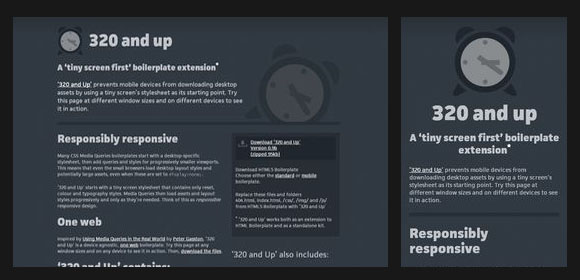
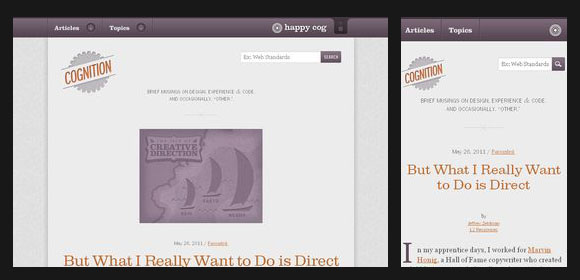
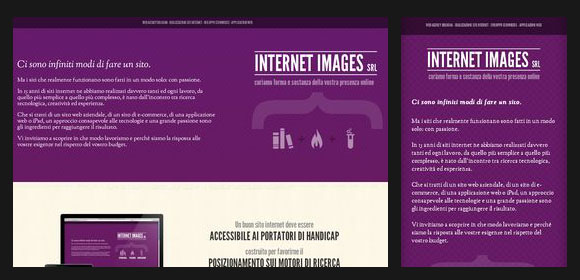
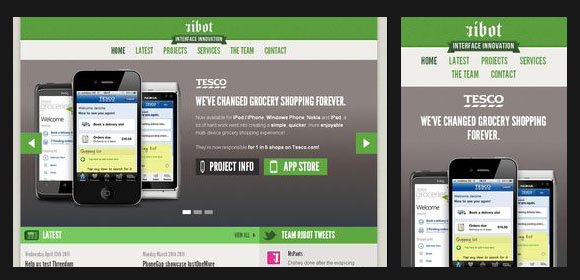
Projektując stronę internetową bardzo łatwo jest to zrobić dla komputera o określonej rozdzielczości, ale dużo bardziej skomplikowane jest zrobić to tak, jak powinno: dobrze wygląda w wielu rozdzielczościach i jeśli to możliwe, kompatybilne ze smartfonami i tabletki.
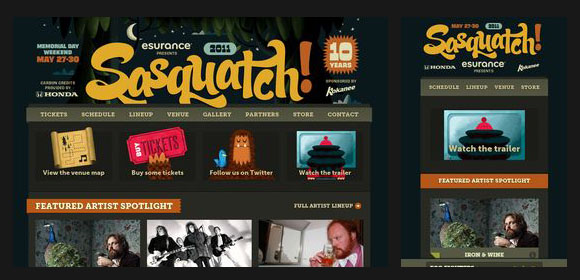
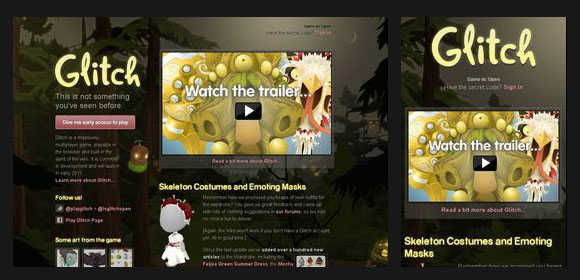
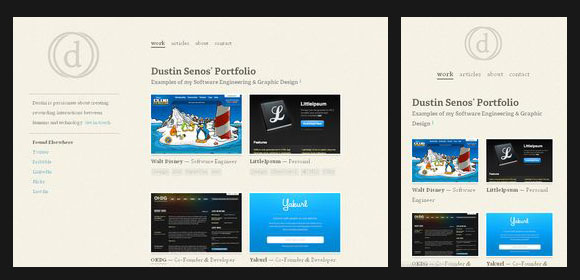
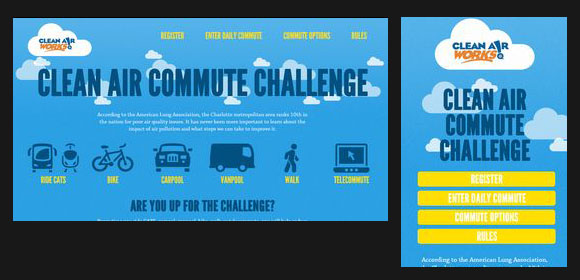
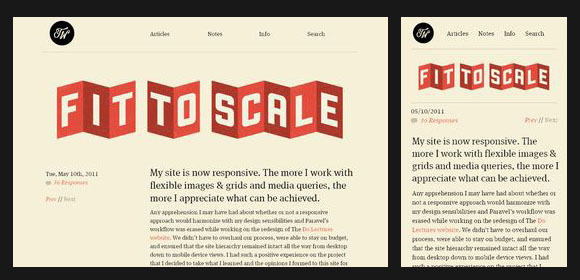
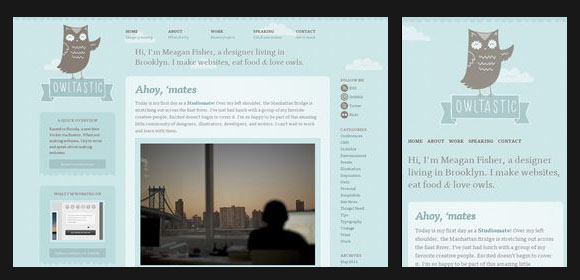
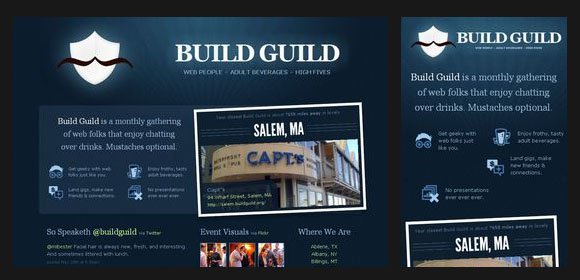
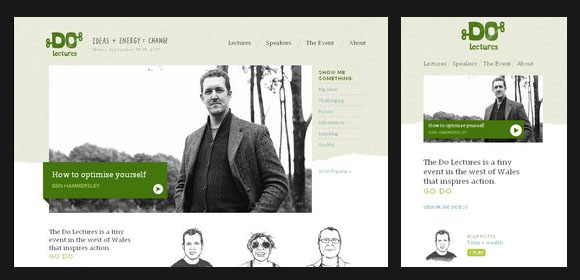
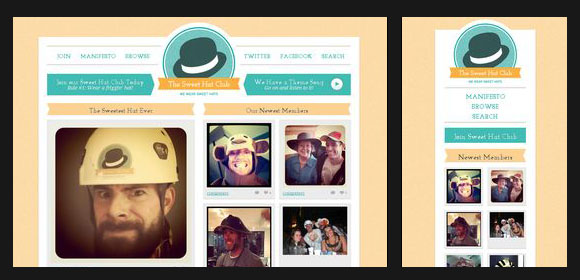
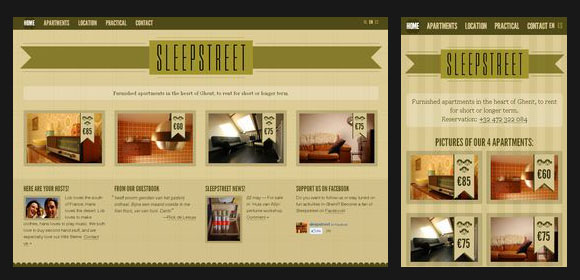
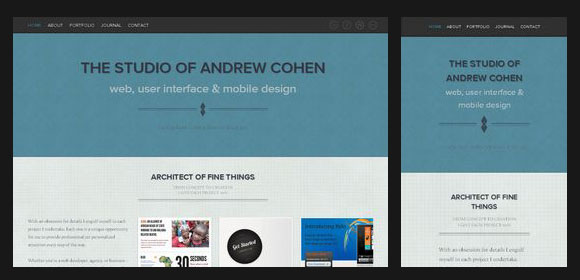
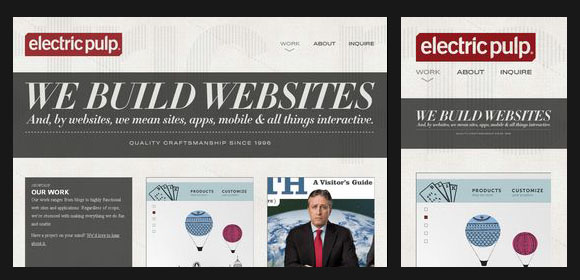
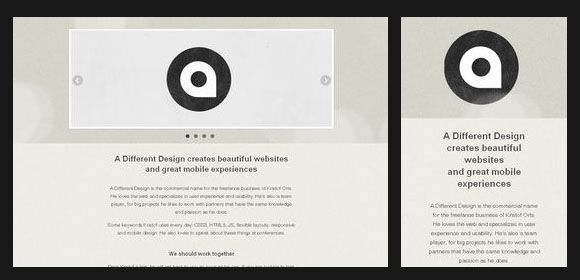
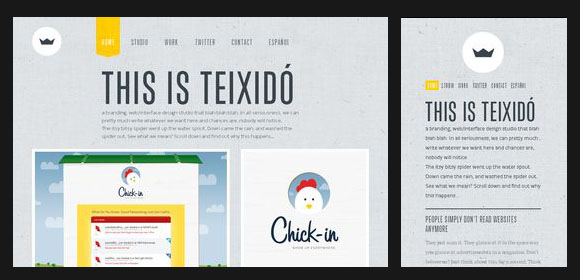
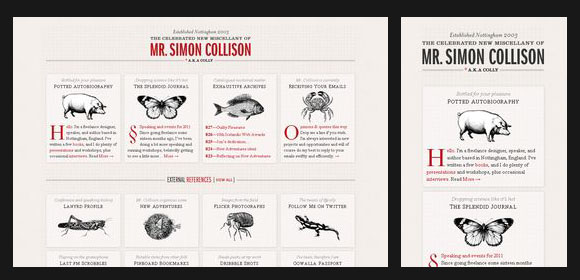
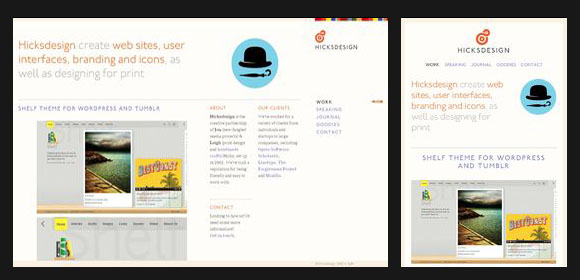
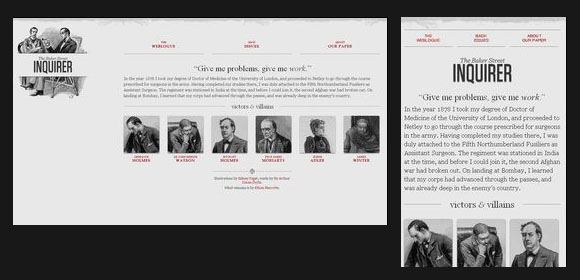
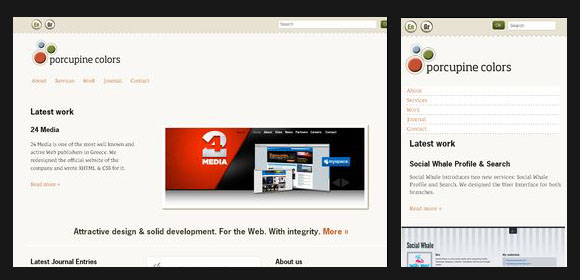
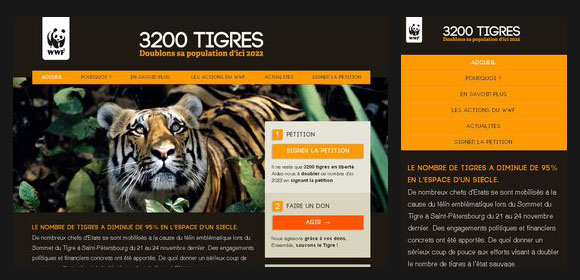
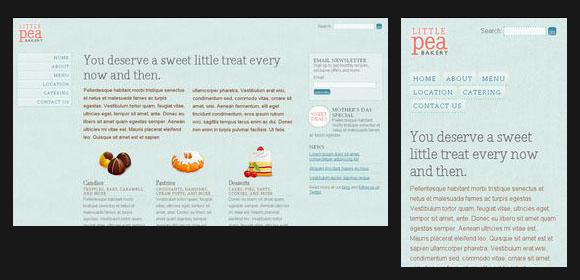
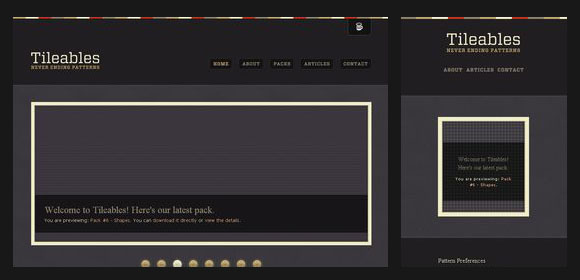
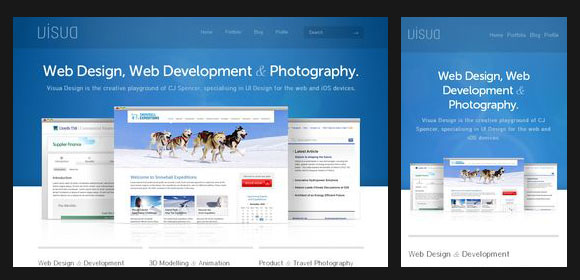
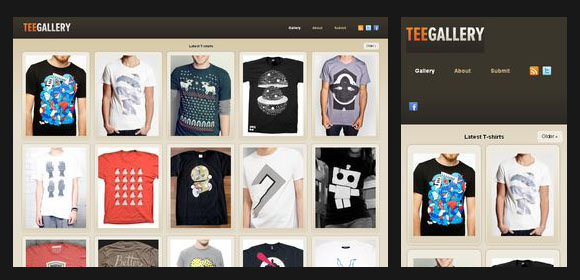
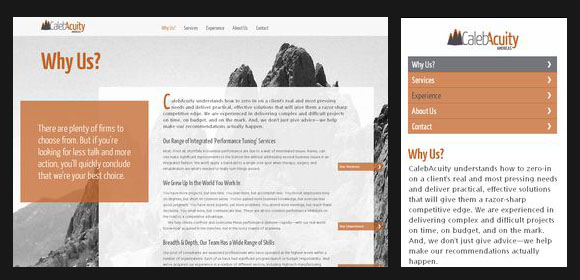
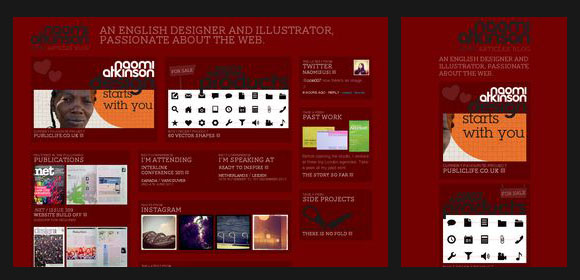
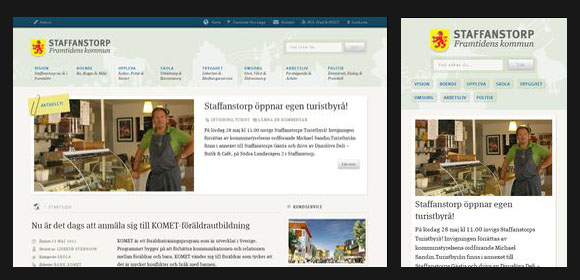
W tej kompilacji masz 30 projektów, które były doskonałe stworzone do oglądania w bardzo podobny sposób na smartfonie i komputerze, z minimalnymi różnicami i przy zachowaniu oryginalnej koncepcji sieci.
Zrzuty ekranu są naprawdę inspirujące, pokazują nam drogę do projektowania małych od dużych.
Źródło | Księga WebDesign