Przewijanie paralaksy to technika stosowana w projektowaniu stron internetowych, w której różne warstwy przesuwają się z różnymi prędkościami po ekranie, tworząc ciekawy efekt wizualny, który daje wrażenie głębi.
Jest bardzo wizualny i naprawdę piękny, ale jeśli nie jest zastosowany z precyzją i jakością, jest w ogóle bezużyteczny. dlatego przed wprowadzeniem go w życie wskazane jest dobre opanowanie tego typu techniki.
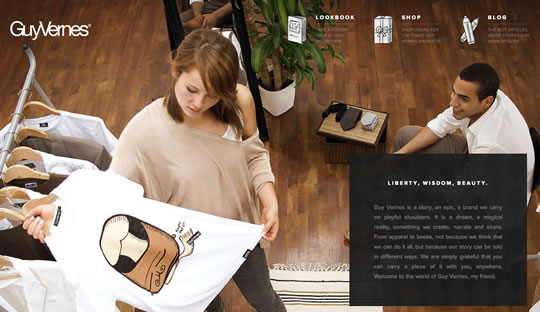
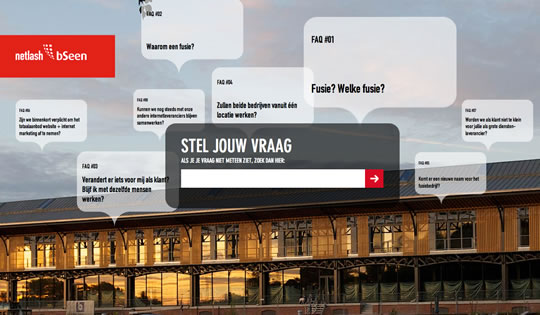
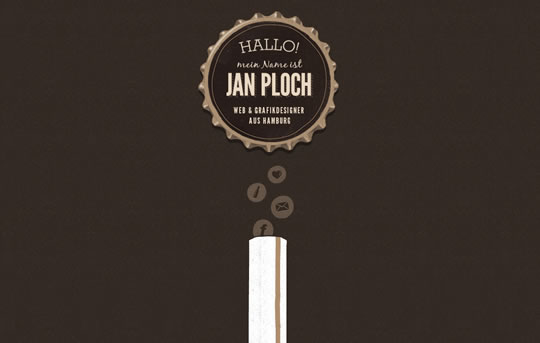
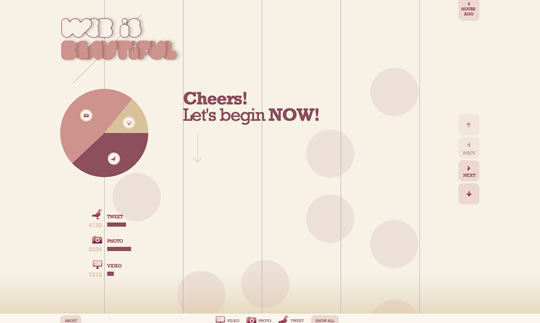
Po skoku zostawiam Ci 21 stron, na których udało się go zaimplementować. Są niesamowici.
Źródło | Księga WebDesign