
Jak widzieliśmy ostatnio, jesteśmy zainteresowani pamiętaniem Creativos Online podstawowe narzędzia projektowe. Przede wszystkim znajomość psychologii kolorów i sposobów ich osiągania jest niezbędna. Dlatego w tym drugim ostatecznym przewodniku, który proponujemy, poznamy kolory drugorzędne.
Jeśli jakiś czas temu widzieliśmy ostateczny przewodnik po kolory podstawowe, tym razem zagłębimy się w kolory drugorzędne, aby położyć więcej, jeśli to możliwe, podstawy twojej nauki projektowania. Nie będziesz też musiał poświęcać się studiowaniu projektowania lub sztuk pięknych. Musisz tylko poświęcić trochę czasu na malowanie, aby uświadomić sobie, w jaki sposób ten przewodnik pomoże Ci wyjaśnić. W teorii kolorów powinieneś wiedzieć, że mieszanka kolorów daje pożądany efekt w twoim projekcie. Dlatego ważne jest, aby wiedzieć, czy chodzi o pigmentację lub światło.
Rozwiążemy podstawowe wątpliwości, od czego zacząć tworzenie kolorów wtórnychwiedząc przede wszystkim, czym one są. Koło kolorów i tradycyjny model kolorów wtórnych.
Jakie są kolory drugorzędne? Dlaczego tak się nazywają?
Łatwo zrozumieć, dlaczego tak się nazywa kolory wtórne, ponieważ zajmują drugie miejsce po zmieszaniu niektórych podstawowych kolorów naturalnych. Pod względem językowym pochodzi od rzeczy lub zależy od mocodawcy. W tym przypadku te podstawowe. Stąd ich nazwa, ponieważ wywodzi się z połączenia dwóch podstawowych kolorów w równych częściach.
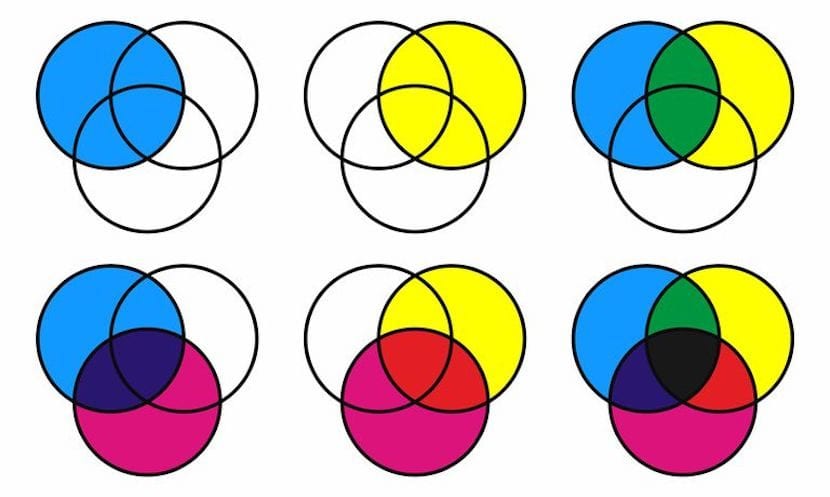
Kolory drugorzędne, podobnie jak kolory podstawowe, podaje się w zależności od pigmentacji lub dostarczonego światła. Dlatego przyjrzymy się temu z trzech różnych aspektów. CMYK do pigmentacji koloru w modelu subtraktywnym. RGB dla modelu addytywnego poprzez mieszanie światła. I tak jak poprzednio, tradycyjny model RYB, który zmienia kolory drugorzędne na inne. Mówiąc subtraktywnie, kolory drugorzędne w modelu CMYK to czerwony, zielony i niebieski. Dodatki według modelu RGB to cyjan, magenta i żółty, aw starym modelu RYB byłyby to pomarańczowy, zielony i fioletowy.
Jak powstają kolory wtórne?
Zgodnie z modelem CMYK, Czerwony, Zielony i Niebieski to kolory drugorzędne (RGB):
- magenta + żółty = czerwony
- żółty + cyjan = zielony
- cyjan + magenta = niebieski
- cyjan + magenta + żółty = czarny
Zgodnie z modelem RGB, Cyjan, magenta i żółty to kolory drugorzędne (CMY):
- czerwony + zielony = żółty
- czerwony + niebieski = purpurowy
- zielony + niebieski = cyjan
Podobnie jak we wcześniej wspomnianym artykule, kolory drugorzędne RGB i CMYK są odwrócone. Co sprawia, że kolory podstawowe jednego, drugorzędne drugiego i odwrotnie.
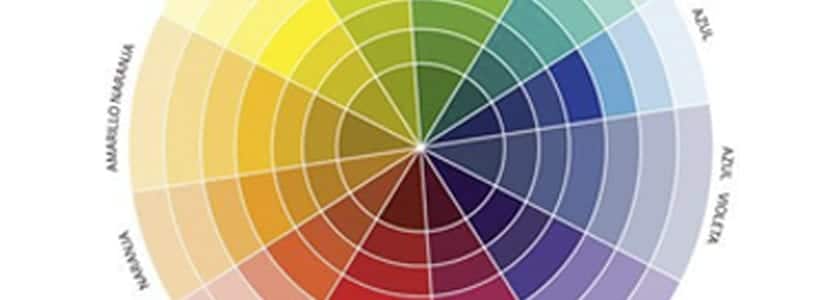
Dodatkowe koło kolorów
W poprzednim poście pokazaliśmy pierwsze koło lub koło chromatyczne, w którym wyróżniliśmy tylko te podstawowe. Aby uzyskać pełniejsze koło, musimy dodać więcej odcieni i odmian kolorów. Na przykład w przypadku koloru niebieskiego, cyjan lub niebieski nie wystarczą. Możemy umieścić niebiesko-zieloną lub niebiesko-fioletową. W ten sposób wyjaśnimy tony, które przedstawia koło kolorów w bardziej szczegółowy sposób, zgodnie z kierunkiem, który obraliśmy. Te kolory są drugorzędne i trzeciorzędne. W tym przypadku okrąg zostałby wykonany w następujący sposób:

Kolory dopełniające
Na kole kolorów nie tylko rozróżniamy kolory według podstawowych kategorii, drugorzędne lub trzeciorzędne. Możesz także zobaczyć kontrast jednego koloru i drugiego. To są kolory dopełniające.
Są zwrócone do siebie, to znaczy na kole kolorów, które widzimy wcześniej, kolor podstawowy - w CMYK - magenta jest uzupełnieniem koloru wtórnego zielonego. (Chociaż ta zieleń byłaby podstawowa w RGB). I tak ze wszystkimi. Ten punkt będzie bardzo pomocny w rozwiązaniu problemów z uzyskaniem określonych kolorów w naszych mieszankach. ICzerwony jest dopełnieniem zielonego, żółty - fioletowym, a niebieski - pomarańczowym. Uzupełniają się kolory o ekstremalnym kontraście, a użyte razem w obrazie mogą tworzyć jasne i żywe obrazy.
Kolory w kodzie szesnastkowym
Rozmawialiśmy o malowaniu i oświetlaniu kolorów. A przede wszystkim, jak łatwo byłoby to uzyskać na instrumentach cyfrowych, takich jak Photoshop. Ale nie dodaliśmy szesnastkowego kodu tych kolorów, aby tonalność każdego z nich mogła być używana bez pomyłki. Mówimy o tonacji, wartościach i intensywności, ponieważ cyjan to nie to samo, co jasnoniebieski czy fioletowo-niebieski. Ani tego błękitu dnia dzisiejszego. Na poniższej liście zostawimy sześciokątne kody kolorów.
CMYK: cyjan = # 00FFFF Magenta = # FF00FF Amarillo = # FFFF00
RGB: czerwony = # FF0000 Zielony = # 00FF00 Azul = # 0000FF
RYB: czerwony = # FF0000 Amarillo = # FFFF00 Azul = # 0000FF
Dodajemy niektóre elementy podrzędne, które nie są pokazane powyżej:
RYB: pomarańczowy = # FF9C00 Fioletowy = # 800080
Tonacja, wartość i intensywność
Te trzy koncepcje to te, które różnią się w zależności od koloru. Dlatego musisz bardzo jasno określić, który z nich wybierzesz w każdym z nich. W ten sposób odnosząc się do tonalności jako czystego stanu koloru, bez dodawania czerni lub bieli. Doceniać jasność lub ciemność koloru. Innymi słowy, teraz tak, dodając do koloru biel lub czerń. I wreszcie intensywność to intensywność koloru. Im większa będzie intensywność, tym żywszy będzie kolor, jeśli wręcz przeciwnie dodamy inne tony, zobaczymy, jak spada jego czystość i przestaje przyciągać tyle uwagi.

Kolory dodatkowe: wzór tradycyjny
Model tradycyjny jest w pewnym stopniu przestarzały. Z biegiem czasu ustąpił miejsca CMYK i RGB w różnych aspektach. Ale to właśnie od dawna wspiera teorię kolorów podstawowych a zatem drugorzędne. W tym modelu wyjaśniliśmy już, że podstawowe kolory to czerwony, żółty i niebieski.
Chociaż na początku ten model nie składał się tylko z trzech kolorów, jak modele obecne. W zasadzie Arystoteles, Demokryt i Platon argumentowali, że istnieją cztery podstawowe kolory. Wynika to z jego korelacji z naturą. Ochra dla ziemi, niebieski dla nieba, zielony dla wody i czerwony dla ognia (co oznaczałoby OBGR, RGBO lub dowolną ich kombinację w języku angielskim).
Ale później tradycyjny model pozostał w RYB, pozostawiając swoje drugorzędne kolory w pomarańczowym, zielonym i fioletowym.
- czerwony + żółty = pomarańczowy
- żółty + niebieski = zielony
- niebieski + czerwony = fioletowy