
W swojej książce «Nowa typografia», Jan Tschichold twierdzi, że doszedł do niezawodnej metody tworzenia doskonały projekt układu strony. W rzeczywistości taka metoda istniała na długo przed pojawieniem się komputerów, prasy i jednostek miar.
Sekretny kanon i harmonia strony
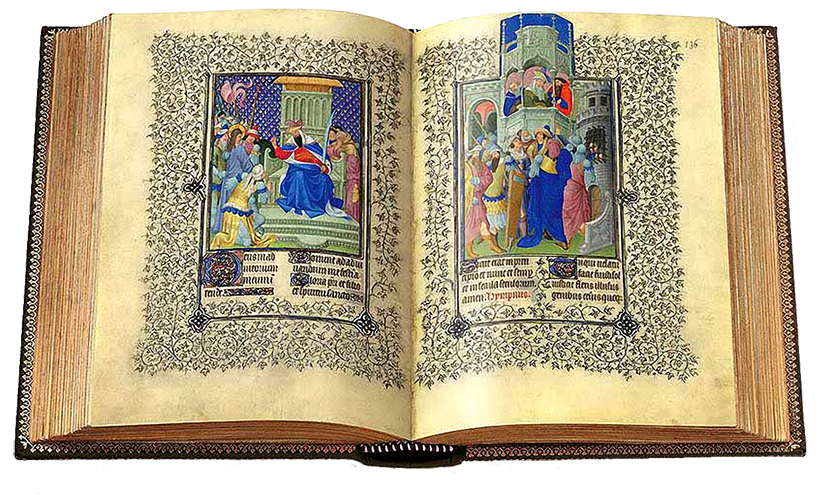
Już w średniowieczu książki były przedmiotem luksusowym zarezerwowanym dla szlachty i duchowieństwa, ponieważ ich produkcja trwała lata.
Te obiekty były napisane przez mnichów -write-, który stworzył system do projektowania doskonałej książki. W ten sposób, w oparciu o tajny kanon, stworzyli swoje iluminowane rękopisy, uwzględniając harmonię i jedność bloków tekstu i strony, na której osadzono elementy.
Kanon używany przez średniowieczni skrybowie był tak wyrafinowany, że lata później nowocześni projektanci niezależnie odkryli go ponownie i zobaczyli, że udostępnili plik te same zasady niż te z pierwszych grafik.
Teraz w krótkich i prostych krokach pokażemy Ci sekret wielkich redaktorów.
O czym jest idealna strona?
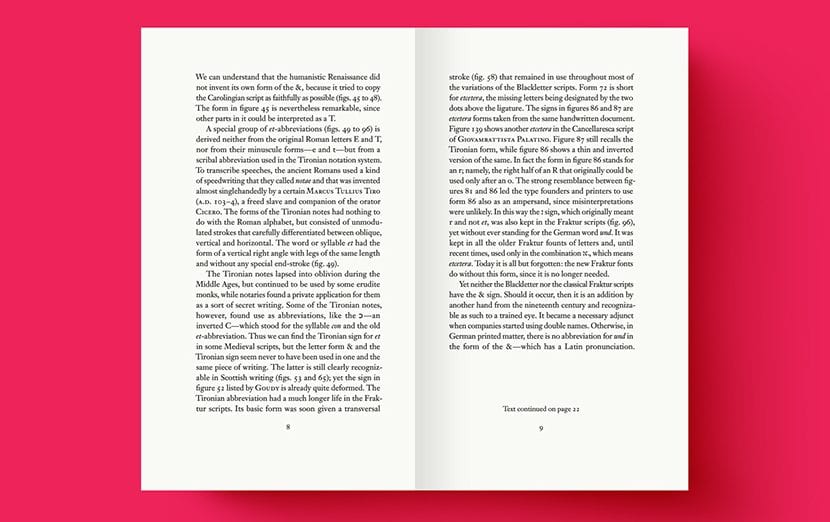
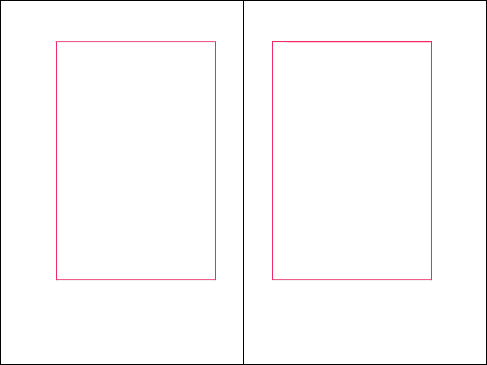
Zacznijmy od analizy prostej strony bez przewodników… Widzimy, że ma ona blok, który płynie w kierunku środkowej górnej części strony. W ten sposób zapewnia dużo miejsca do manipulacji. Widzimy również przestrzeń na bloki tekstu, która pozwala nam zachować płynny rytm czytania.

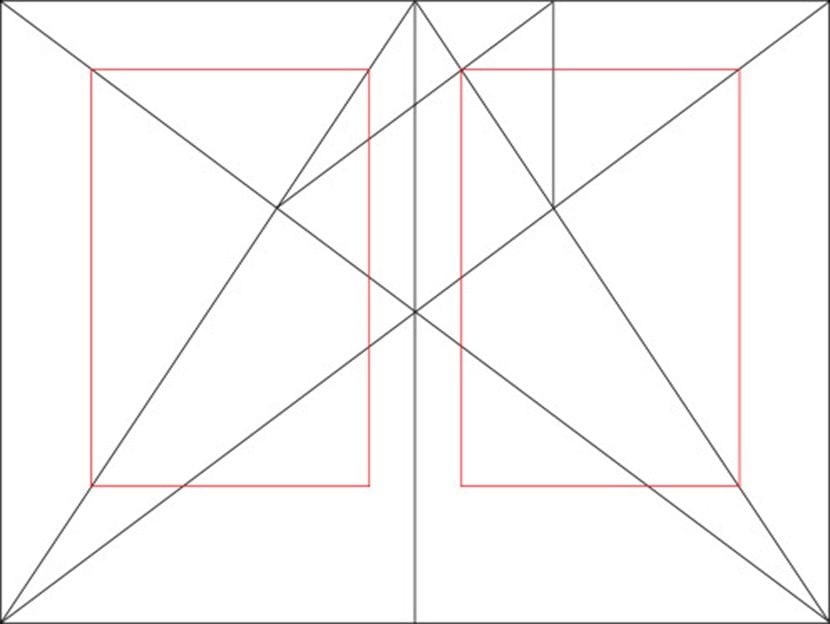
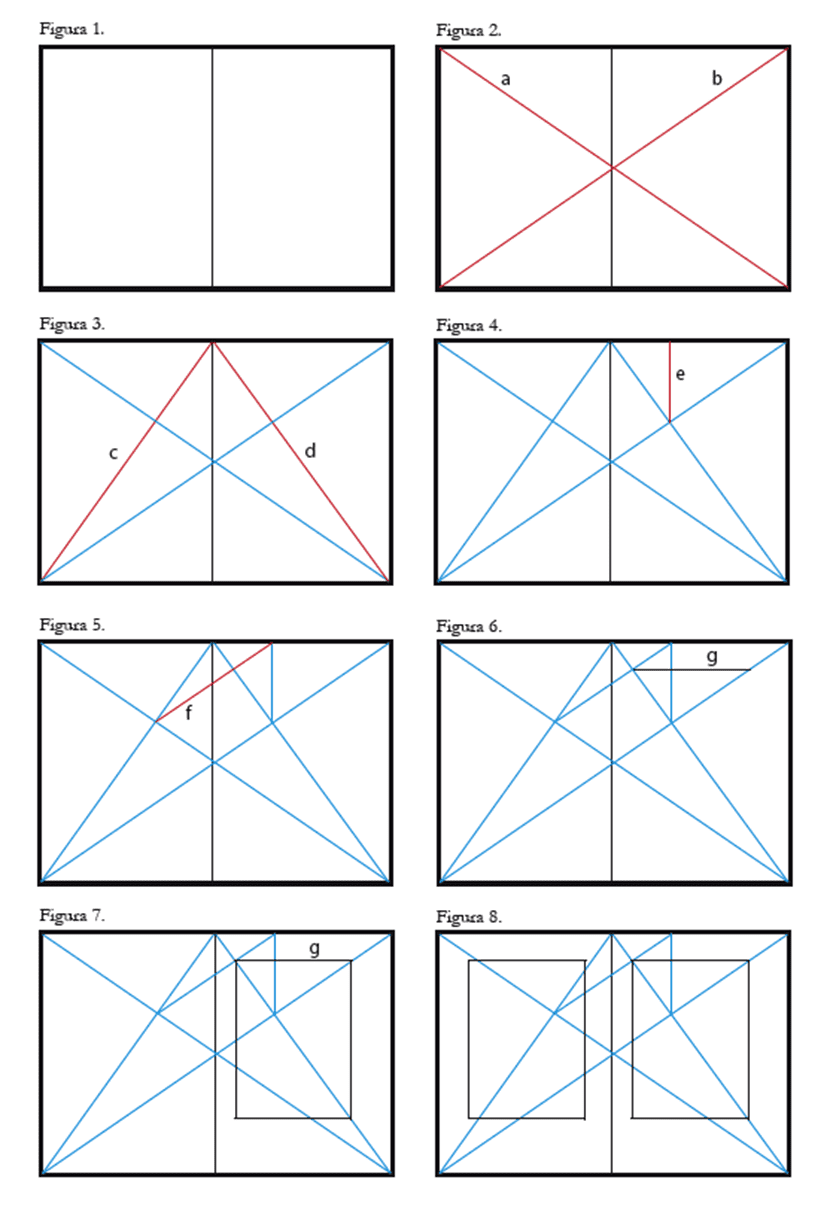
Teraz widzimy przewodniki wygenerowane za pomocą diagramu Villarda de Honnecourta zastosowanego do poprzedniej strony podstawowej. To jest diagram 2: 3, który Tschichold zaleca użycie w swojej książce.

Piękno bloku tekstu polega na pozycji, rozmiarze i relacji, jaką ma na stronie, na której się znajduje.
Kanon pokazany nie tylko ustawia blok tekstu w idealnym miejscu na stronie. Zapewnia również idealne całe jednostki. Jednostki te pozwolą nam pracować z siatką modułową, ułatwiającą rozplanowanie.

Bez względu na to, jak duża jest strona, zawsze otrzymasz siatkę 9 × 9. Składa się z bloku tekstu w 1/9 od górnego i wewnętrznego marginesu oraz 2/9 od dolnego i zewnętrznego marginesu
Ale jak trafisz do tej kompozycji?
Wyjaśnijmy, jak to się dzieje ... Moduł w siatce jest tym, czym komórka w tabeli. Najpierw mamy proporcje 2: 3. Margines wnętrze ma proporcję 2 części z 3 w porównaniu z górnym marginesem. Z drugiej strony dolny margines i strona zewnętrzna są dwa razy większe. Więc margines na zewnątrz jest 4/9 i dół 6/9.
Ale nie tylko to, na arkuszu, plik Bloki tekstu na obu stronach będą miały taką samą odległość między nimi. A gdyby było mniej, będziemy mieli wysokość bloku tekstu odpowiadającą szerokości strony
Wykonaj poniższe czynności na obrazku, aby wygenerować blok tekstowy układu strony:


Nie znałem tej teorii ani metodologii, a prawda nie miała w tym żadnego sensu. Przydarza mi się to samo, co podczas wyświetlania logo w siatce ... nie dlatego, że logo lub projekt strony odpowiada siatce lub bardzo dobrze wyjaśniona logika metryczna będzie dobra. Są okropne loga, źle rozwiązane, które umieszczają je w siatce i razem z nimi „usprawiedliwiają”, że jest to dobry projekt, ponieważ ma „logikę”. To samo dzieje się z tą przykładową stroną. Myślę, że ta propozycja strony to strata papieru, nie wykorzystuje strony i co gorsza, pozostawia bloki bardzo blisko siebie w środku książki, gdy w prawdziwym życiu zawsze wypełnia się lub zszywa książkę zabiera miejsce na czytanie tego obszaru (jeśli znajduje się on bardzo pośrodku, trzeba maksymalnie otworzyć książkę, aby móc odczytać słowa znajdujące się blisko środka) ... Z drugiej strony nie mówi o rozmiar czcionki lub odstępy między wierszami, ponieważ jeśli myślimy o rozmiarze bloku, musimy rozwiązać te aspekty, aby wiedzieć, ile słów w wierszu ma twój blok i ile linii będzie miała twoja strona, aby ukończyć doświadczenie i być w stanie ocenić to jako dobre lub złe ... W każdym razie. Myślę, że to bardzo logiczne podejście, ale zapominają, że czytanie książki jest doświadczeniem związanym z przedmiotem. To nie tylko „widzenie czegoś”, ale interakcja z tym. Pozdrowienia
Jestem z Bruno. Jak w każdej teorii, przyszedł czas na testy i ćwiczenia.
W rzeczywistości styl i użyteczność wyznaczają również granice i realia.