
Adobe XD has been updated with a number of features that emphasize new ways of designing, prototyping and collaborating. A series of new features that can be nailed in 'Stacks', design tokens and scroll groups.
But there is much more to take web design to another level from this great application called Adobe XD. Now we encourage you to come to know some of the details of this new version.
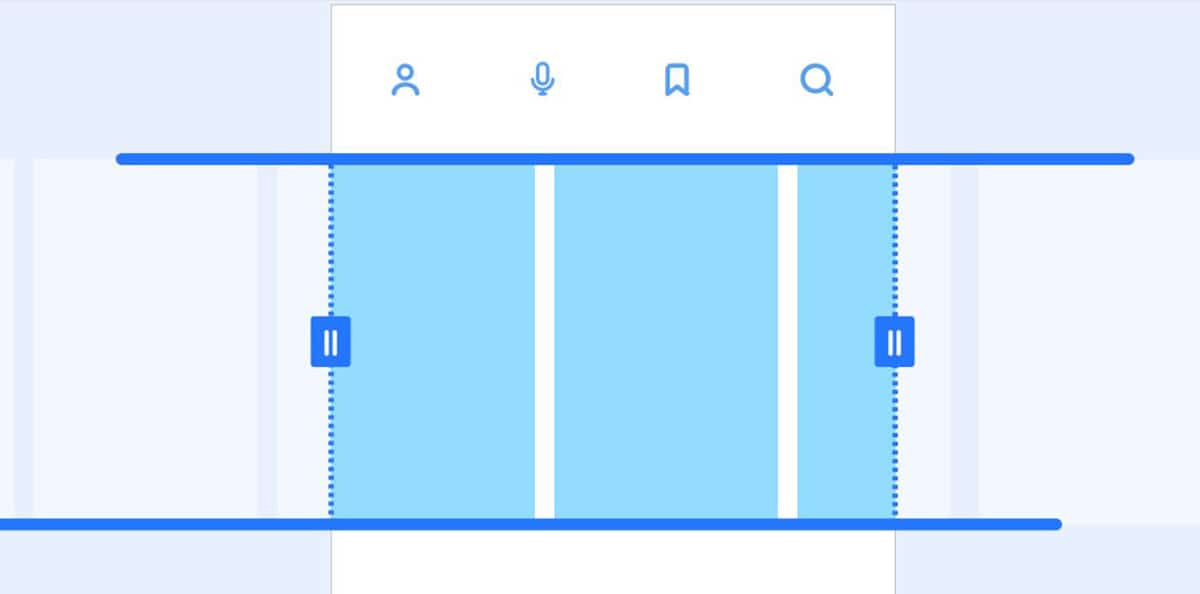
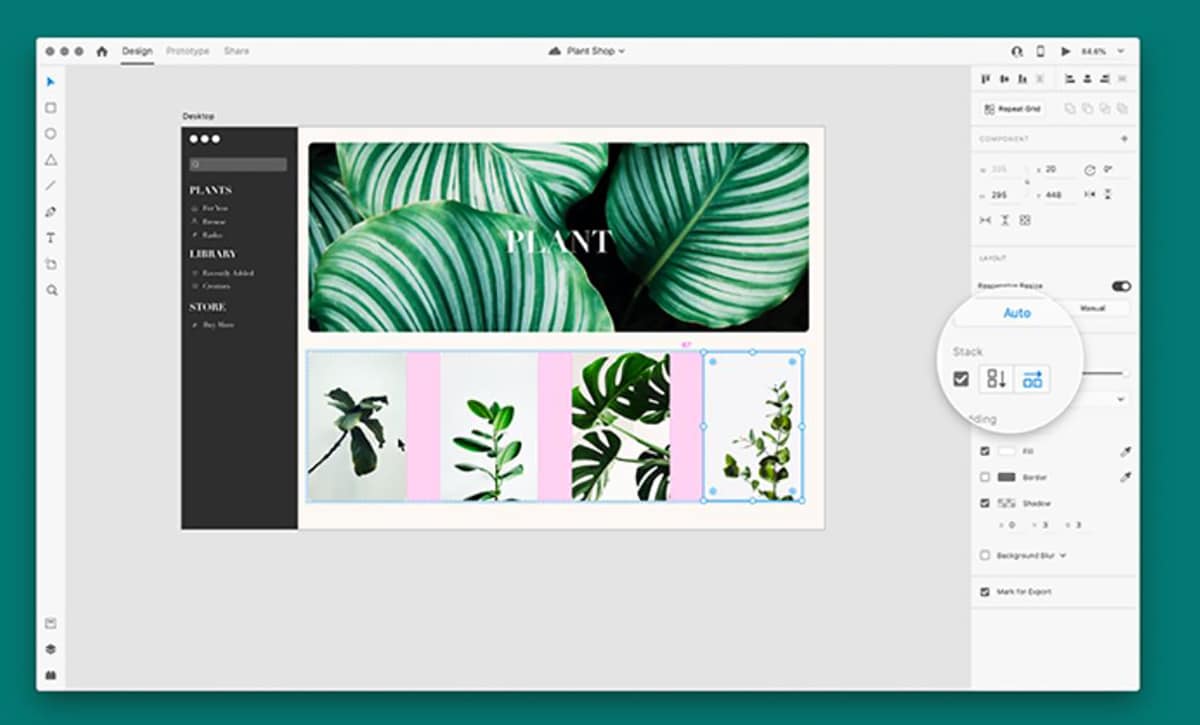
We first collect these news from other updates in Photoshop, Illustration or the same Lightroom. Stacks is a new way of working with groups and components. We could make a simile with Flexbox in CSS, saying that Stacks are columns or rows of objects with a space placed between them. As the objects in the Stack are added, eliminated, rearranged or resized, the rest of the objects adjust automatically, keeping that said "space".
When that "stack" is created, XD detects the direction of the same either vertical or horizontal. The objective of stacks is that they can be made much easier adjustments to elements in the UI such as cards, dropdowns, browsers and modals. In other words, everything is now more "flexible" in XD when we design.

The "Scroll" groups get that our prototypes act as websites and apps in production. A great new requested by the XD community for feeds, lists, carousels, galleries and more. Take a look at the video to see it live:
We also have the design tokens which is itself a new way of working together for designers and developers. Custom names can now be added to character and color styles in the assets panel and published in a ready-to-download CSS. Let's say design tokens are an easy reference way to make visual design decisions. Another video for you to see how it works:
In this helpful new update to Adobe XD has improved integration with Slack, customizable sharing links and data visualizations with Chart for XD,
A whole great update for Adobe XD and that you can download now to test it and improve your workflows when designing websites.