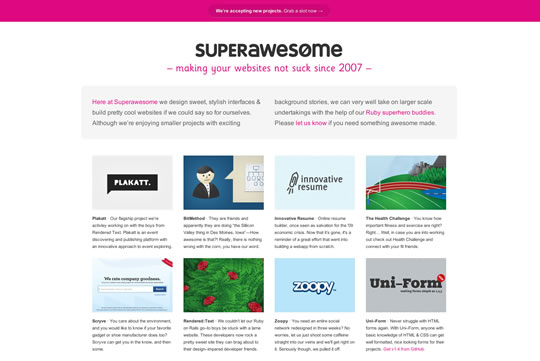
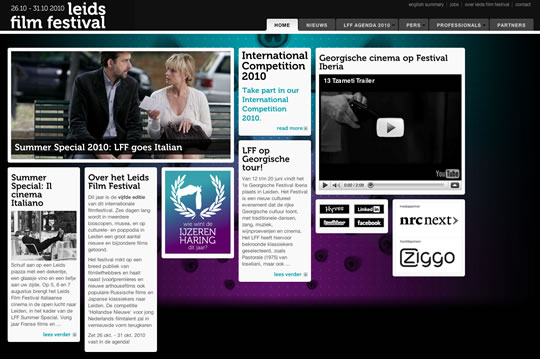
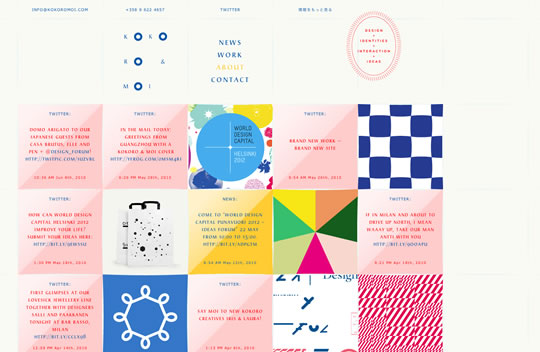
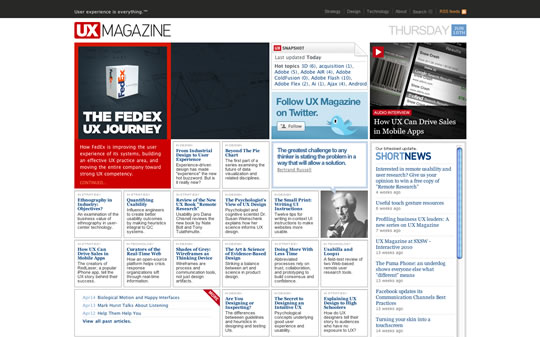
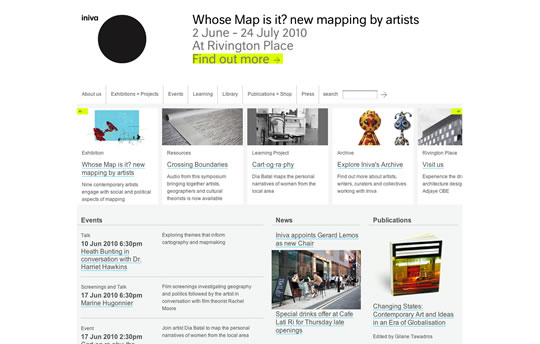
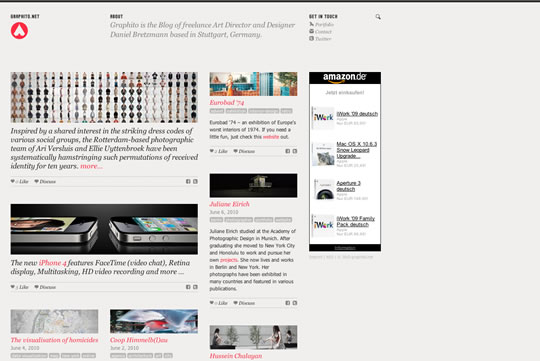
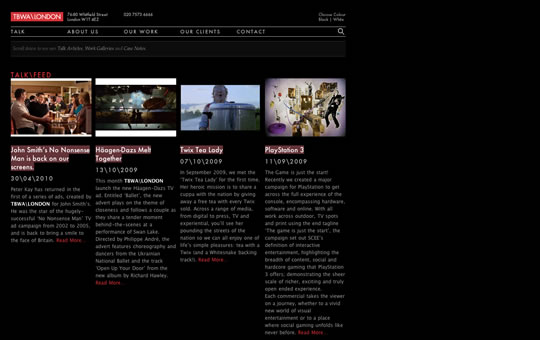
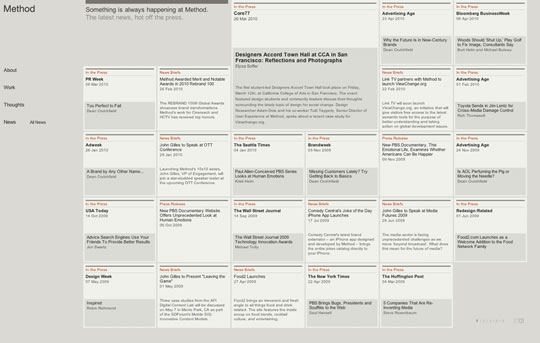
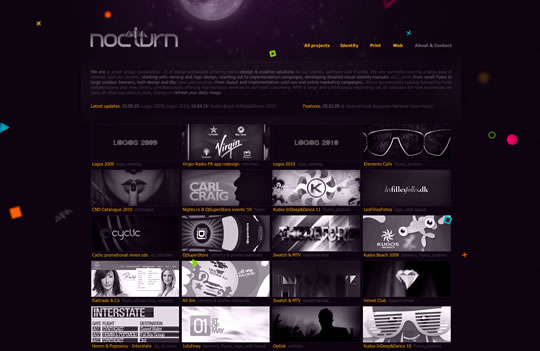
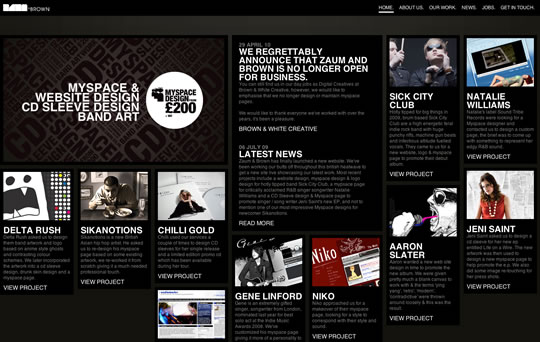
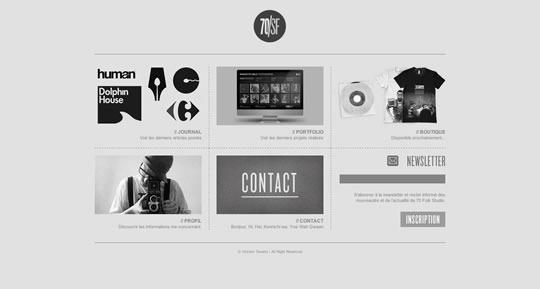
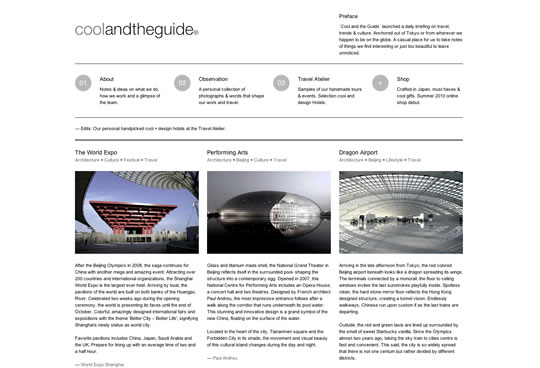
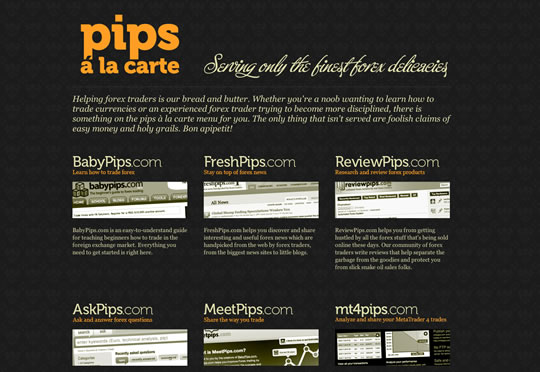
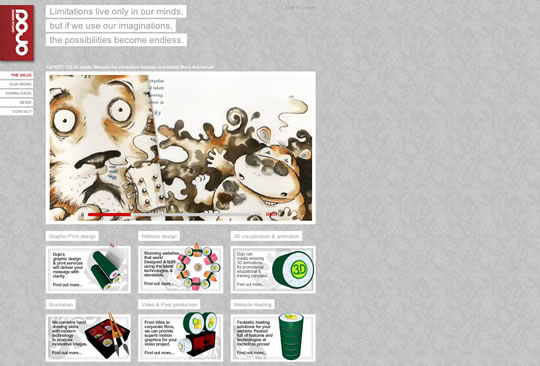
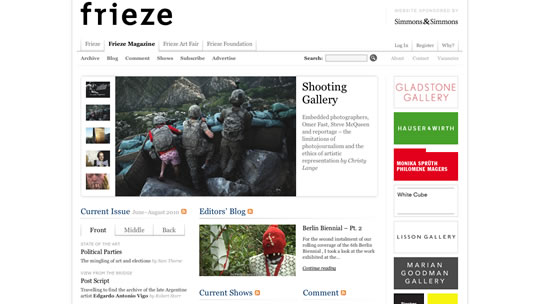
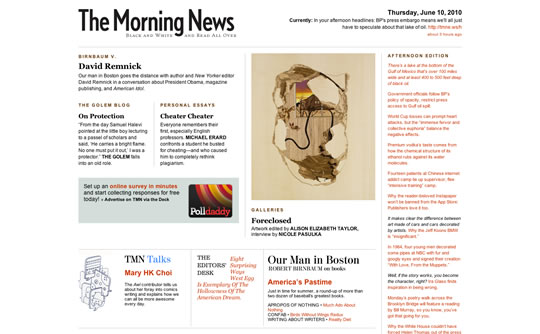
When we consider designing a web page we have to be clear about the structure that we are going to follow, and if it is the case that we are going to have a lot of dynamic or very diverse content with small portions, we must use a correct layout.
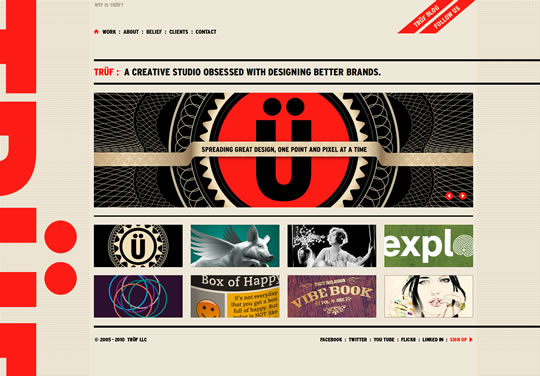
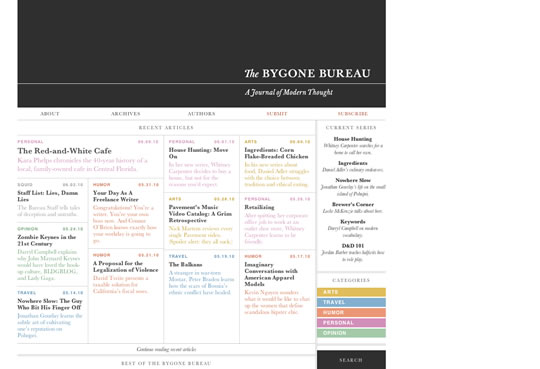
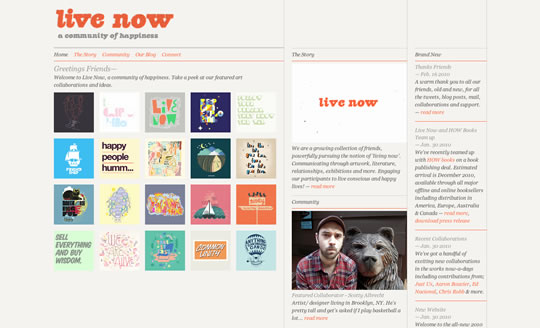
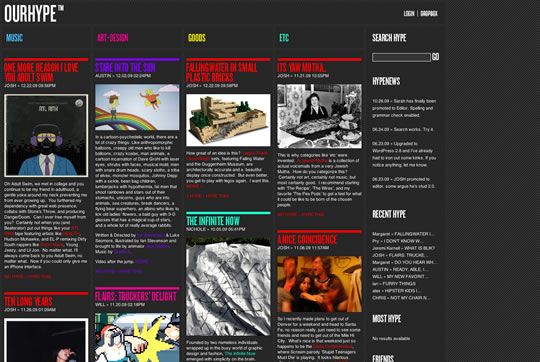
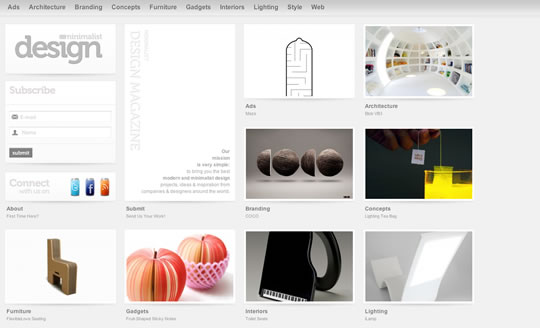
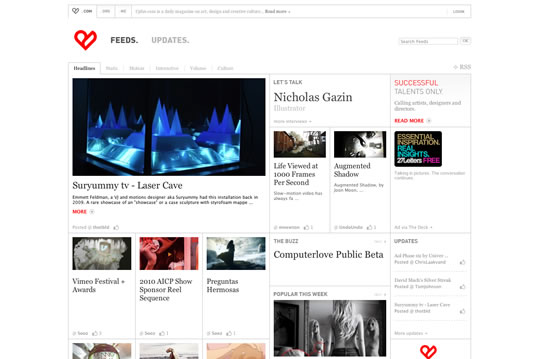
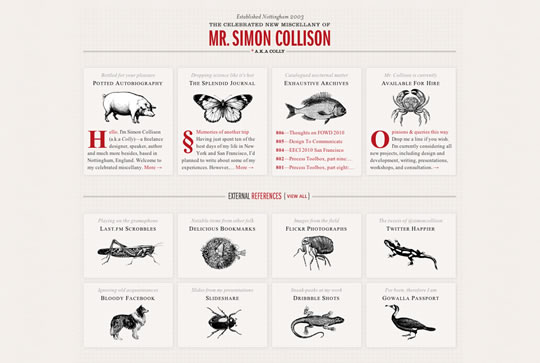
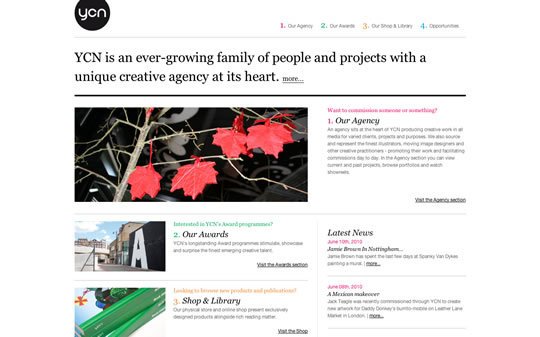
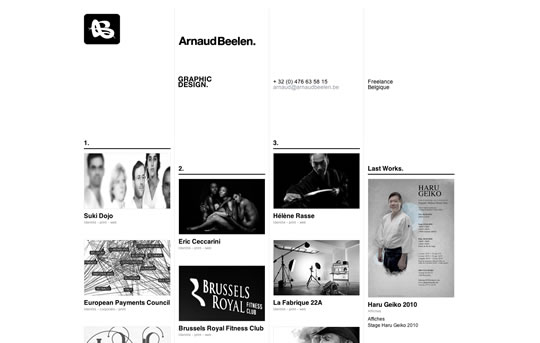
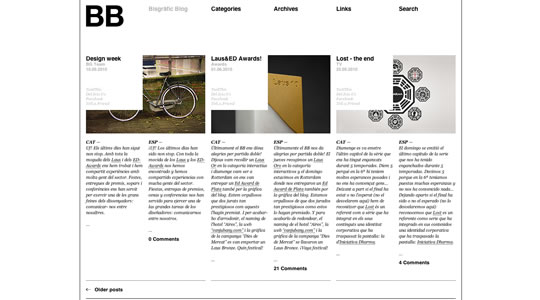
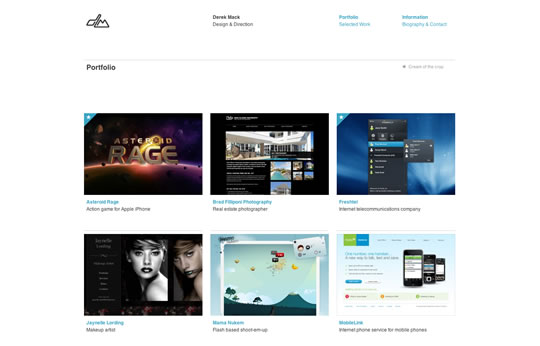
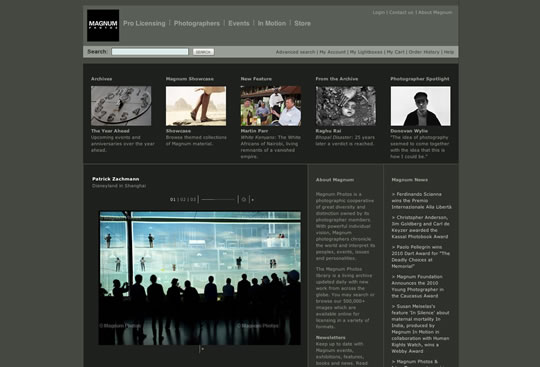
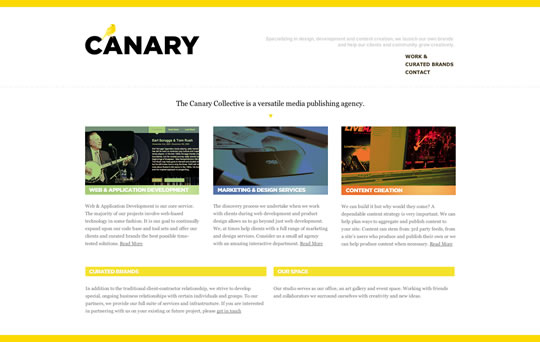
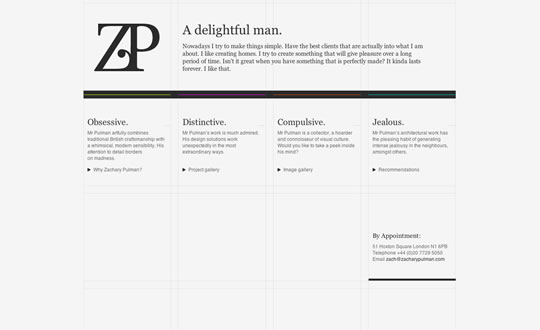
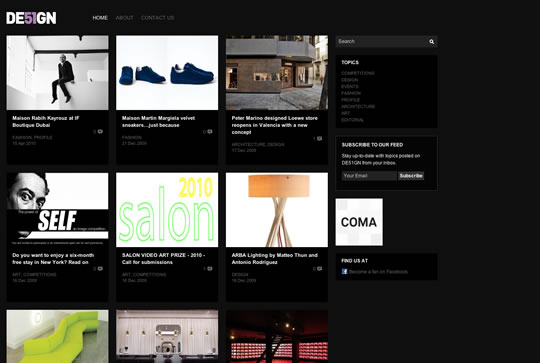
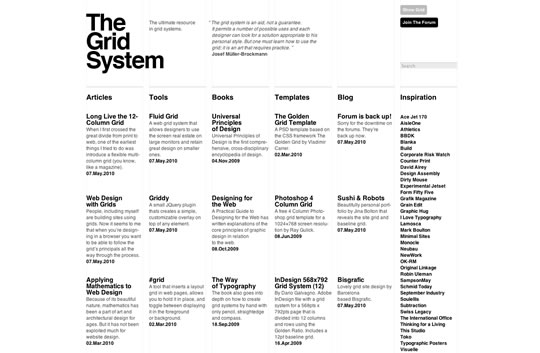
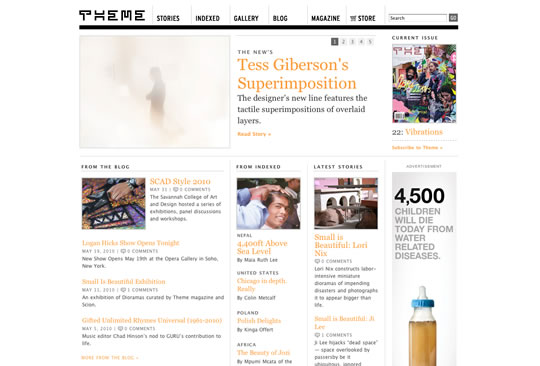
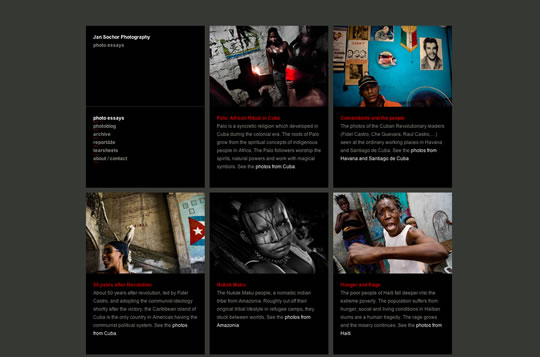
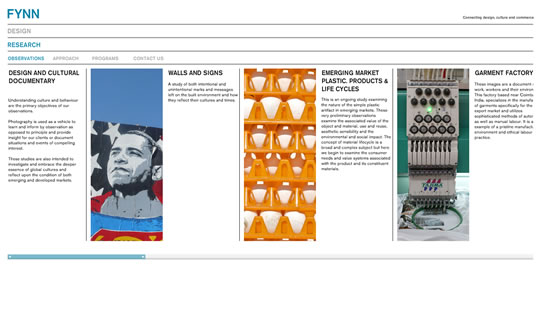
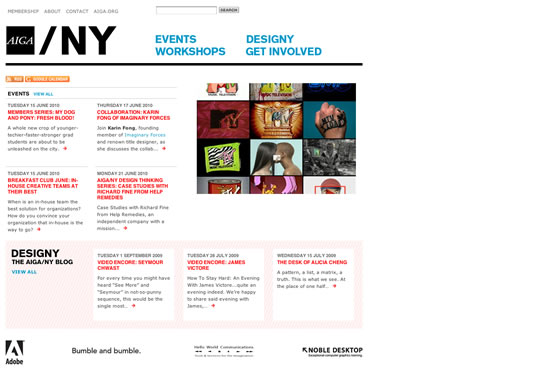
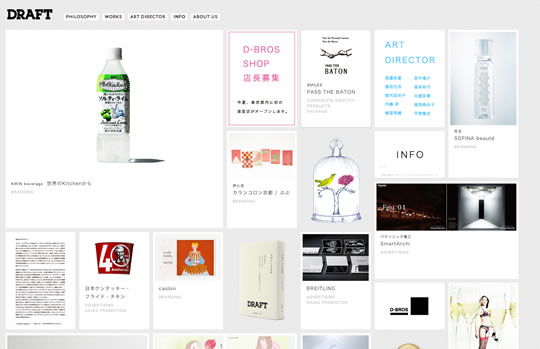
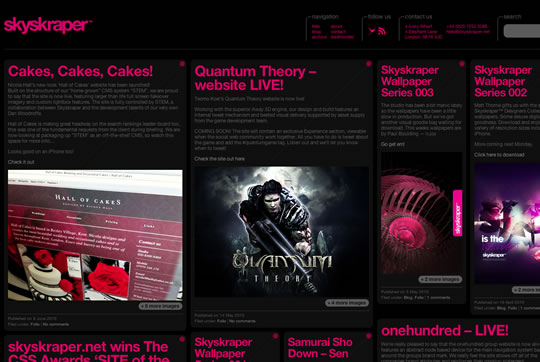
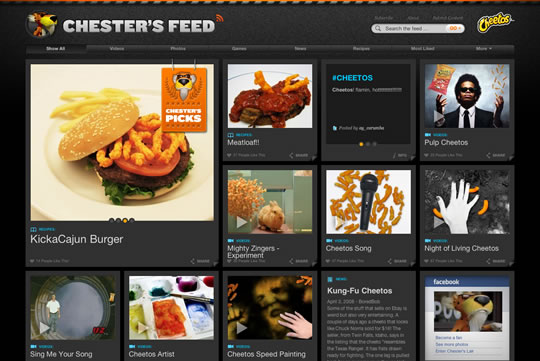
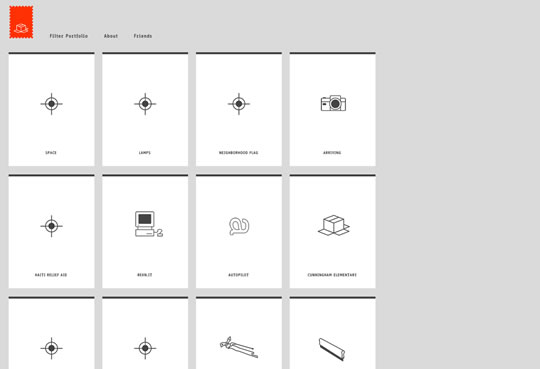
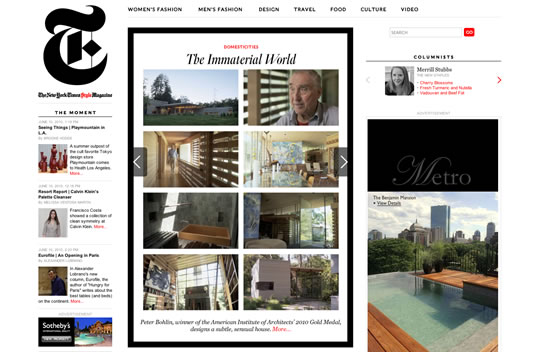
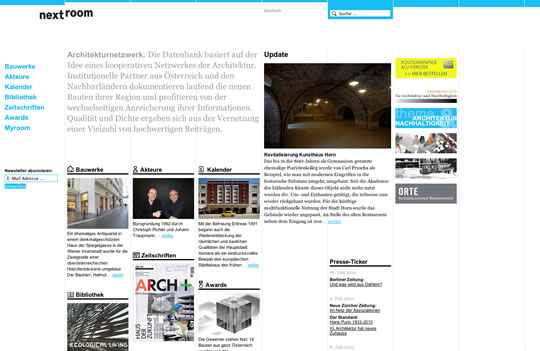
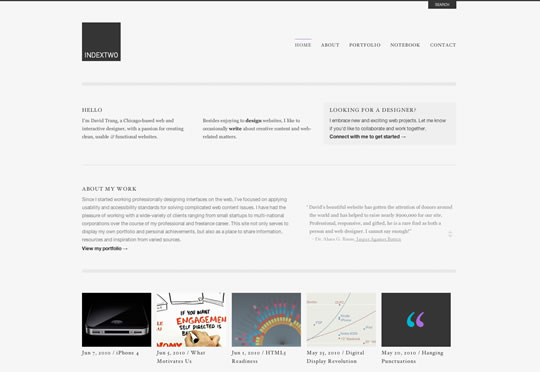
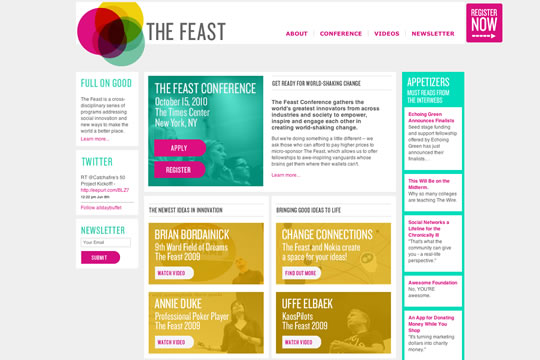
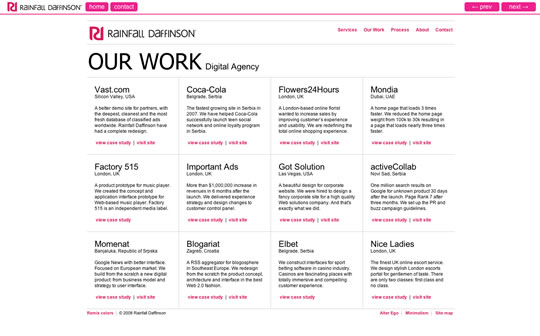
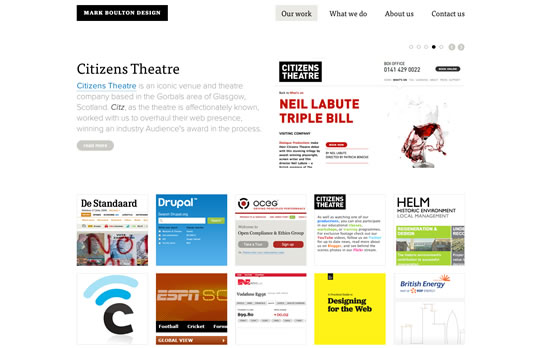
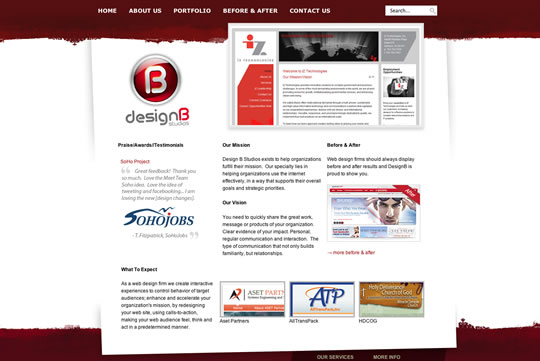
After the jump, you can see just under 50 examples of very efficient and well-designed layouts, ideal for inspiring you in case you have to do something about it.
Source | WebDesignLedger
















































They are very good the truth. Even so, nowadays you don't have to be an expert to create websites as good as the ones you show here ... I create websites with the editor that they have at plisweb.com and it's thrown away.
Well Jose, I am a graphic designer and I am starting in the world of webs, and the truth is that after going through the web that you have commented, I prefer to take hours and learn in conditions to make a web like those shown in the examples It will be thrown away but the quality leaves a lot to be desired and a company that wants a fairly decent image would not commission a website from someone who uses this website.
Hahaha! a website with an online editor? it's better to spend hours learning like the previous user said! I am doing it! a website is more than just a beautiful structure! You have to know HTML, CSS, Javascript, JQuery, have notions of graphic design and know a little about marketing, of course all that if you want quality and highly personalized results, servers like plisweb and wix are garbage ...