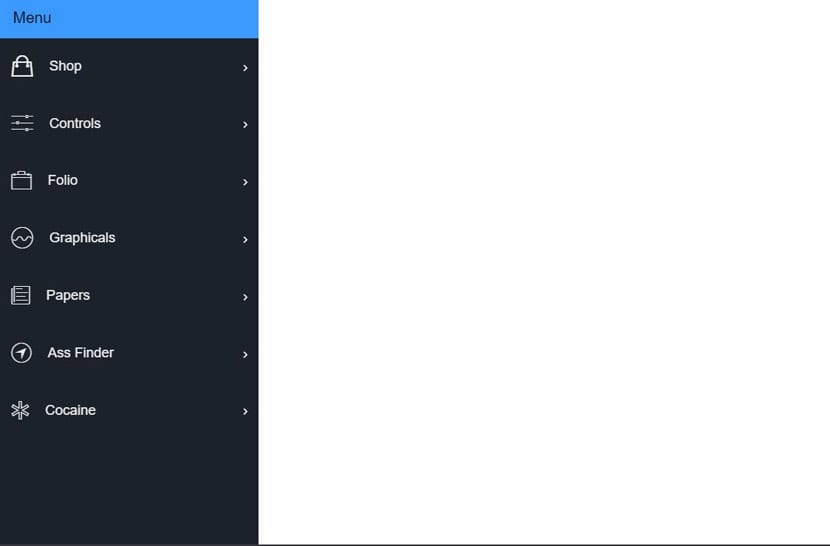
深色調,此CSS側面菜單很好 由於顏色而多彩 通知的內容以及動畫效果如何。 它使用基於Bootstrap的下拉菜單,因此將其集成到網站時,您將掌握當前的Web設計標準。 高質量毫無疑問。
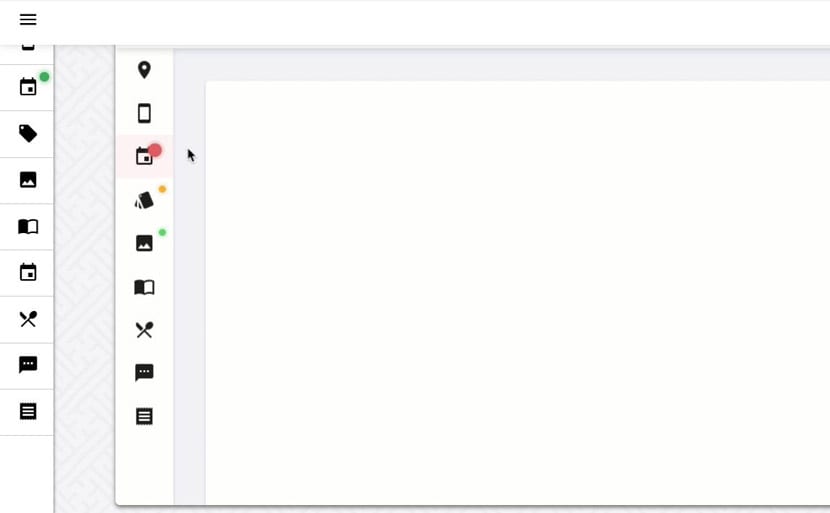
側邊欄指示器

基於的側面菜單 指示器放在左側。 我們可以單擊漢堡包圖標以打開側面板,也可以單擊每個部分。 它還具有彩色通知,因此CSS中的此側菜單不缺少任何內容。
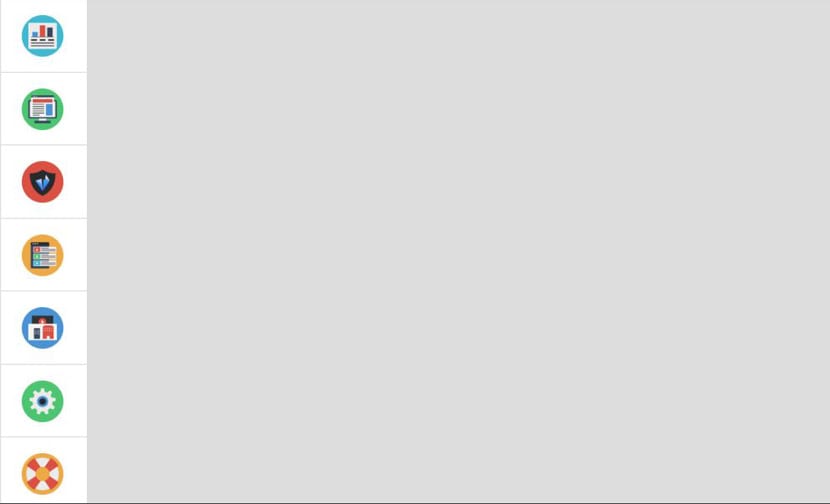
管理員邊欄

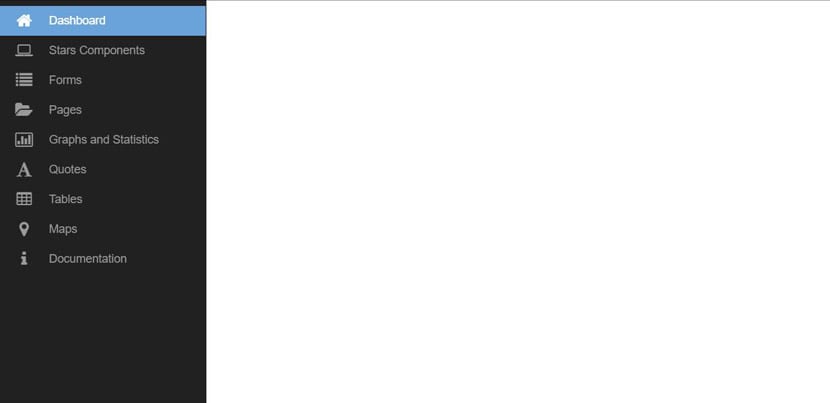
此側邊菜單包含其他 多彩的好圖標 以便當我們將鼠標懸停在其每個部分上時它們會擴展。 HTML和CSS中的菜單,用於快速合併到您為客戶製作的新網站中。
邊欄

此側面菜單和 導航欄或導航欄是用CSS製作的。 我們可以單擊漢堡包圖標以展開上方導航欄中的所有選項,或者只是將鼠標指針停留在每個部分上。 完善且以其多功能性而著稱。
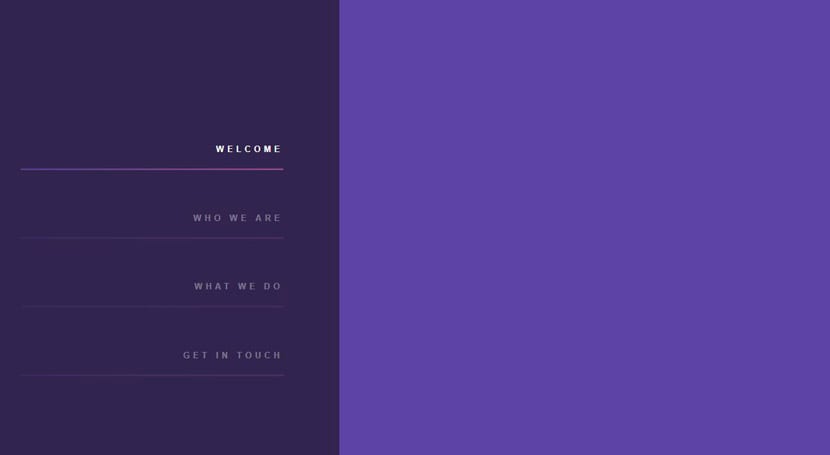
側邊欄菜單

紫色的副菜單不太明顯 因為很靜態 並通過寬邊菜單佔據了網站左側剩餘的所有空間。
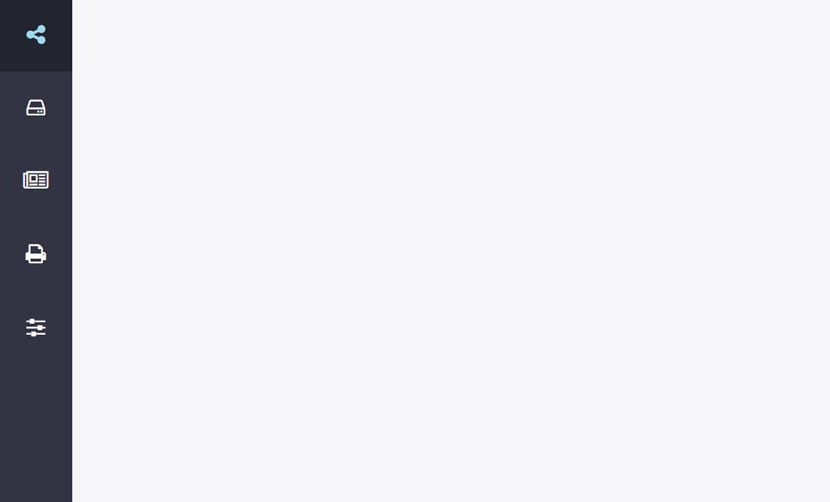
側邊欄導航工具提示

此側面菜單遵循上一個菜單留下的軌跡 在組成上非常基礎。 它有一些JavaScript,但是其代碼卻很少。 我們有一些側面按鈕可以很好地容納我們要合併到我們當前工作的網站中每個部分的空間。 很簡單,但是結果沒有太多的裝飾。
純CSS飛

在這裡,我們忘記了JavaScript在 純CSS側面菜單。 它的特點是動畫和菜單本身的概念。 而不是向外擴展,而是將每個部分向內推以適合圖標。 這種設計可以將您的網站變成一個非常原始和最新的網站。 毫無疑問是列表中最好的另一個。
側邊欄菜單懸停

顯示和顯示的側面菜單是 完全用CSS編程。 它的概念很簡單,但是在沒有大張旗鼓的情況下設計出精美的外觀效果很好。 它是在那裡但沒有的那些側面菜單之一。 可能需要什麼。
我們留給你 這個其他的CSS清單 這樣 不斷檢查水平 當前的網頁設計。