
In this tutorial, we will fit text from this article on the health effects of coffee, found on Wikipedia. One of the most common assignments when working in design and editing is the realization of the mockup for a magazine. It is important to keep our current and modern models, and that they fit with the rest of the magazine as well as with the subject that they treat.
The client will always provide us with the article and our function will be simply present information in an attractive way to grab the reader's attention. A good method to make the magazine article attractive is to integrate the design with the information, for example using the shapes in the image background to create flowing text frames, and use colors that are in the image palette. For this reason, we are going to fit the text of the article to the round shape of the image.
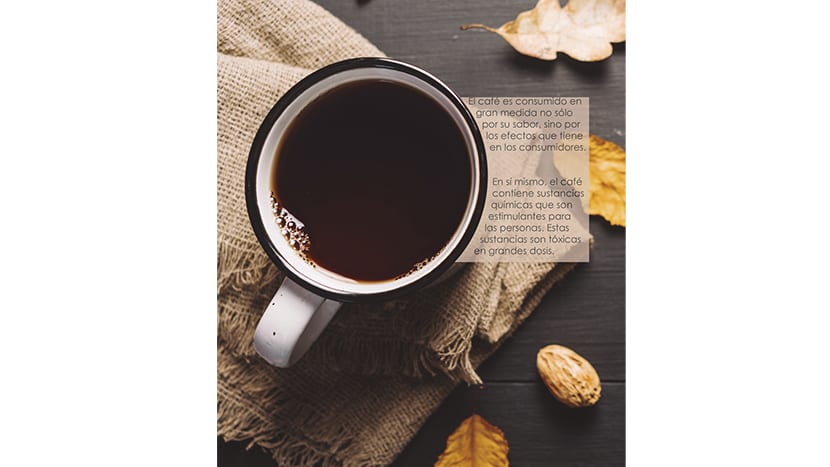
In this case, we will use as a background this image of a cup and coffee beans and we will fit the text around it.

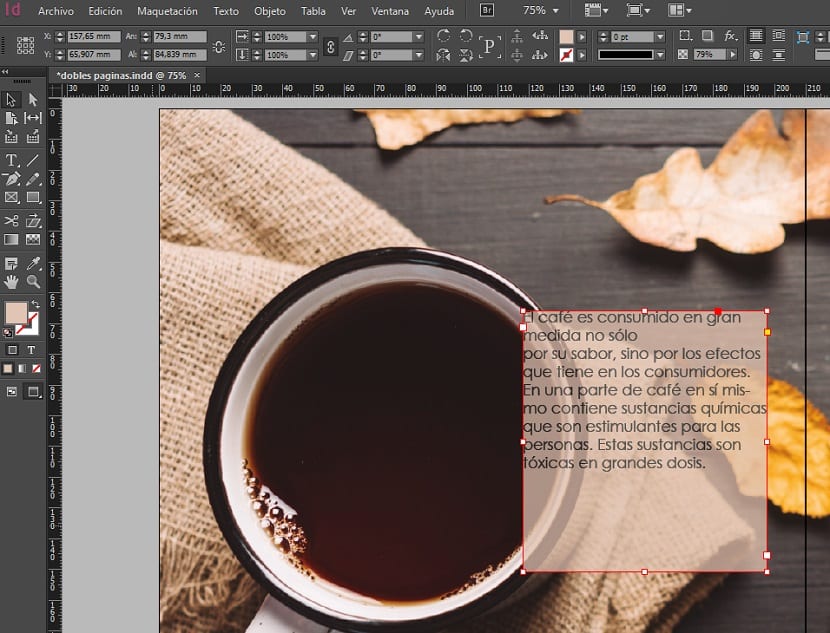
The next step is to open a double page document in InDesign and place the image. Once done, we begin to fit the text of the lead. We are going to integrate roundness of the mug as part of the text frame. We do not want to lose the text with the background colors, so we will use a text frame with a light brown background taken from the canvas, and we will lower the opacity so that the image continues to be seen without breaking the harmony of the model. To create the text frame, first we use the rectangular one that comes by default and let it fit a little in the shape of the cup. We will use a rounded font to continue with the smooth shapes. Once done, we are going to create a circumference no line thickness something bigger than the cup and we will place it on top.

We put a guide to the inner edge of the lead to place points on the circumference at the same height and eliminate the rest. Then, we select the circumference and the text frame and with the tool text Wrap, we select the option of wrap around object shape. The default separation is fine, but you can fine-tune it until it's more appropriate for you.

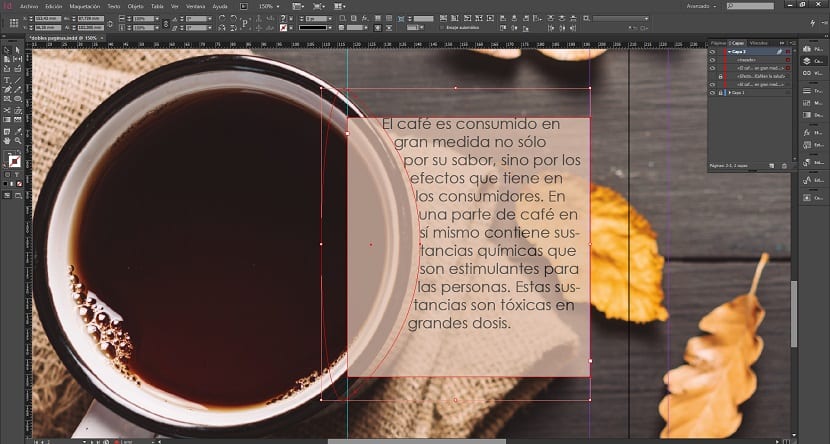
Now we have to cut out the shape of the circle with the cup, to don't break the mockup of the article too much. For this, we create a circumference the size of the cup and select both the circumference and the frame of the lead. Next, we use the tool Pathfinder> Subtract to cut out the circle. All that's left is to adjust the size of the frame so that the text takes up most of the space. We can include paragraph breaks to make it look better. In a few steps we have managed to fit the text with the photo and create an interesting shape.
