В зависимост от целта на нашите снимки ще изискват едно или друго лечение. Не е същото да конфигурирате снимка, която да бъде отпечатана, да бъде показана на цифров проектор или да се появи на уеб страница. Всяка среда има различни недостатъци, характеристики или нужди. Поради тази причина е необходимо да обърнем специално внимание на тези видове аспекти, в противен случай бихме могли да намалим качеството на нашите композиции индиректно и без да го знаем.
В този случай ще видим в следващия урок настройките, които Adobe Photoshop ни предлага, за да запазим изображенията си по такъв начин, че те да имат оптимална обработка за възпроизвеждане на уеб страници и Интернет. По този начин ще се опитаме да намерим най-евтиния вариант като се вземат предвид аспекти като качество (изрязване и пикселизиране) и от друга страна размера на файла, вече знаете, че когато ще качваме снимки или файлове на нашия уебсайт, те трябва да тежат възможно най-малко, така че операцията на нашия уебсайт е много по-пъргав. Интересно е, че като вземете предвид тези основни опции, вече знаете, че трябва да се опитаме да се погрижим за всички детайли, които са ни под ръка.
JPEG оптимизация на изображението
За начало ще стартираме нашето приложение и ще импортираме снимката, с която ще работим, в този случай средно изображение и в JPEG формат.

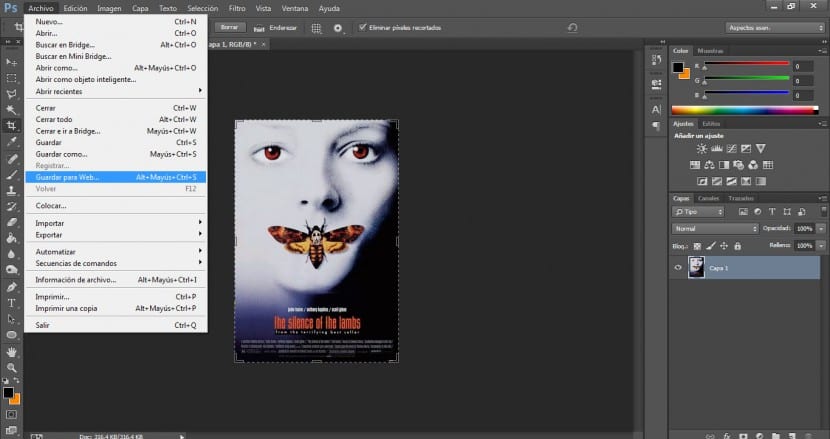
За да запазим тази снимка с подходящи характеристики за работа в мрежата, ще трябва да отидем в менюто Файл> Запазване за мрежата ... (можем да осъществим достъп и до тази опция чрез Alt + Shift + Ctrl + S).

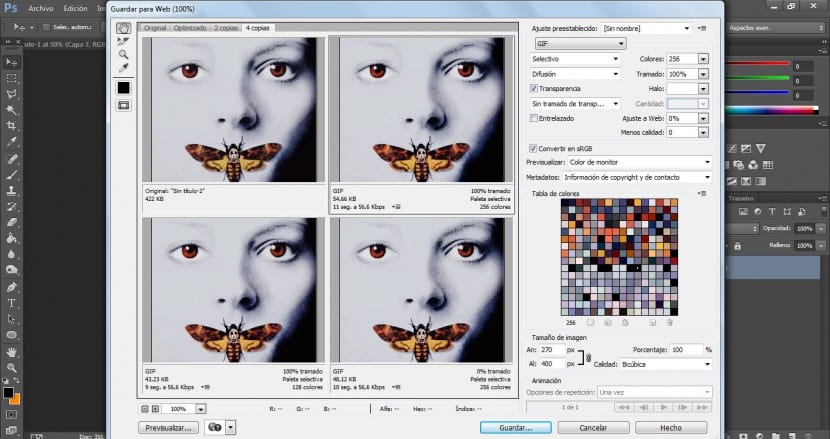
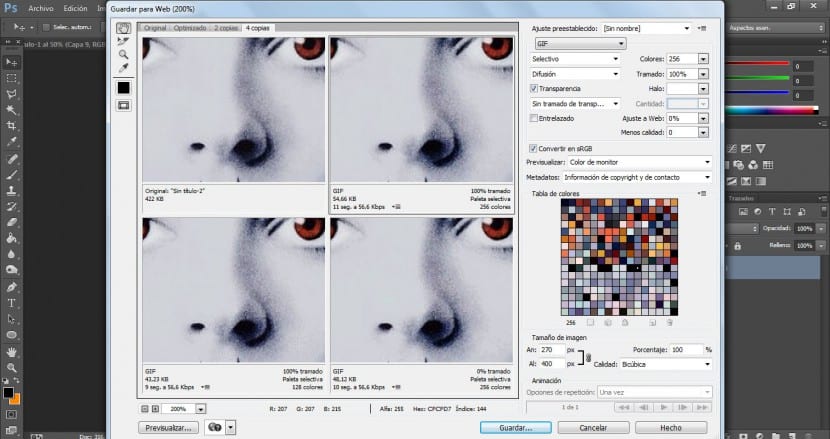
Ще щракнем върху раздела, наречен „четири копия“ в горната част на диалоговия прозорец Запазване за уеб. Разглеждайки четирите различни настройки във файла, можем да добием добра представа коя настройка ще отговаря най-добре на нашите цели. Използвайки изгледите с 4 копия, множество версии на изображение могат да бъдат показани в един и същ прозорец на изображението. Ще направим това, ще приложим различни формати и ще видим кой от тях най-добре отговаря на нашите претенции. След това можете да коригирате заданията за оптимизация за всяка версия на изображението, за да изберете най-добрата комбинация от задания.
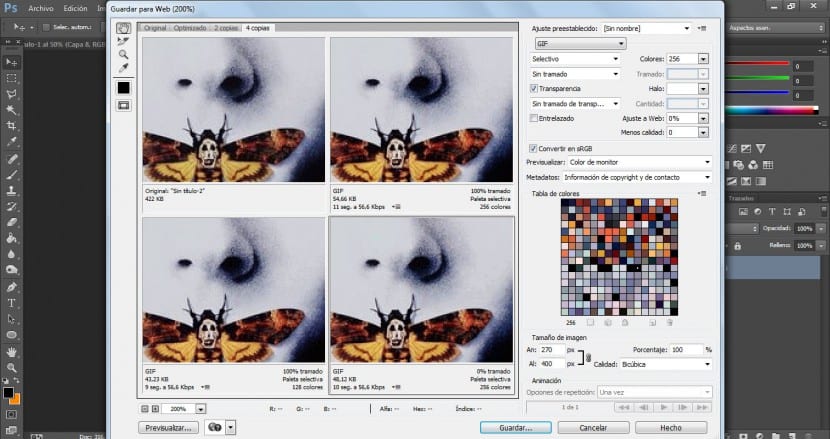
Използвайки падащото меню Zoom level в долния ляв ъгъл на диалоговия прозорец, ние ще променим увеличението на 200% или повече, за да можем да анализираме добре нашата снимка и да оценим детайлите на изображението.

Ще поставим курсора на мишката над горната дясна версия на изображението (която е активната версия, както показва най-тъмната граница). Курсорът ще вземе формата на ръка, което показва, че можем да го плъзнем, за да преместим изображението. Ще плъзнем, за да променим позицията на изображението, така че да намерим най-подходящата област на изображението, тази, в която намираме най-голямо количество нюанси и контрасти.

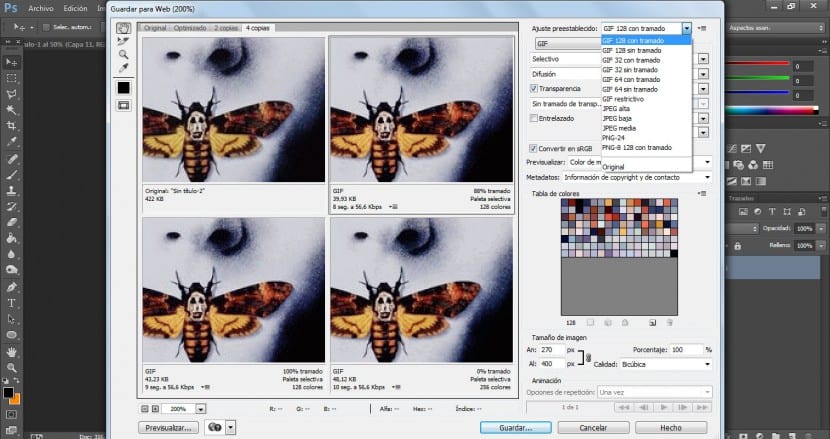
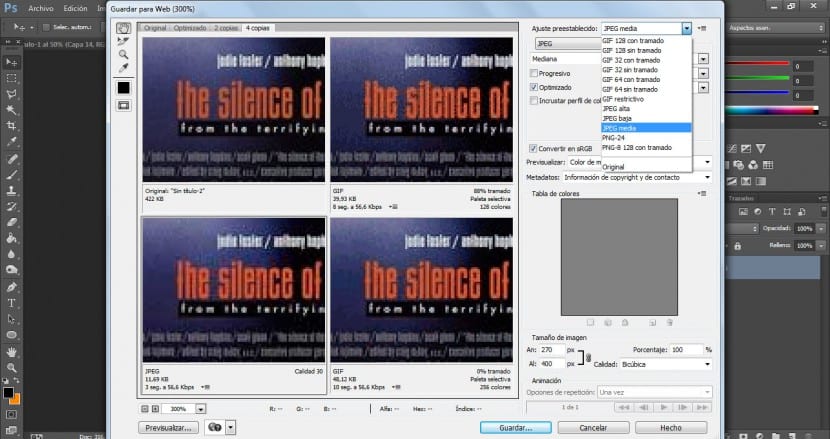
От падащото меню Preset в панела Optimized ще изберете GIF 128 с Dither. Забележете как веднага във версията на изображението, която сме избрали (в случая горе вдясно) е имало промени, които правят по-тъмните области по-видими. След това ще продължим да виждаме настройките за JPEG и PNG в следващите панели.

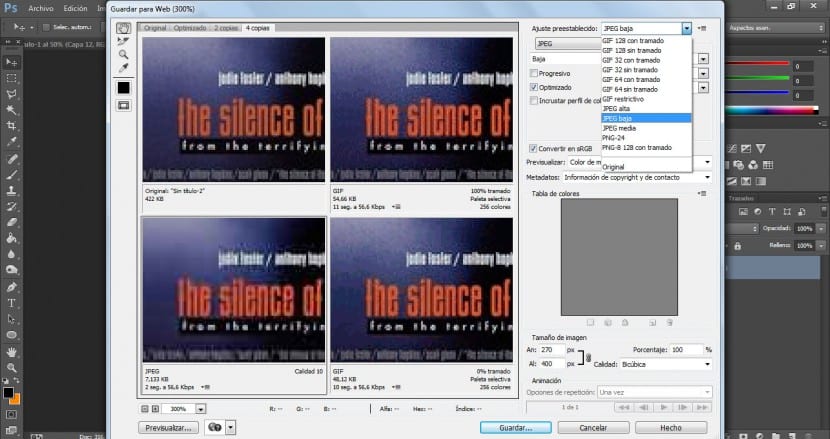
Ще кликнете върху долната лява версия на изображението, за да го изберете. Ще изберем версията с нисък JPEG в менюто за предварителни настройки. Изображението ще изглежда доста пикселирано и качеството му е неприемливо, особено в текстовата област е много забележимо. Ще се опитаме да повишим качеството на изображението, без да получим неприемлив размер на файла.

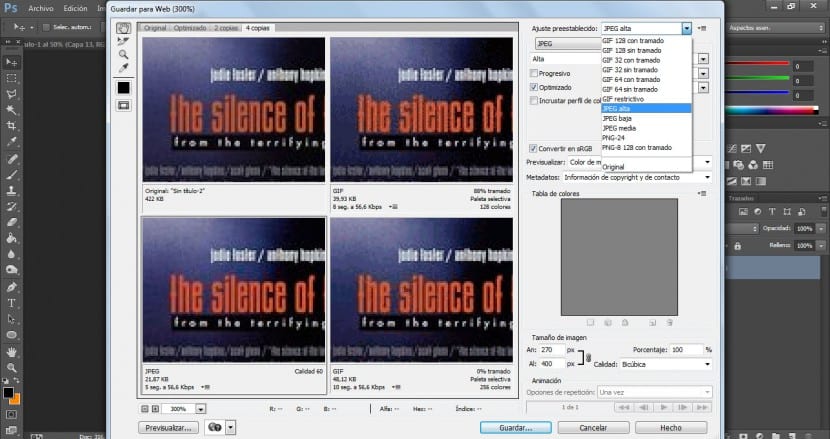
Ние отново ще изберем JPEG High от падащото меню с настройки. Това значително подобрява качеството на изображението, но също така води до значително увеличаване на размера на файла.

И накрая, най-успешният вариант ще бъде средата. Ние отново ще изберем JPEG Media от падащото меню Preset. Качеството на изображението вече е приемливо, докато размерът на файла е значително по-малък от версията JPEG High или версията GIF.

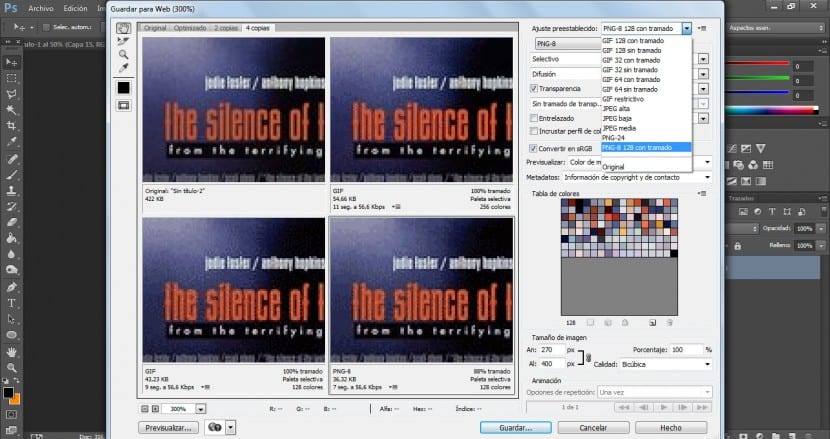
Накрая ще изберем долния десен панел. Ще изберем PNG-8 128 с отслабване от падащото меню за пореден път. Въпреки че тази опция осигурява по-малък размер на файла от оригиналното изображение, качеството на изображението не е толкова добро, колкото версията JPEG Medium, която също ще има по-малък размер на файла.

Накрая ще щракнем върху JPEG версията, тоест тази в долния ляв ъгъл. В Оптимизирания панел (вдясно от диалоговия прозорец) се уверете, че е активирана опцията Прогресивно (това ще доведе до изтегляне на изображението в няколко прохода, всеки от които увеличава качеството на изображението) и щракнете върху Ok.

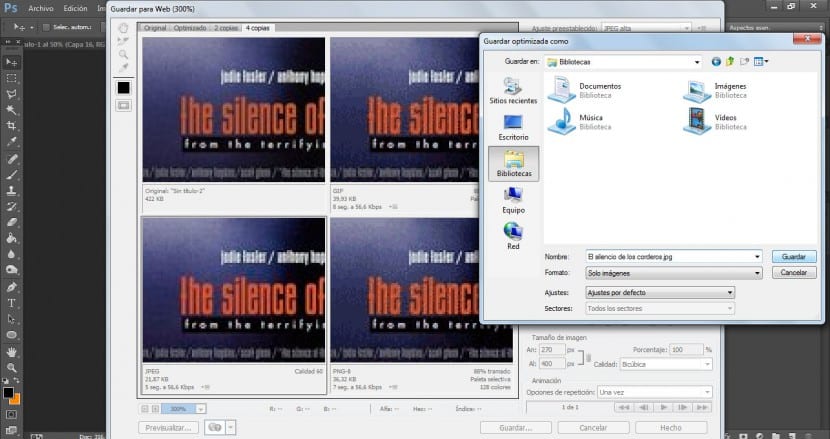
И накрая, в диалоговия прозорец Save Optimized As ще използваме оригиналното име и щракнете върху Save. По този начин ще запазим JPEG версия на оригиналния файл в желаната папка. Накрая ще затворим този проект, без да запазваме промени.