
Cascading or dropdown menus are essential for almost any type of website. Especially those that need the introduction of data by the visitor, such as something as simple as choosing the gender or selecting what color will be the shirt that you are about to purchase in our eCommerce.
Cascading menus are other elements that we can update on our website to follow current web design standards. That touch and that subtlety that will add more quality to the entire web environment that we have prepared for our website. You introducing 16 cascading menus in CSS that will come in handy to renew your website. We remember that some will also have a bit of JavaScript, and without forgetting that necessary HTML as well.
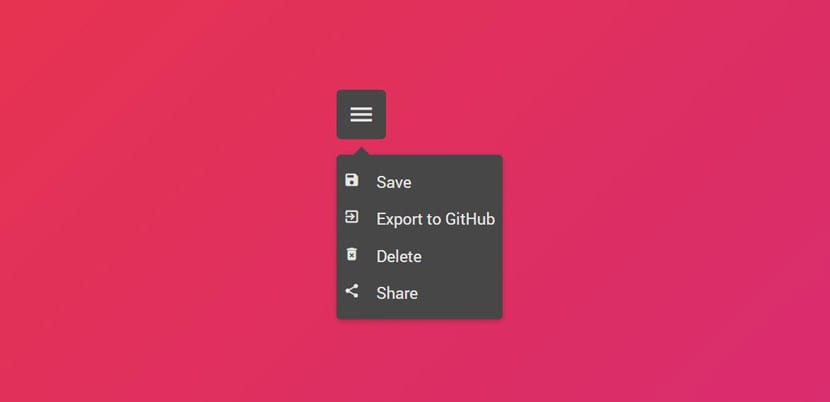
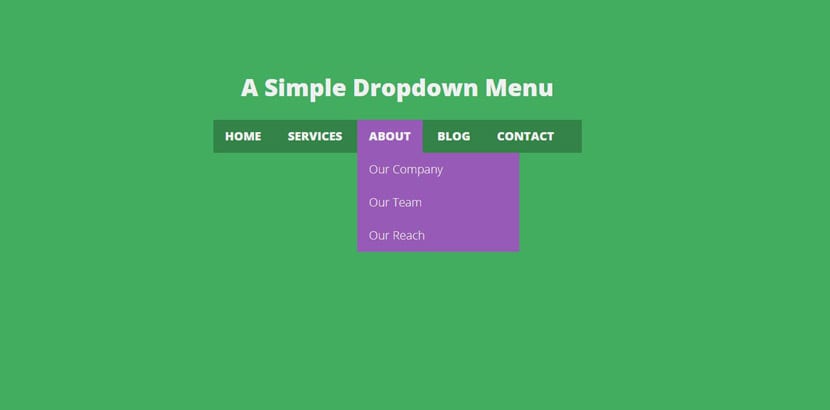
Waterfall menu

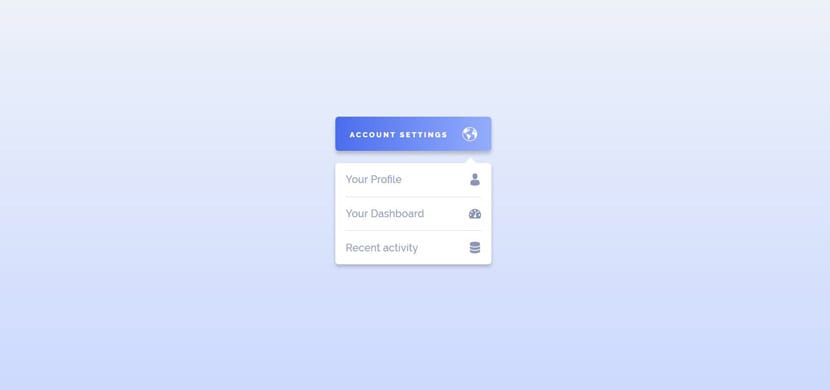
This waterfall or dropdown menu consists of HTML, CSS and JavaScript. Although the JavaScript code is very short. It follows the current Material Design standard as a design language to incorporate a simple and straightforward waterfall animation with eye-catching presence. When opening the different menu options, there is a graphic hover effect when we leave the mouse pointer over them.
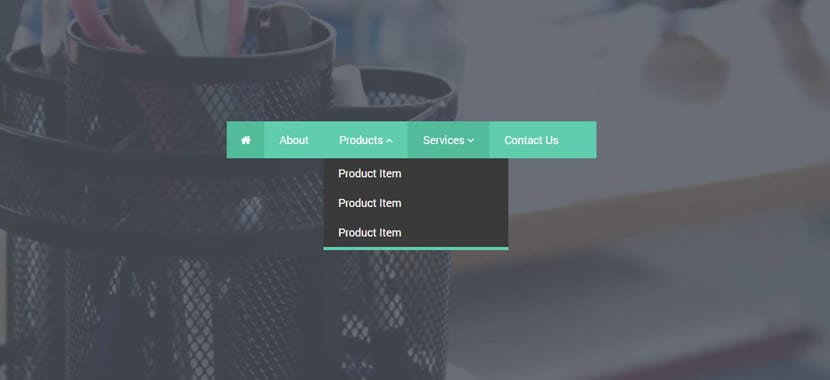
Dropdown menu with jQuery

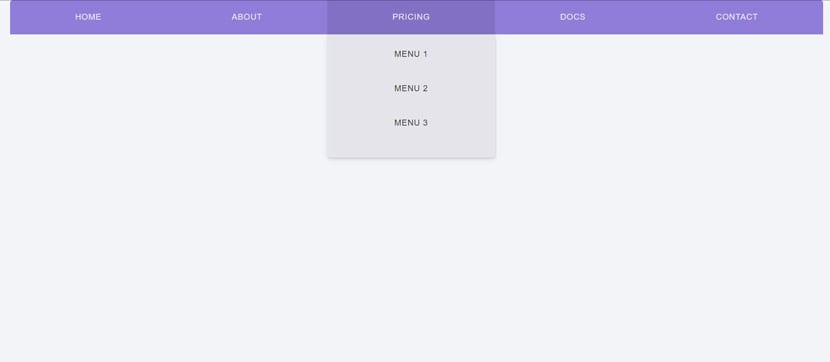
This waterfall menu is pretty straightforward, but it's very elegant in design. It also has a hover to accentuate the blue hue of each menu and a cascading animation without much fanfare. It is made with HTML, CSS and JavaScript (jQuery).
Style waterfall menu

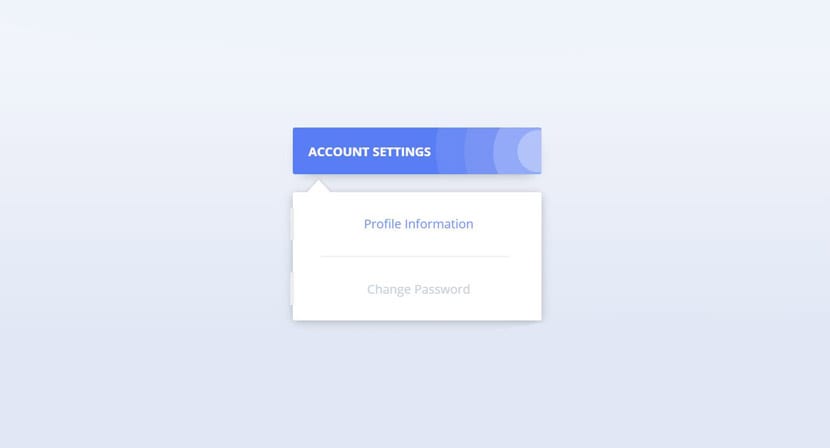
This dropdown menu in HTML, CSS and JavaScript is inspired by one of the best designed websites: Stripe (the digital card service). There is no hover over the menus, but an excellently designed animation to make clear our intentions about the design of our website. Essential for its quality and perfect to renew the menus of your website.
Animated waterfall menu

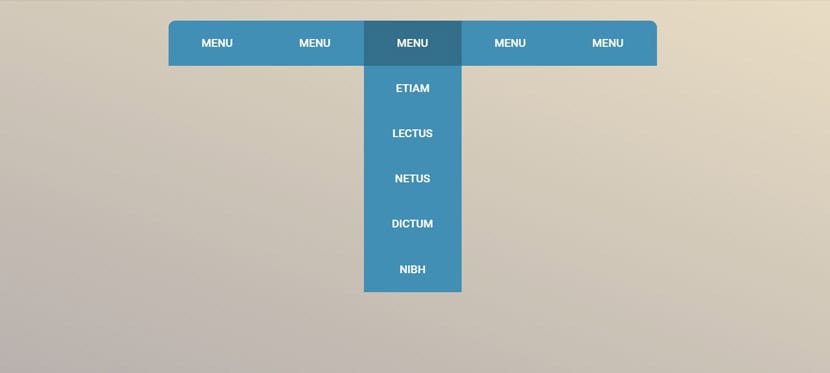
This dropdown menu tries to show the use of the delayed animation of each of the elements that appear when leaving the mouse pointer in each menu. With a few tenths of a delay, that delay effect is achieved that gives it a very special touch.
Dropdown menu effects

As if a series of cards from a deck, the animation of this waterfall menu is very special for it. An excellent waterfall effect that is pure CSS. You already know what you have to do to implement it on your site.
Waterfall animation in menu

A dropdown menu striking by animations and for that blue color that stands out. With a fade out and in, the animation that makes the different sections of the menu appear. Made in HTML, CSS and JavaScript.
With a little jQuery: Waterfall menu

A personalized and very concise dropdown menu to which it does not lack any kind of detail. Perhaps its simplicity is its best and worst point. It will depend on what you need for your website and your aspirations. A lot of CSS and a bit of JavaScript.
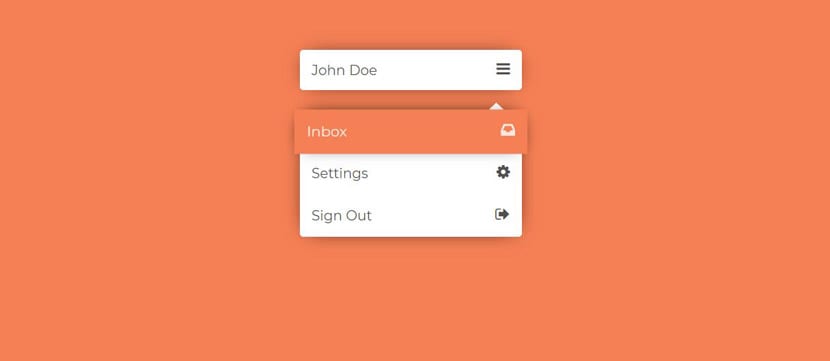
Elegant waterfall menu

If in the previous one we miss some animation and a better design, this dropdown menu it has everything to be made in CSS and JavaScript. The animation and the shading effect are striking in orange every time we leave the mouse pointer over each of the sections. One of the best on the list.
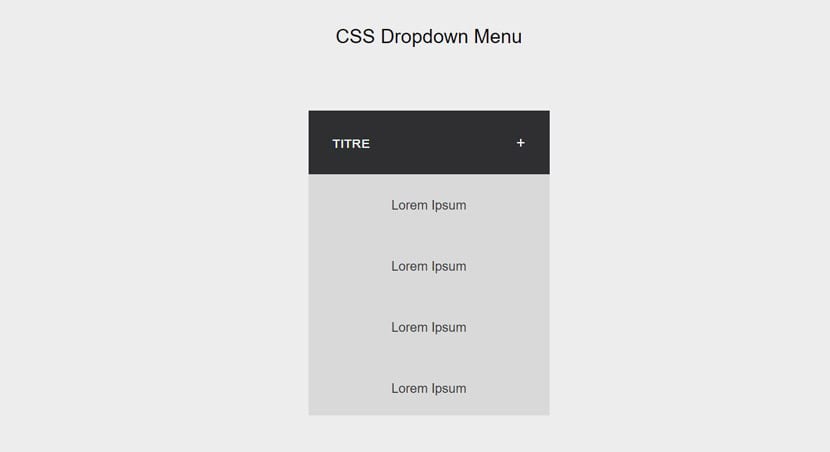
Dropdown menu in CSS

Un minimalist waterfall menu and that it is designed purely in CSS. Simple animation, but well done so as not to stand out. A menu that goes unnoticed and that follows current design standards.
Dropdown menu

This pure CSS cascade menu is another well distinguished by animation that occurs every time we click on a menu. The animation slides the window from the right side with perfect timing. Another of the most interesting on the entire list.
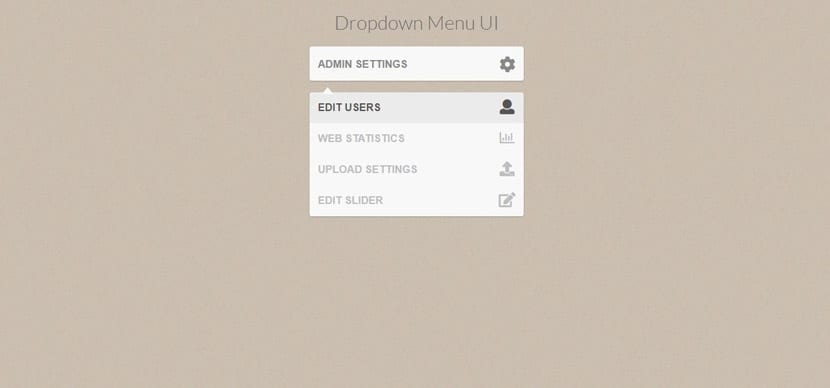
Simple waterfall menu

This menu is simple in origin and consists of HTML and CSS. It is another of those menus that allow us to update that very important element of our website and that do not give much cante. I think it is well understood what we mean by it.
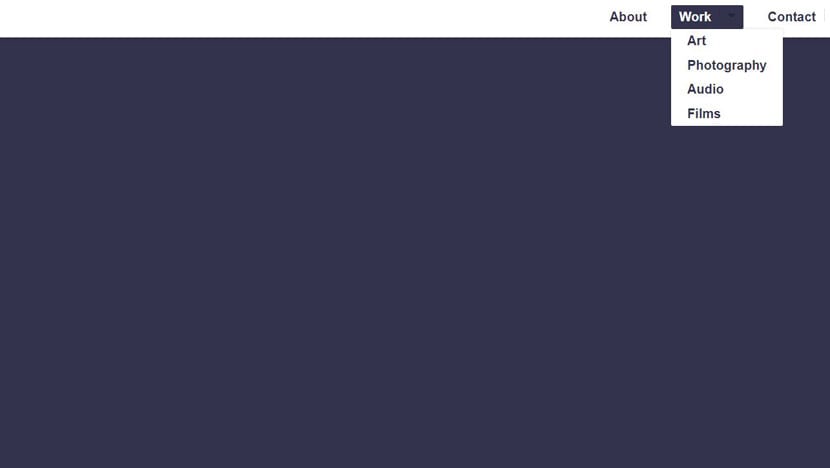
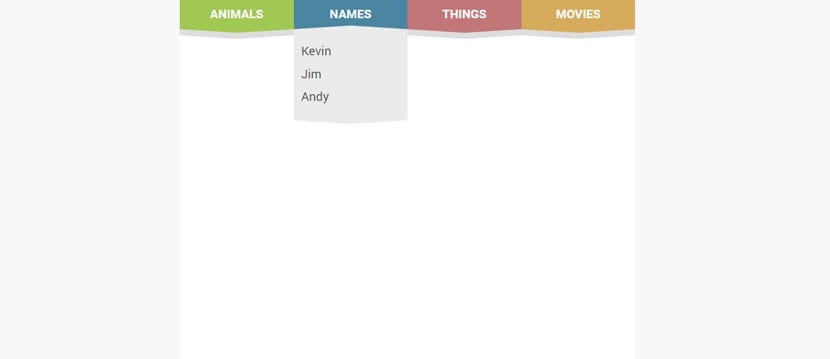
Horizontal menu navigation

Although it is already to be fulfilled his 4 years, this waterfall menu overlays the one right next to it in a pretty creative way. If you are looking for something different, it is another one that you can select from the list.
Dropdown menu in CSS

Another menu purely in CSS and that it's quite colorful, at least in the customization given in the example. With flat colors, the animation reveals a rolling shutter effect that drops the various sections of the chosen menu. Another of the curious waterfall menus on the list that has a well-chosen theme.
Waterfall menu with little JS
This dropdown menu uses very little JavaScript, enough to automatically close the menu when we move on to something else. Is timing well achieved in the effect of animation to become one of the best in this regard.
Another pure CSS cascading menu

A cascading menu with animations in which there is hardly a delay of thousandths second. So it produces the effect of immediacy on the visitor. Hover effect and an interesting dropdown menu without much fanfare at a general level.
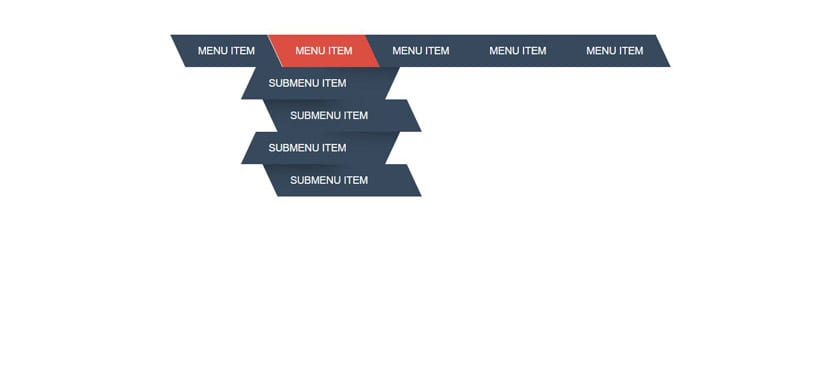
Cascade menu zig zag concept

If you are looking for a menu other than the entire list in this post, this dropdown menu has everything you can search for. The animation produced is zigzag to offer another type of experience a little experimental. It could perfectly fit into a video game theme, so if you have any type of client looking for something different, surely it is the most appropriate of the entire list. Its oblique shapes and fast animation say it all.
We leave you with this series of CSS menus for your website which has a large number of them.
