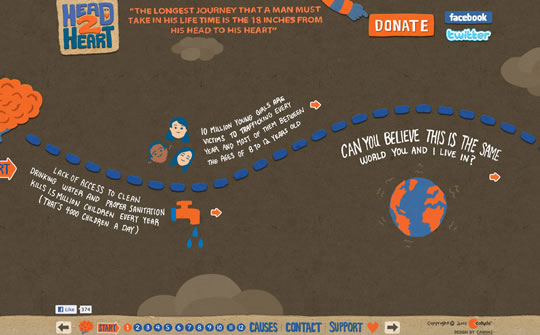
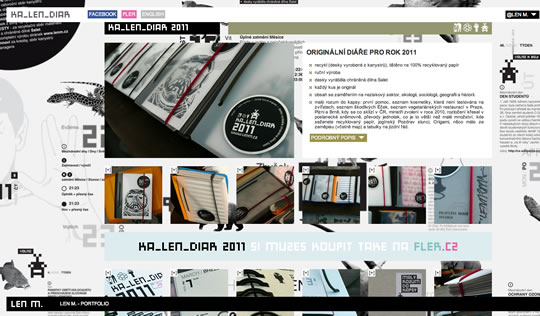
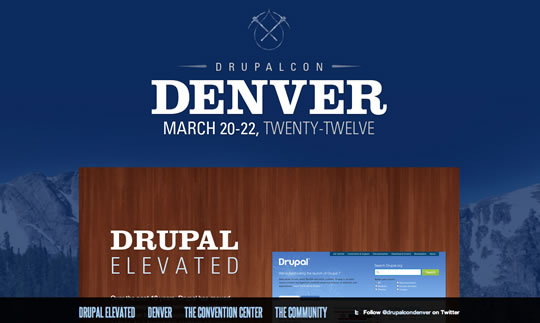
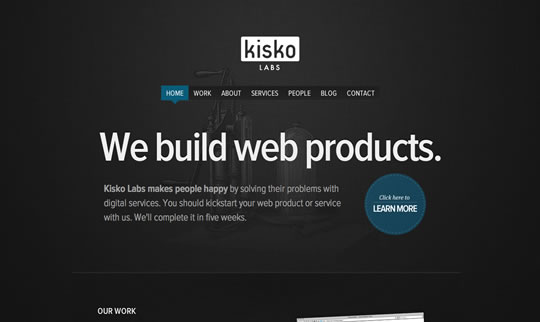
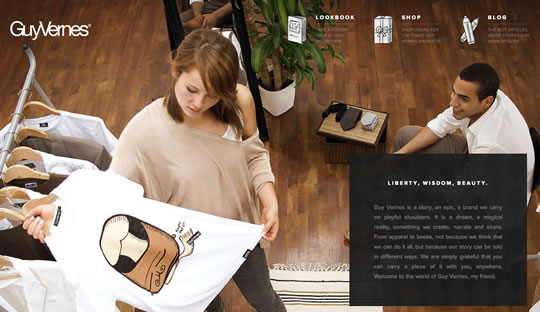
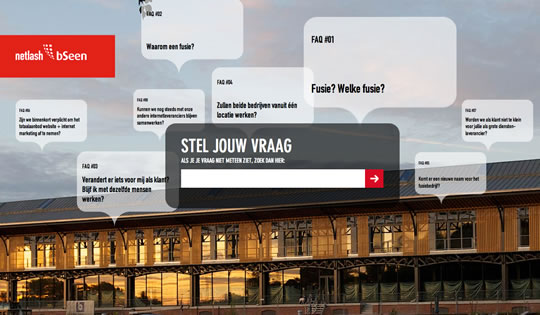
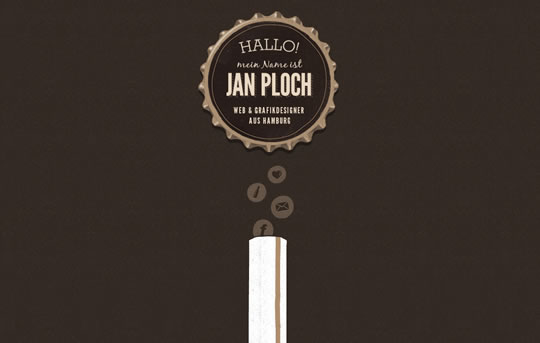
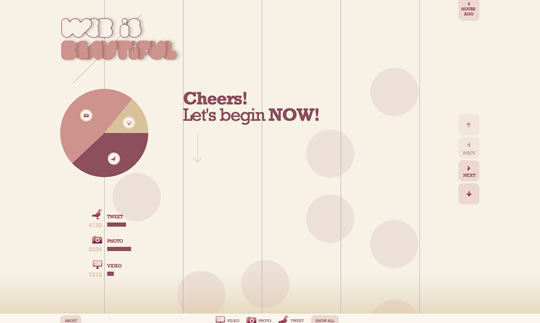
Превъртането от тип паралакс е техника, използвана в уеб дизайна, когато различни слоеве се движат с различна скорост по екрана, създавайки любопитен визуален ефект, който създава впечатление за дълбочина.
Това е много визуално и наистина красиво за гледане, но ако не се прилага с прецизност и качество, изобщо е безполезно. така че преди да го приложите на практика е препоръчително да овладеете добре този тип техника.
След скока ви оставям 21 страници, които са го внедрили успешно. Те са огромни.
Източник | WebDesignLedger