Jednym z podstawowych elementów nadających liniowe znaczenie tekstowi graficznemu jest hierarchia wizualna. Jednak wbrew temu, co moglibyśmy sądzić, hierarchia jako czynnik kompozycyjny ma nie tylko charakter funkcjonalny, ale zawiera także dodatkowe implikacje natury estetycznej. Chodzi o to, że hierarchia zapewnia harmonię i piękno, a nie tylko działa jako narzędzie wspierające organiczną strukturę tekstu wizualnego.
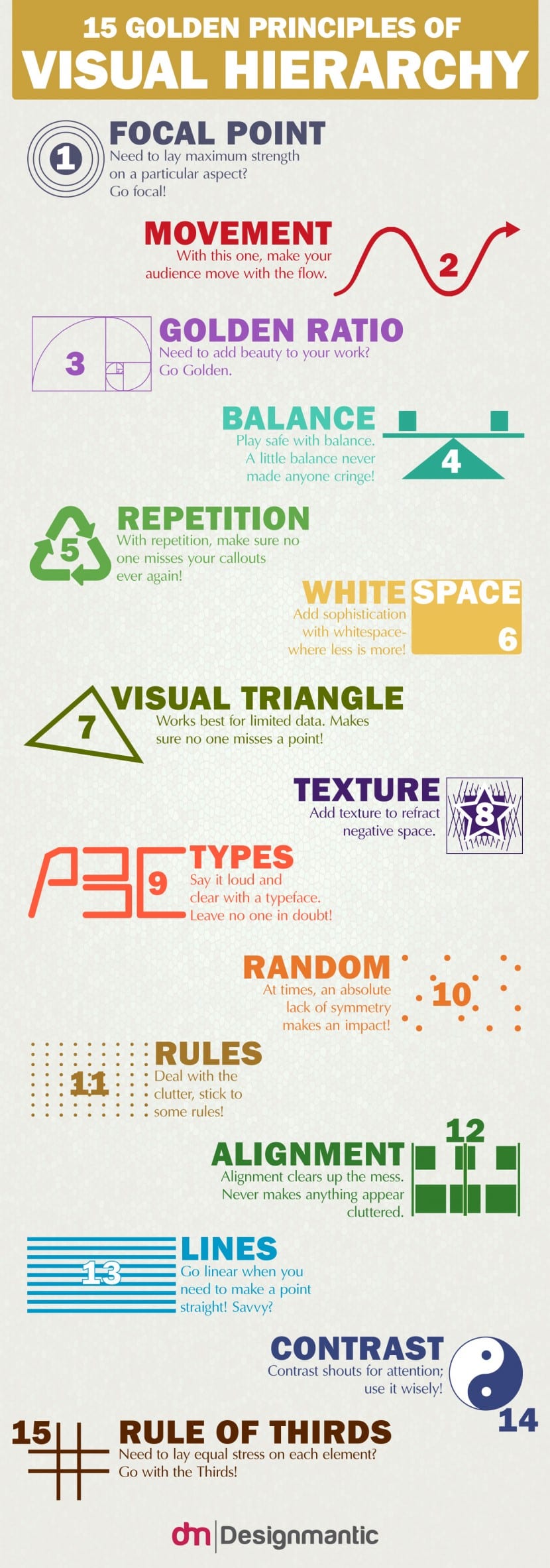
Nie wolno nam ignorować potencjału tego czynnika, ponieważ działa on jako element regulacyjny, racjonując informacje poprzez podział na stopnie lub poziomy, tak aby czytelnik będzie mógł przyswoić, przetrawić i zrozumieć proponowane przez nas treści w dużo łatwiejszy i bardziej płynny sposób. Jego podstawową funkcją jest zatem zapewnienie przewodnika, odniesienia lub linii, przez którą można podążać za informacją, jakby były otwartymi drzwiami do ciała naszej koncepcji. Staje się ważny i oczywiście rozszerzalny na projektowanie graficzne, fotografię, malarstwo czy projektowanie stron internetowych. Poniżej zagłębimy się nieco bardziej w koncepcję hierarchii wizualnej, korzystając z infografiki zaproponowanej przez naszych kolegów z Designmatic. Mam nadzieję, że Ci się spodoba i nie zapominaj, że jeśli masz jakieś pytania lub uwagi, wystarczy, że zostawisz nam komentarz.
Punkt centralny
W niektórych przypadkach mówiliśmy o punkcie ogniskowym lub centrum kompozycyjnym jako o zalążku całej konstrukcji i jako o punkcie przyciągania, który na początku wzywa widza. Ten obszar jest niezwykle ważny i konieczne jest upewnienie się, że istnieje w każdym z rozwijanych projektów. Aby sprawdzić, czy stworzyłeś odpowiedni punkt centralny, przeprowadź mały test: pokaż swój projekt jednej lub kilku osobom i zapytaj, jaki jest pierwszy punkt, który przyciąga ich uwagę w ciągu pierwszych trzech sekund, kiedy na niego patrzą. Jeśli wszyscy zgadzają się co do tego samego punktu, będzie to oznaczać, że skutecznie wykonałeś swoją pracę. Jeśli nie, powinieneś popracować nad swoją kompozycją, aby upewnić się, że ten punkt jest obecny, ponieważ jest to niezbędne, aby przyciągnąć uwagę publiczności.
Movimiento
Ruch jest nieodłącznym elementem koncepcji hierarchii, ponieważ kiedy istnieje hierarchia, oznacza to, że istnieje przepływ i że będziemy musieli podążać podróżą, aby uchwycić przesłanie i nie tylko, ale naszym ruchem wzbogacimy treść i dodamy nowe dane, które zapewnią poczucie wzrostu. Wędrując po naszym dyskursie, dostrzeżemy ruch, wzrost i wzmocnienie proponowanych koncepcji. Upewnij się, że w twoich konstrukcjach podczas tego ruchu istnieje ścieżka wzbogacenia, na której czytelnik w miarę postępu lub pogłębiania twojego przekazu odczuwa podróż i wzrost niuansów.
Złoty podział
Złoty podział jest i zawsze był synonimem piękna. Jeśli szukasz harmonii w proporcjach wszystkich elementów składających się na Twój projekt, dobrym sposobem na zagwarantowanie tej harmonii jest zastosowanie złotej formuły. Częste korzystanie z niej może pomóc Ci osiągnąć tę harmonię.
Equilibrio
Kompensacja elementów i obszarów składających się na dyskurs będzie również ważna i oczywiście wpłynie na płynne i przejrzyste doświadczenie. Równowaga musi być obecna w wielu aspektach: odstępach, wielkości, orientacji, pozycjonowaniu, tonach ... Równowaga ułatwia zrozumienie i dzięki temu sprawi, że Twój projekt na poziomie funkcjonalnym będzie przystępny cenowo i skuteczny.
Powtórzenie
Wzory mogą pomóc nam stworzyć rytm, regularność i wzmocnić poczucie ruchu. Może również stać się świetnym zasobem tekstowym, ponieważ w ten sposób możemy zapewnić, że opinia publiczna nie przeoczy niektórych szczegółów lub treści, które zaproponowaliśmy w projekcie.
Biała przestrzeń
Właściwie wspomnieliśmy o tym w naszym artykule na temat Tymoteusza Samary: Biała przestrzeń działa jako obszar ochronny dla naszego przesłania. Chroni ją przed ingerencją, bo dzięki niej zapewniamy, że elementy składające się na dyskurs nie mieszają się ze sobą, każdy z nich musi mieć margines bezpieczeństwa lub „świętą” przestrzeń, której nie sposób przekroczyć.
Trójkąt wizualny
Trójkątny kształt jest wyraźnie zhierarchizowanym symbolem i jest szeroko stosowany wizualnie, ponieważ jego struktura daje bardzo efektywne poczucie równowagi. To, że jest wsparty na własnej podstawie, uniemożliwia niestabilność naszej konstrukcji, zapewnia również prostotę, która w zależności od przypadku nie boli.
Tekstura
Jest to sposób na dodanie niuansów i dynamizmu. Bawiąc się teksturami, osiągniemy to, że widz może jednym spojrzeniem odróżnić elementy od siebie i ze względu na tło, a także dodając tekstury załamać negatywną przestrzeń naszej kompozycji.
typografia
Rozmiar, kolorystyka, rodzina i ich układ, a także czytelność będą istotne dla zapewnienia hierarchii, porządku i płynności w procesie czytania.
aleatorio
Rozmawiamy o porządku, równowadze ... A co jeśli zdecydujemy się z tym wszystkim zerwać? Czy otrzymamy niestabilną, niechlujną i katastrofalną kompozycję? Prawda jest taka, że nie, świat designu jest tak szeroki i daje tak wiele możliwości, że w ten sposób możemy również uzyskać poczucie rytmu i siły wyrazu, choć tak, musimy umieć bawić się elementami i wszystkimi ich wyrazistymi możliwości.
Zasady
Dlatego wpływamy na zasady: możemy stworzyć chaos, w którym istnieje szereg reguł zapewniających powodzenie budowy.
Wyrównanie
Jest to ściśle związane z pojęciem porządku: wyrównanie każdego z naszych elementów da nam poczucie czystości, dostrzeżemy powierzchnię, po której łatwo wędrować.
Linie
Linie są osiami ruchu, stanowią kręgosłup procesu lub ścieżki czytania. Skierują lub wskażą naszym czytelnikom wskazówki, jak znaleźć przesłanie i zrozumieć każdy z elementów składających się na nasz tekst.
kontrastować
Jest to inny sposób nadawania znaczenia, oceniania informacji i definiowania, które elementy należy w pierwszej kolejności podkreślić, a które należy zachować na znacznie bardziej średnim poziomie.
Zasada trzeciej
Jak już wiemy, polega na podzieleniu naszej kompozycji na różne obszary za pomocą dwóch linii na osi poziomej i dwóch linii na pionie. Jeśli to zrobimy, znajdziemy przestrzeń podzieloną na dziewięć prostokątów. Licząc na ten poradnik lub siatkę będziemy w stanie w dość klarowny sposób zorientować się w każdym elemencie wchodzącym w skład kompozycji.