Всички знаете, че jQuery е истински рай за графични ефекти, когато става въпрос за правене на анимации като завои, мащабиране или плъзгачи, така че ще видим компилация, в която ще бъдем много изненадани.
Някои от ефектите вече ще звучат като на Apple с Retina Display на вашия iPhone 4, навигацията в мехурчета, която вече сме виждали в други компилации или ефектите от „мишката“, които са толкова интересни.
След скока отиват.
Източник | 1 -ви уеб дизайнер
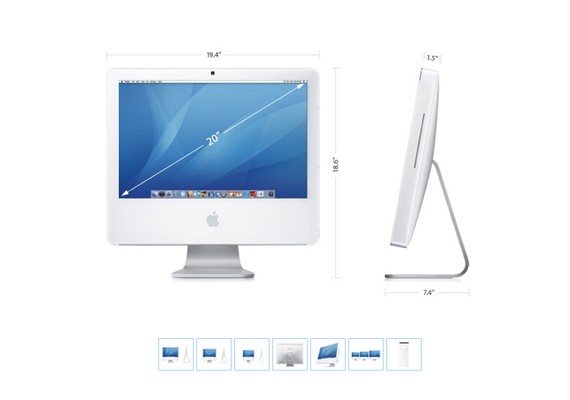
1.Apple като ефект на ретината
2.aviaslider
3.Красива фонова навигация на изображението
4.Bg изображение слайдшоу
5.Навигация с балончета
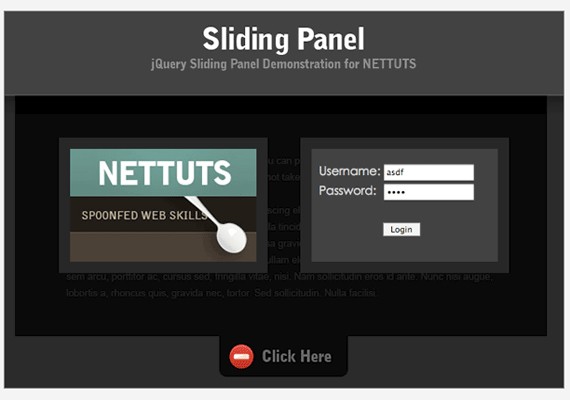
6. Разширен панел за вход
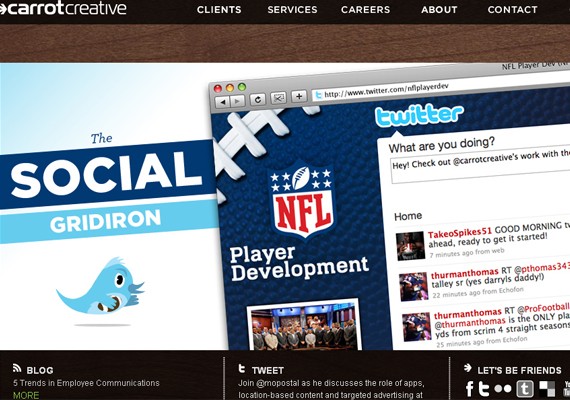
7.Морков творчески
8.Разпространявайте
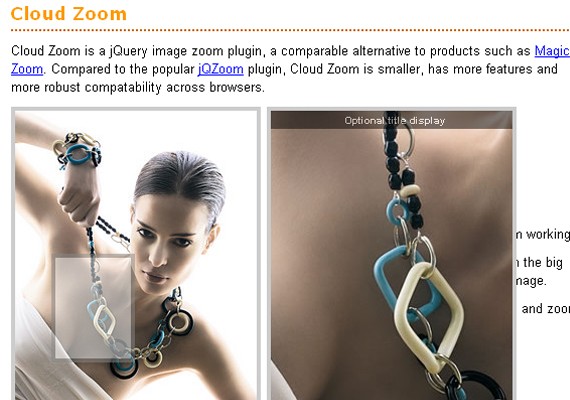
9.Облачно увеличение
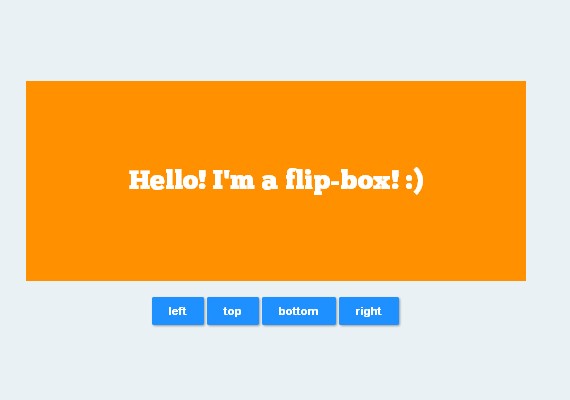
10.Флип кутия
11.Висяща галерия
.
12.икорусел
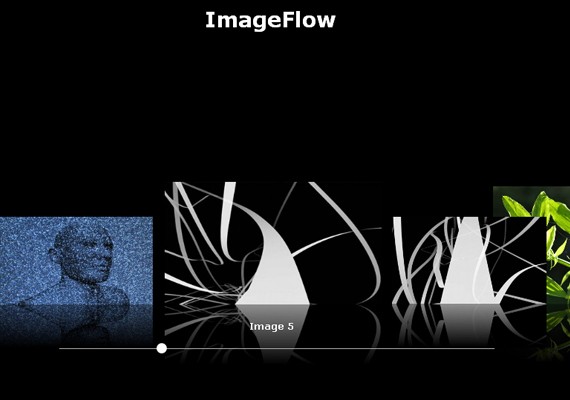
13.Поток на изображението
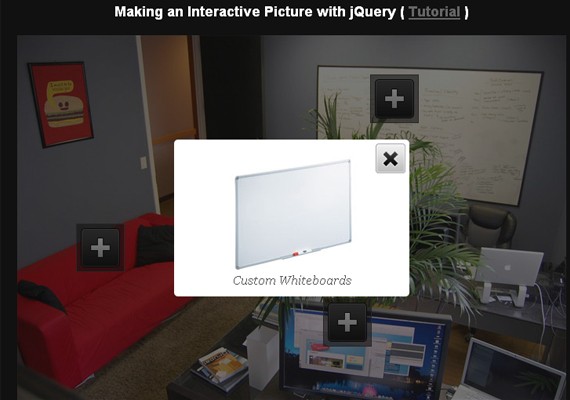
14.Интерактивна картина
15.Jqfancy преходи
16.Jquery dj герой
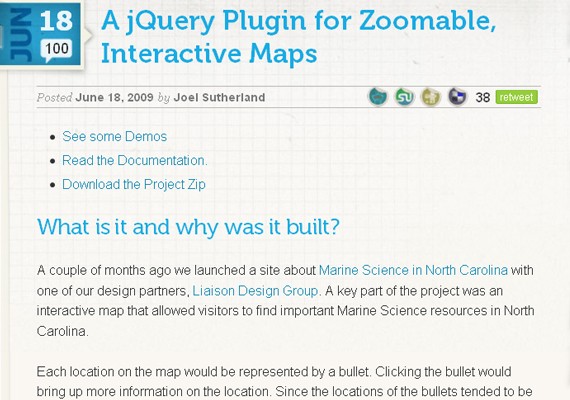
17.Приставка Jquery за мащабируеми интерактивни карти
18.jslickmenu
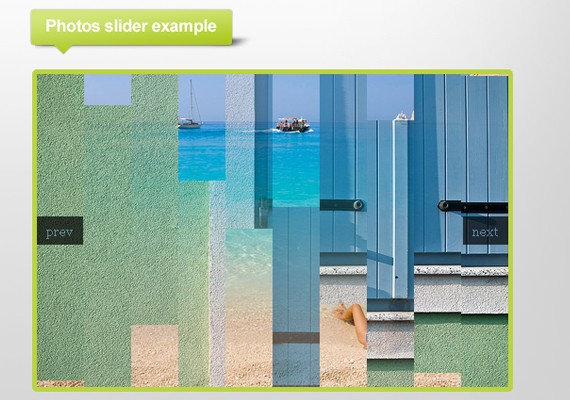
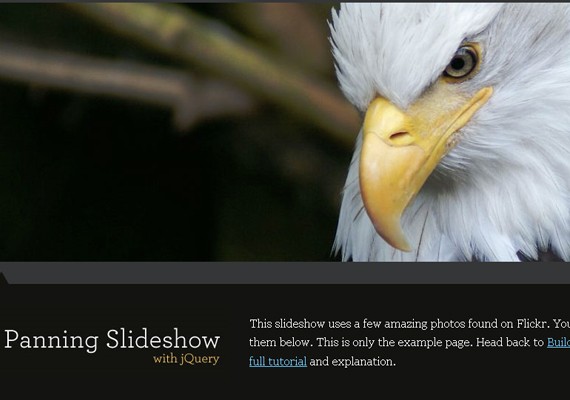
19.Панорамиране на слайдшоуто
20.Фотосесия
21.Бърз пясък
22.Съвети за изваждане на контекста
23.Плъзгащи се кутии
24. зоомерна галерия
























Фани, погледнах го и не знам защо правиш грешка, по принцип няма значение къде ще поставиш + стига да го преместиш добре ...
Извинете, не мога да ви помогна.
Здравейте! Бих искал да знам дали бихте могли да ми дадете малко кабел ... разбирате ли, аз работя с номер 14 в този списък, с интерактивното изображение. Невероятно е какво може да се направи, но аз съм заседнал, не мога да преместя "+", защото, ако ги преместя, описанието не излиза до мен, нито изображението се отваря с ефекта на лайтбокса ... да тръгваме тотално бедствие ... идеята ми е да използвам снимка с 15 души и че всеки от тях има свой личен «+», но не мога да ги дублирам, защото когато копирам и поставям кода, той също не работи ... полудявам ^^ можеш ли да ми подадеш малко ръка, моля ?? Благодаря много предварително!!!! Надявам се да отговориш!!
Ами така или иначе благодаря много !!! Хей, и как да го преместиш? Хайде да видим дали не го обърквам, хаха ще се опитам да го разгледам за пореден път ^^ U Благодаря ви отново !!!!! =)
Сайтът не изглежда добре на Chrome / Mac OSX;)
Също се срива на FF 3.6 / Mac OSX;)
Благодаря за предложението, много е добро
Еха! Невероятно е! Днес започнах да използвам jquery.
Много добре, но търся нови ефекти
Здравейте, как мога да създам gif, в който се върти топка, която има колаж от семейни снимки, аз съм аматьор Благодаря ви за помощта във всяка безплатна онлайн платформа? Питам много нали? Хахаха благодаря