
La jerarquia és l'ordre que adopten les diferents seccions. la jerarquia visual dins el disseny determina la recepció i l'impuls de l'missatge. Tenir en compte aquest concepte és clau per crear una imatge visual efectiva. Un dels aspectes dins de la jerarquia visual que cal conèixer i saber treure-li profit és la jerarquia tipogràfica.
Les paraules més importants mostren un major impacte, de manera que els usuaris poden obtenir la informació clau amb més claredat.
Aquesta jerarquia crea contrast entre els elements. Per aconseguir aquest contrast, cal tenir en compte les diferents eines amb les que es pot treballar una tipografia:
- Fonts
- Cos
- Majúscules i minúscules
- Gruix i estils
- orientació
- color
- Ubicació
Si domines aquests diferents elements, aconseguiràs perfeccionar el teu composició tipogràfica i construir un missatge clar, directe i efectiu:
Combina tipografies originals amb altres més bàsiques
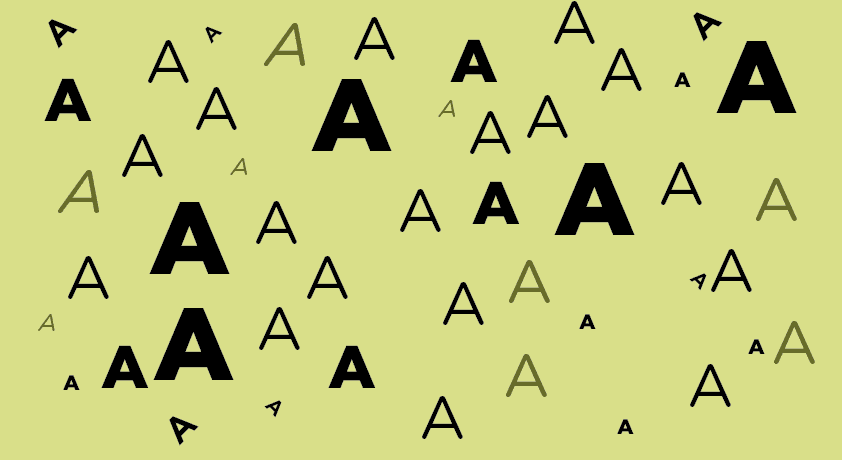
L'usuari està acostumat a trobar-se amb tipografies convencionals. Ja sigui amb serifa o sense serifa, solen ser fonts llegibles i populars. Si s'utilitzen tipografies que fugin d'aquestes categories, com pot ser una manuscrita o cal·ligràfica, crearan un impuls visual major a l'espectador.

Com més important sigui la informació, més gran serà el cos
La mida de la lletra d'indicar el grau d'importància. Les lletres o paraules de major grandària, cridaran més l'atenció pel que tindran major grau d'importància. Utilitzar un cos petit per a aquella informació menys important és un recurs molt comú.

Les majúscules criden més l'atenció que les minúscules
La utilització de majúscules i minúscules és una cosa bàsica, de manera que és innegable que aquelles lletres o paraules que estiguin escrites en majúscules, crearan més impacte visual que aquelles que es troben en minúscules.

Combina estils i crea contrast de traços
Crear contrastos a través del gruix de les lletres és una altra manera de generar una jerarquia visual. Les lletres que tinguin un traç més gruixut seran més cridaneres. La majoria de les fonts posseeixen diversos estils. Segons l'estil que s'utilitzi, crearà un impacte més o menys. Les lletres escrites en bold o negreta solen cridar més l'atenció. D'altra banda, la lletra cursiva o italic sol utilitzar per puntualitzar algun tipus d'informació.

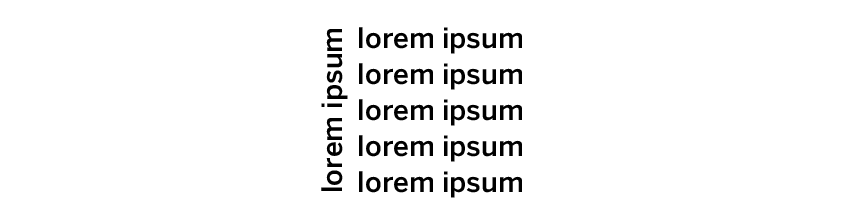
Les paraules en vertical i diagonal són més cridaneres
Posar lletres o paraules en una altra orientació que no sigui l'horitzontal és una manera de posicionar-les dalt de la jerarquia tipogràfica. L'ull de l'usuari no està acostumat a trobar-lletres o paraules en una altra orientació que no sigui l'horitzontal, de manera que si hi ha paraules o textos en vertical o diagonal, aquestes seran les protagonistes.

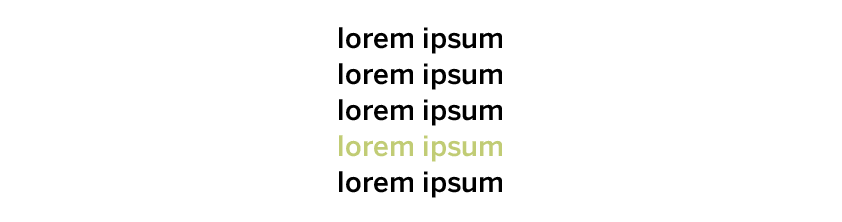
Tocs de color vs homogeneïtat cromàtica
Imagina que tota la gràfica visual és en blanc i negre i només una paraula és a color. Irremeiablement serà el primer que vegin els usuaris. Aquest recurs és molt ampli i es poden crear gràfiques molt impactants.

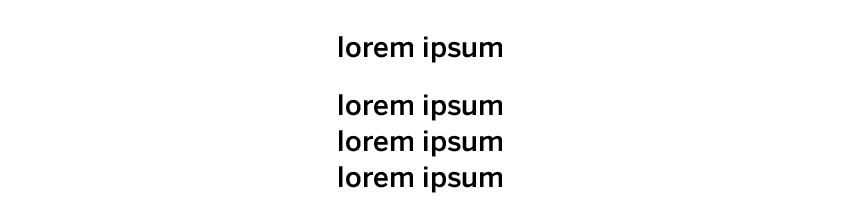
La part superior de la composició és el que més crida l'atenció
La situació natural de el text, de dalt a baix, és una manera clara de crear una jerarquia simple i efectiva. Les lletres o paraules que es trobin a la part superior, seran les primeres a les que l'usuari presti atenció.

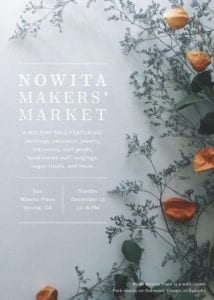
Vegem alguns exemples reals:
- esdeveniment firal
- mercat floral
- Esdeveniment de Jazz
En aquests diferents cartells podem apreciar els diferents nivells en què es troba la informació (titular, data i lloc de l'esdeveniment i finalment informació rellevant). Aquí han utilitzat les eines més clares i concises -grandària, gruix i estil.
Aquestes eines són indispensables a l'hora d'aconseguir un missatge gràfic impactant.



Feten el post, però feu el favor de canviar «contra més important sigui la informació» per l'expressió ortotipogràfica correcta. Una salutació.