
Photoshop és tota una experiència en si que va millorant considerablement en el temps i toca el moment de com fer un GIF amb Photoshop CC 2020. És a dir, farem servir l'última versió de Photoshop per crear un d'aquests continguts multimèdia que tan de moda estan.
Els GIFs els podreu veure en les apps de xat que ens permeten compartir des Giphy, Una plataforma web que ens permet descarregar-los i fins i tot pujar els nostres. Així que com aquí ens convertim en uns màsters de creació de contingut, anem amb aquesta guia que no deixa canya sense cap per un GIF ben optimitzat i visualment apte per pujar a on vulguem.
Què és un GIF?
Abans de tot deixar ben clar que un GIF és un format d'arxiu d'imatges comprimides que resulten en una animació cíclica i infinita; és a dir, que si el reproductor de l'GIF ho deixem reproduint aquesta no pararà de fer la reproducció. De fet hi ha GIFs artístics que reprodueixen un vídeo en què la mateixa escena sembla viva com pot ser una gota caient per caure una altra en un procés infinit.
A l'igual que l'animació de tota la vida, un GIF està compost per una sèrie d'imatges que reproduïdes en seqüència creen la il·lusió de moviment. És un format que a dia d'avui s'ha convertit en essencial per a tot tipus de webs com poden ser Imgur o les mateixes apps de xat que ens serveixen per buscar un GIF de qualsevol temàtica i reproduir una seqüència d'una pel·lícula o un «Oh» d'exclamació ben original.
Podem descarregar un GIF qualsevol de la web per passar-lo a Photoshop i adonar-nos d'aquesta seqüència d'imatges seguides i són aquests fotogrames els que treballarem en aquest tutorial.
Com fer un GIF des imatges en Photoshop CC 2020
Primerament farem servir l'última versió de Photoshop d'Creative Cloud. Amb això posat sobre la taula, anem a crear un GIF des d'imatges. Anem amb tot el procés amb un document amb el mateix ràtio d'ample i llarg que les imatges que farem servir per al GIF:
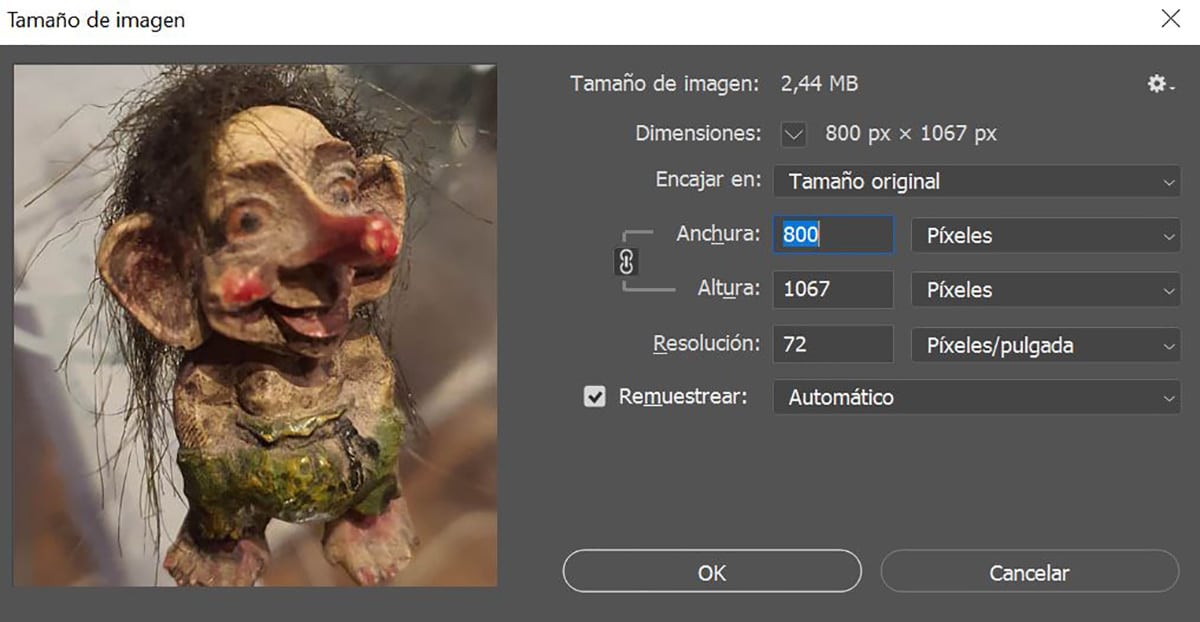
- Vam crear un layout de 800 x 1067 píxels amb una resolució de 72 píxels (Podríem rebaixar perquè el pes final de l'GIF fos inferior)
- La manera d'imatge el mantenim en RGB
- Creem el document

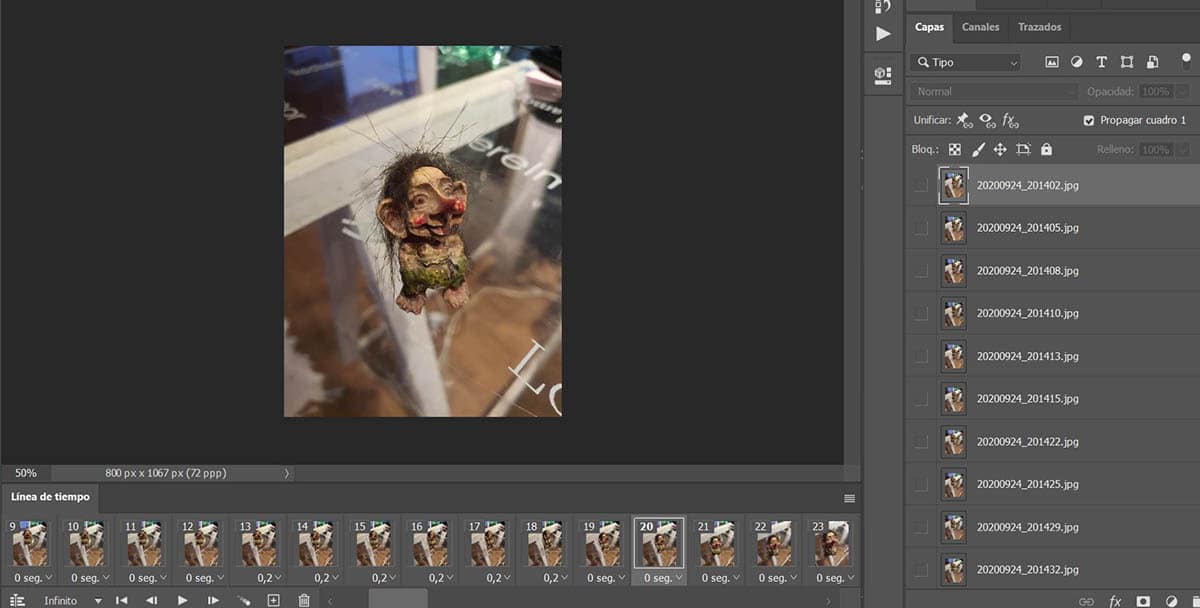
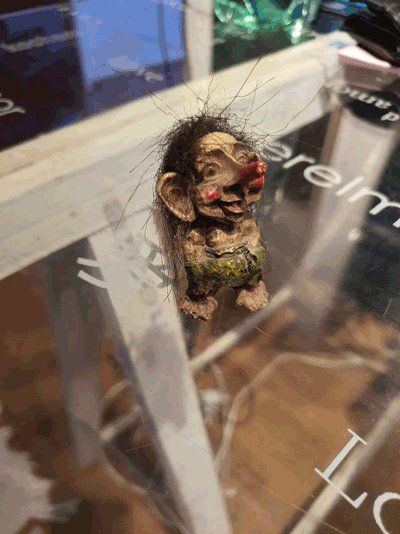
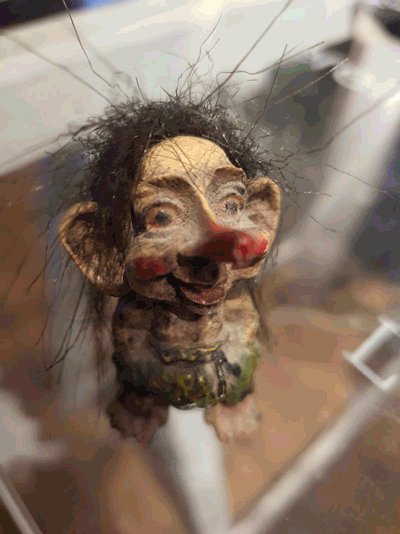
Ara el que farem és importar totes les imatges per crear la seqüència de l'GIF. En aquest cas he animat a el petit troll per fer que es mogui cap a la càmera amb una sèrie d'imatges capturades amb el meu telèfon Galaxy Note10 +. En total són unes 23 imatges així que podria donar per a un o dos segons. Recordeu que les pelis normals que veieu 24 o 30 FPS.
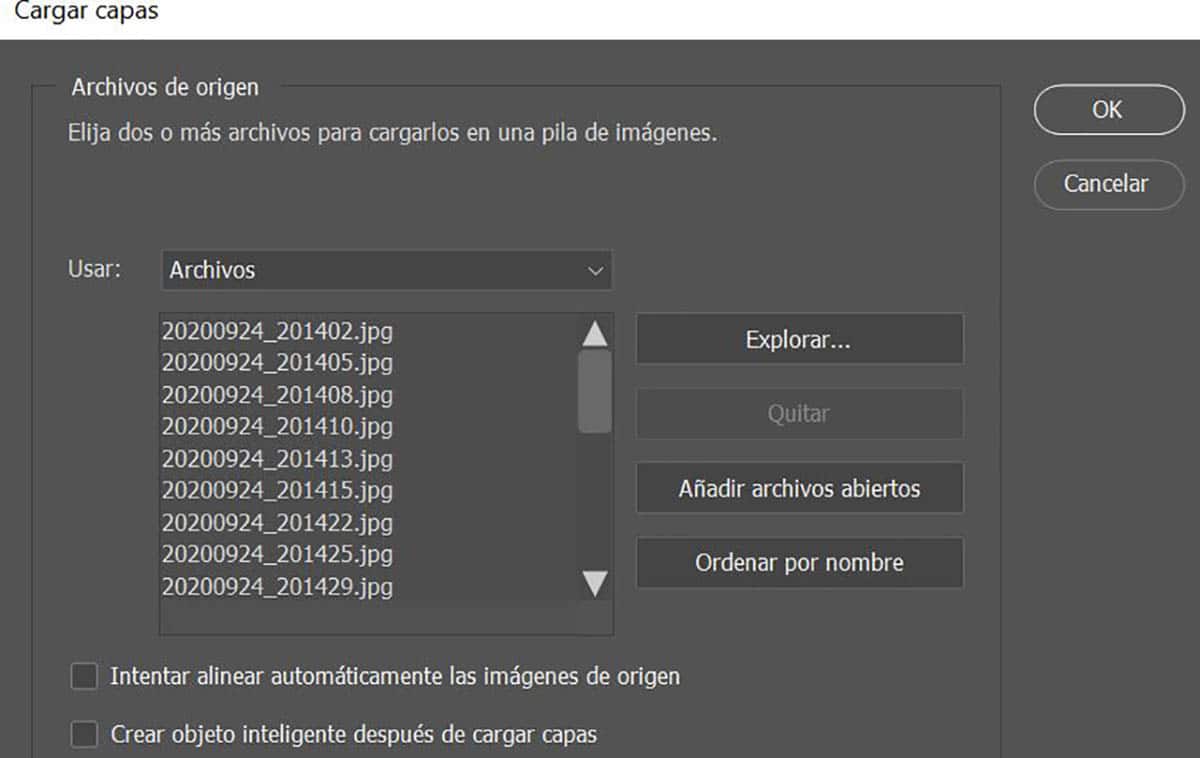
- Ens anem a Seqüència d'ordres> Carregar Arxius Pila
- Això obre el explorador d'imatges perquè seleccionem totes aquelles que volem incloure en el GIF des de la ubicació de la carpeta

- Les carreguem i s'obriran totes les imatges en un mateix document (trigarà una mica depenent de el nombre d'imatges i la seva mida)
Això es podria aplicar també des d'un vídeo com a font per després crear un GIF:
- simplement des Arxiu> Importa> Quadres de vídeo a capes
- I tindríem com a resultat el mateix document anterior amb tots els fotogrames, però atenció a la mida de la mateixa ja que per cada segon podríem tenir 24 fotogrames o 12 si fos un curt o animació clàssica
Preparant la seqüència per al nostre GIF animat
Ara anem a obrir el timeline per manejar-nos amb tota la seqüència:
- Ens anem a Finestra> Línia de temps
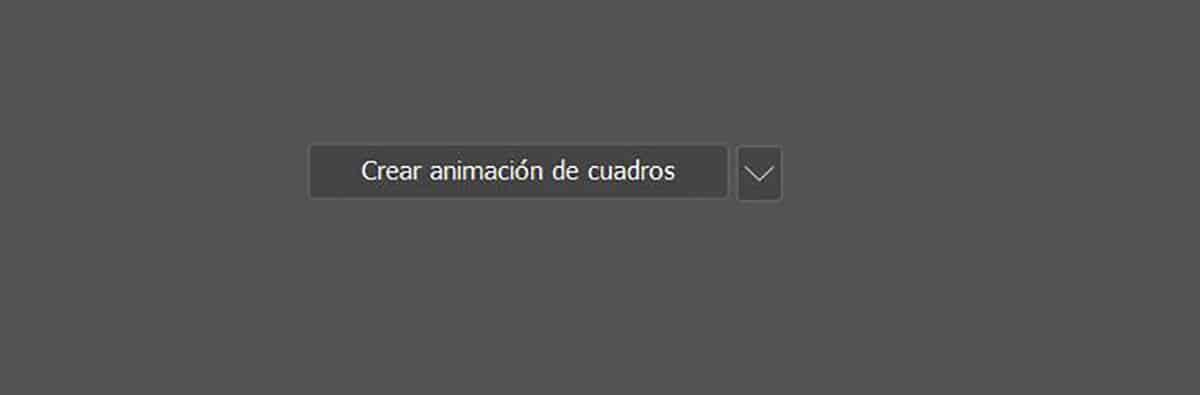
- Seleccionem el botó «Crear animació de quadres»

- Ara hem de prémer sobre la icona de tres barres horitzontals en Línia de temps
- De menú emergent seleccionem «Acoblar quadres a capes». D'aquesta manera es passaran totes les capes creades anteriorment amb les imatges que hem importat a Photoshop

- Ara en Línia de temps premem sobre el botó de reproduir per revisar si hem de prémer en «Invertir quadres»; justament en el mateix botó d'hamburguesa que hem premut anteriorment
- Ho fem per veure si la reproducció és contínua i tal com volem, ja que pot ser que es reprodueixi de forma inversa a l'importar les imatges del nostre GIF animat
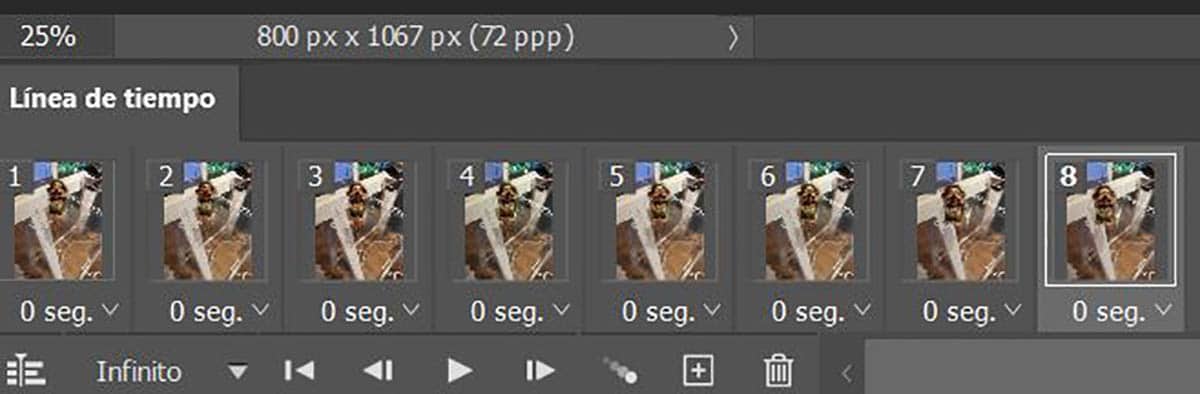
Ara veureu que en línia de temps tenim tots els quadres de les imatges que conformen el GIF animat. En cada un d'aquests quadres tenim una fletxa cap avall que mostra la quantitat de segons que cada «frame» o fotograma dura.

Si ens agrada l'animació, i en aquest cas hem fet servir una sèrie d'imatges per crear una seqüència pròpia amb el nostre petit troll, el que farem és augmentar o reduir el temps de cada quadre o fotograma perquè l'animació sigui més realista.
Del 1 a la 8 la deixem tal qual, Ia partir de l'fotograma setembre augmentarem una mica la durada:
- Seleccionem amb la tecla majúscules la tira de quadres o fotogrames que vulguem modificar la durada
- premem sobre la fletxa cap avall i canviem el temps per augmentar-una mica. Per exemple, a 0,5 segons
- Reproduïm i valorem si el moviment és massa lent. En el meu cas ho és, així que provo de nou seleccionant tots els quadres i ús 0,2 segons
- Optimitzada l'animació i pot portar el seu temps, Anem a revisar que el GIF es queda en un loop infinit.
- Just a sota de Línia de temps veureu que ja està configurat com Infinit
Exportant la nostra seqüència de quadres com un GIF

Ara ens queda la part de exportar quan hem deixat ja definida l'animació o la seqüència que volem. Tot dependrà de la quantitat d'imatges que hàgim importat o simplement el tall d'aquest clip de vídeo que hem fet servir per crear el GIF.
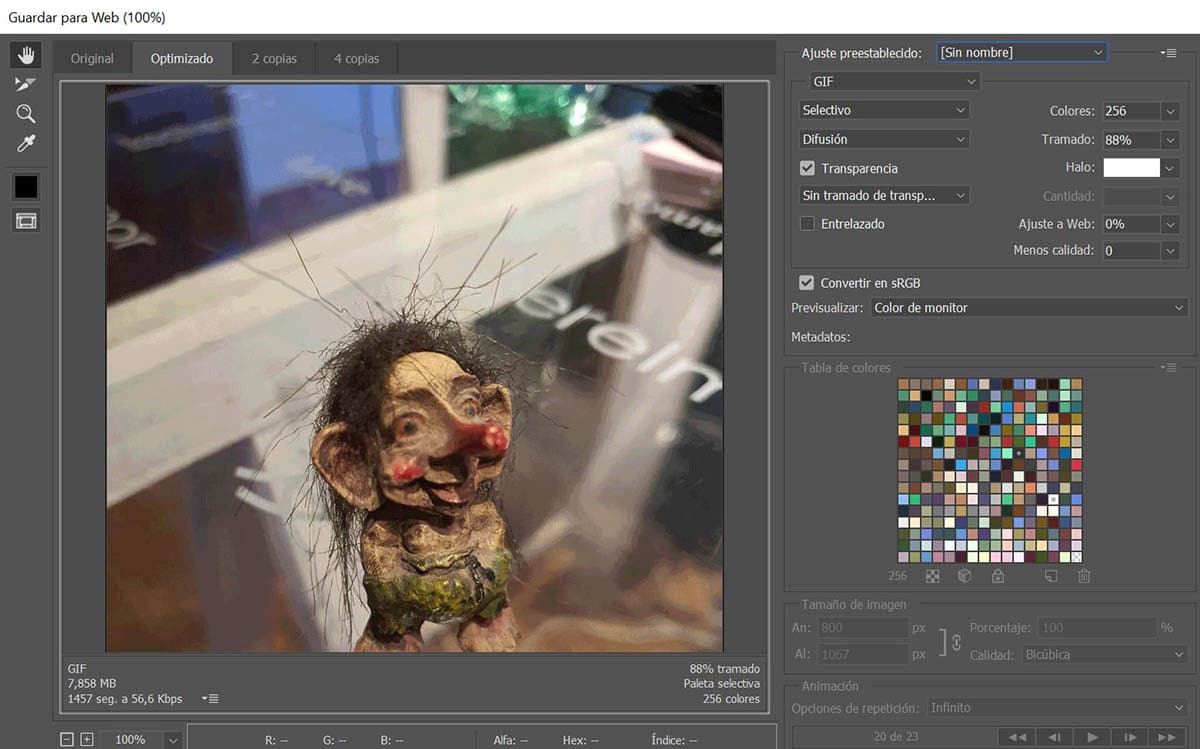
- Ens anem a Arxiu> Exportar> Desa per Web o simplement fem servir la combinació de tecles: control + majúscules + alt + S
- Seleccionem de l' Ajust preestablert GIF 128 amb tramat
- Colors a 256

- Ara, si volem reduir el pes de l'GIF animat podem modificar l'amplada i alçada en la mida de la imatge
- Justament a la fi de la finestra hem de cercar animació i en opcions de repetició triar infinit. És important aquest pas perquè faci el loop sense parar quan es reprodueixi
- podeu comprovar el resultat de la mida de l'GIF a la part inferior esquerra. En aquest cas caminem amb els 7MB així que podem reduir la mida de la imatge
- Es pot jugar amb el valor de tramat per reduir diversos megues el pes de l'arxiu. Ja de pas reduïm a 400 d'ample la imatge i ens queda en el nostre cas 2MB que no està gens malament per a un GIF
- Exportem amb Desa
podeu veure com queda el GIF animat que hem fet i que és de 2MB que per ser una petita seqüència no està gens malament. Ara us queda vosaltres usar la vostra màgia o simplement prendre un arxiu de vídeo d'algunes de les vostres gravacions per crear els vostres propis GIFs totalment optimitzats.
Així podeu crear un GIF animat amb Adobe Photoshop CC 2020 amb tota la facilitat d'el món i des d'aquesta gran eina professional que ens permet fer coses màgiques.


Hola Manuel! Gràcies pel tutorial! Molt interessant! Salutacions!
Hola Mariana! M'agrada que t'agradi. Salutacions: =)