You all know that jQuery is a real paradise for graphic effects when it comes to making animations such as turns, zooms or sliders, so we are going to see a compilation in which we are going to be very surprised.
Some of the effects will already sound like Apple's with the Retina Display of your iPhone 4, the navigation in bubbles that we have already seen in other compilations or the effects of 'hover' that are so interesting.
After the jump they go.
Source | 1stwebdesigner
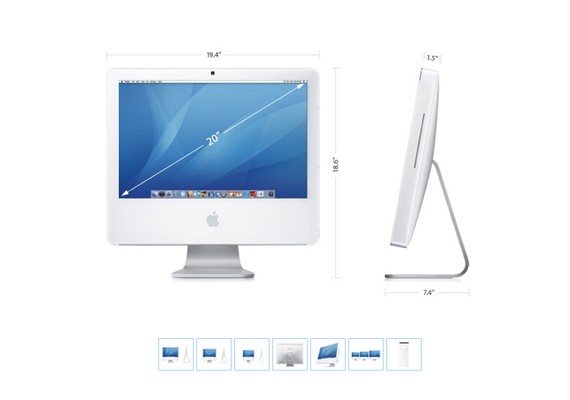
1.Apple like retina effect
2.aviaslider
3.Beautiful Background Image Navigation
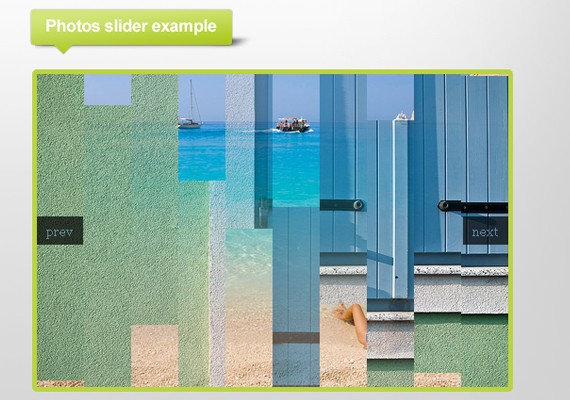
4.bg image slideshow
5.Bubble Navigation
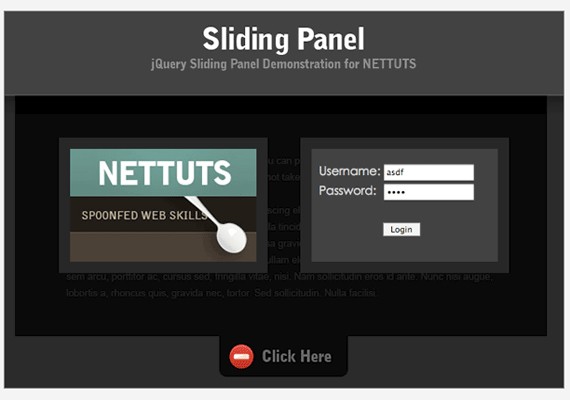
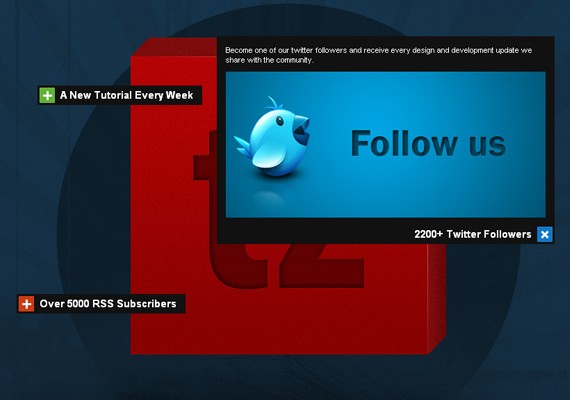
6.Advanced login panel
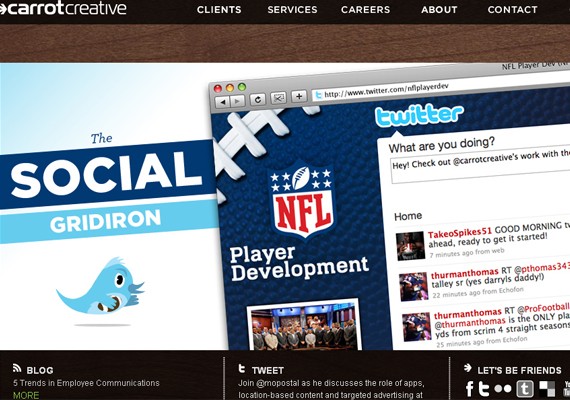
7.carrot creative
8.circulate
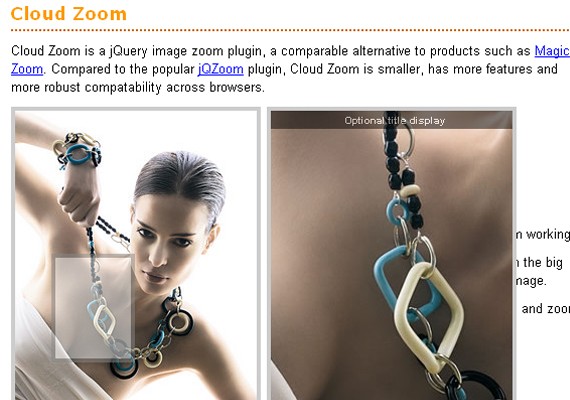
9.cloud-zoom
10.flip-box
11.hovering gallery
.
12.icarousel
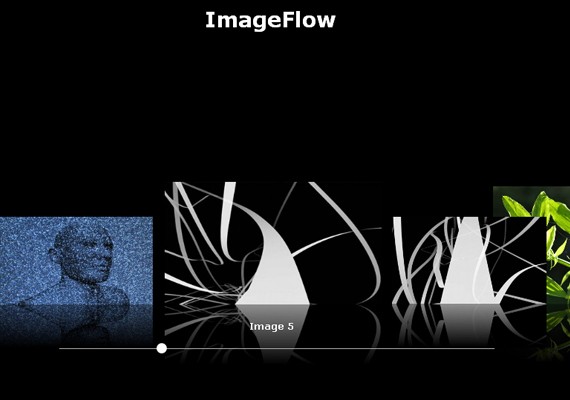
13.image flow
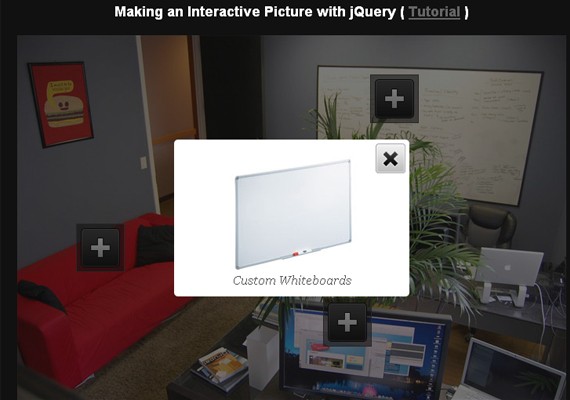
14.Interactive pictures
15.jqfancy transitions
16.jquery dj hero
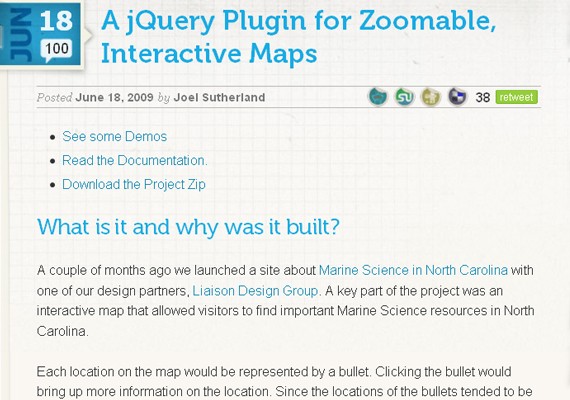
17.Jquery plugin for zoomable interactive maps
18.jslickmenu
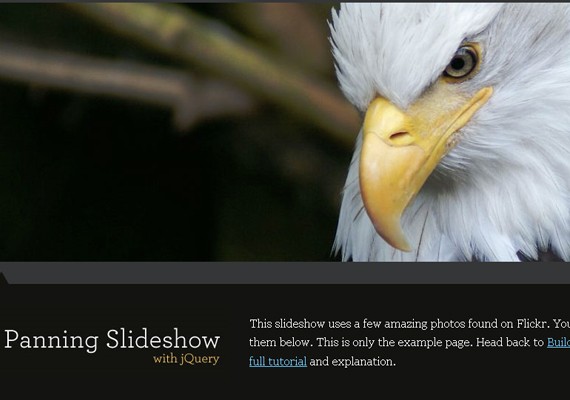
19.panning slideshow
20.photo shoot
21.quick sand
22.Slideout context tips
23.sliding boxes
24.zoomer gallery
























Fany, I've looked at it and I don't know why you're doing wrong, in principle it doesn't matter where you place the + as long as you move it well ...
Sorry I can't help you.
Hello! I'd like to know if you could give me a little cable… you see, I'm working with number 14 on this list, with the interactive image. It is incredible what can be done, but I am stuck, I cannot move the "+" because, if I move them, the description does not come out next to me nor does the image open with the lightbox effect ... let's go a total disaster ... my idea is to use a photo with 15 people and each one to have their personal "+", but I can't duplicate them either because when I copy and paste the code, it doesn't work either ... I'm going crazy ^^ you can give me a little hand please?? Thank you very much in advance!!!! I hope your answer!!
Well thank you very much anyway !!! Hey, and how do you do to move it? Let's see if I'm messing it up, lol I'll try to look at it for the umpteenth time ^^ U Thank you again !!!!! =)
Site doesn't look good on Chrome / Mac OSX;)
Also crashes on FF 3.6 / Mac OSX;)
Thanks for the help, it's very good
wow! It is incredible! Today I started using jquery.
Very good, but I am looking for new effects
Hello, how can I create a gif in which a ball that has a collage of family photos rotates, I'm an amateur Thank you for your help, in any free online platform? I'm asking a lot right? Hahaha thanks