
Przed przystąpieniem do projektowania naszych postaci ważne jest, abyśmy znali podstawowe zasady projektowania postaci które mogą pomóc nam znacznie ulepszyć naszą pracę. Te zasady są trzy: kształty, rozmiar i różnorodność. W tym poście zajmiemy się ostatnim z nich: różnorodnością.
Tutaj podajemy kilka zasady projektowania postaci które mogą pomóc wprowadzić różnorodność do konstrukcji twoich projektów i znacznie zwiększyć ich atrakcyjność wizualną.
Weź pod uwagę ujemne przestrzenie
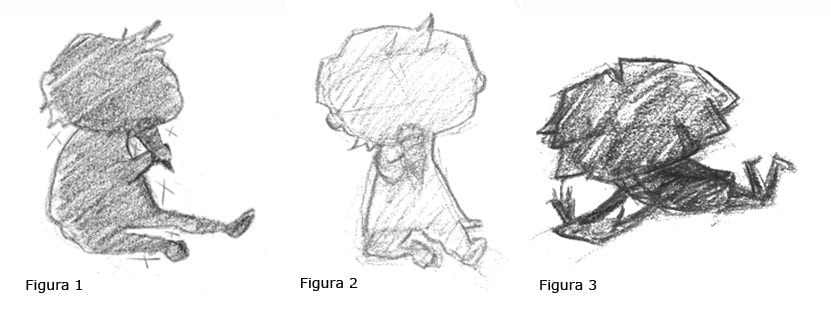
Sztuką, aby dowiedzieć się, czy kształt naszej postaci i czynność, którą wykonuje, są wystarczająco interesujące i atrakcyjne, a także poprawić zrozumienie działania, które wykonuje nasza postać i rozpoznanie postaci, jest obserwowanie negatywne przestrzenie, które mamy wokół sylwetki naszej postaci. Poza tym różnorodność kształtów negatywowych przestrzeni uatrakcyjni sylwetkę dlatego też będzie to oznaczać, że wykonaliśmy dobrą robotę.

Jak widać na przykładzie, możemy łatwo zidentyfikować akcję, którą wykonują figury 1 i 3, a różnorodność ich negatywnych przestrzeni sprawia, że projekt jest atrakcyjny. Wręcz przeciwnie, rysunek 2 przedstawia mniejszą różnorodność w swoich negatywnych przestrzeniach i gdyby była całkowicie w cieniu, nie bylibyśmy w stanie wyczuć akcji, jaką wykonuje postać, więc moglibyśmy uznać, że jest to mniej atrakcyjny projekt niż poprzednie .
Kontrast na linii
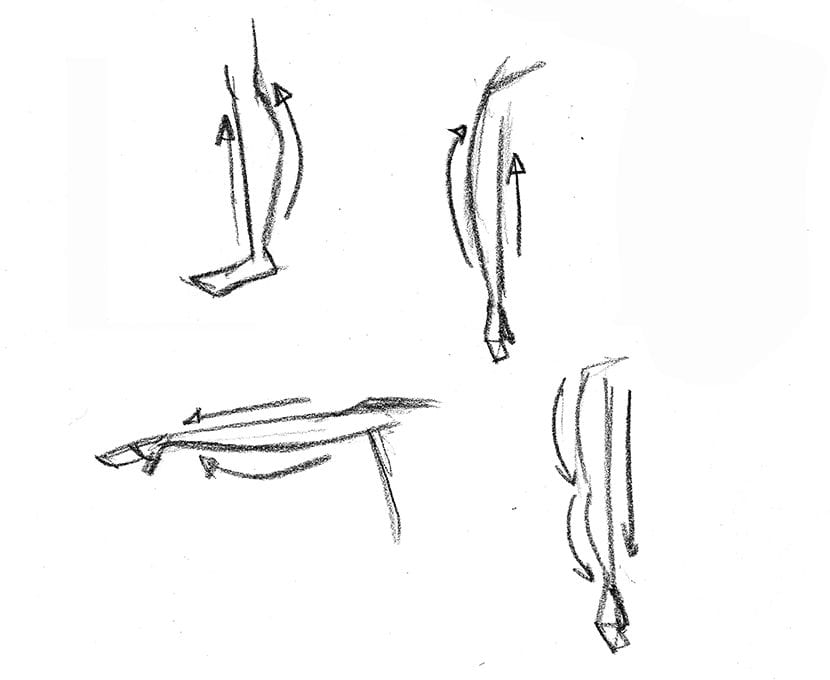
Aby stworzyć kontrast w liniach, możemy zmieniać ich długość i / lub grubość. W obu przypadkach kontrast wywołany różnicą w długości lub grubości tworzy wizualne napięcie, które sprawia, że nasz projekt jest interesujący. Z drugiej strony, ułóż linie naszego projektu tak, aby tworzyły względem siebie kątydzięki temu projekt jest bardziej dynamiczny i interesujący, niż gdybyśmy zastosowali równoległe linie.

To jest przykład prostej figury, w której do granic możliwości przesunęliśmy stosowanie linii równoległych przeciwko stosowaniu linii pod kątem. Zastosowaliśmy również różne grubości linii. Taka konstrukcja formy stwarza napięcie wizualne i czyni ją bardziej atrakcyjną dla naszych oczu.
Proste linie kontra zakrzywione linie
Ten zasób może sprawić, że nasz projekt będzie wyglądał znacznie bardziej interesująco. Umieszczając zakrzywioną linię przed linią prostą wprowadzamy dynamizm i eliminujemy równoległe linie, które tworzą statyczną wizję. Z drugiej strony ten zasób jest również bardzo przydatne, jeśli chcemy uniknąć miękkich kształtów, to znaczy zakrzywione linie, które wychodzą z innych zakrzywionych linii, ponieważ wprowadzenie prostych linii powoduje utratę zachorowalności. Wszystko zależy od tego, co chcemy przekazać naszym projektem.

Główny obraz - Tom Bancroft