
If you want to learn how to make a color gradient in illustrator, stay, in this post we are going to explain how to do it in a simple way.
As you know, when it comes to editing an image, there are countless possibilities to achieve original results that attract the attention of the public. one of the effects, which can give you that flashy result we talked about, is the gradient tool.
A gradient is union of various colors with similar shades of color. It is one of the best ways to put different ranges of color in the design. They can be added to give volume to shapes, light effects and shadows.
Main types of gradient

As we have seen, the gradient is the fusion of different colors with the same shades. But there is not only one type of gradient, but there are several. In Adobe Illustrator's gradient tool, we are presented with different options to do it.
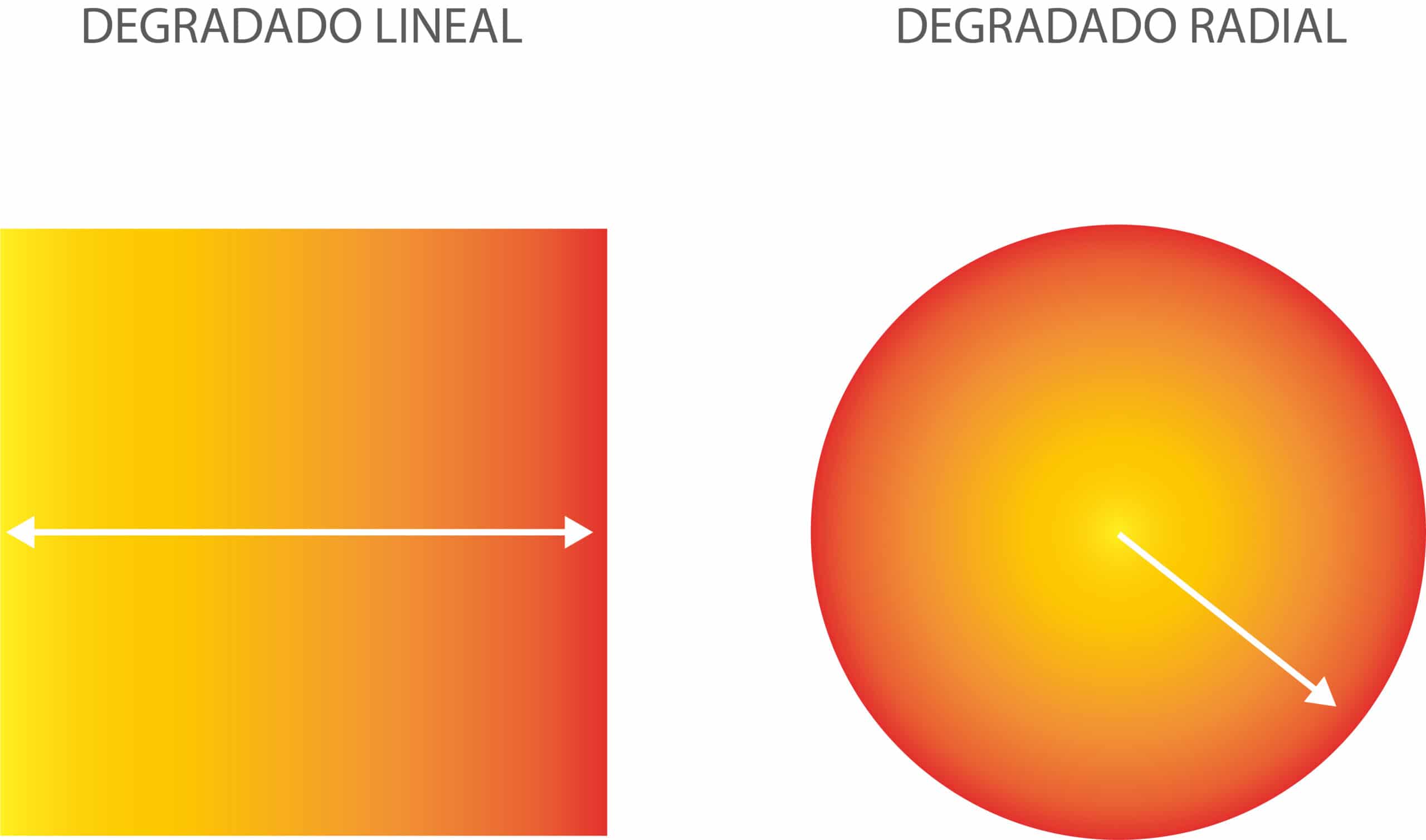
linear gradient
With this linear gradient option, colors are progressively linked. With it you can make a gradient from the initial point of the surface to the final point in a straight line.
Radial gradient
This type of gradient is in circular shape and its starting point is the center point of the shapeThat's where the colors come from.
Other gradient types

The two gradients that we have just seen, linear and radial, are the most frequent. But there are other types of gradient such as angle gradient, reflected gradient, diamond gradient, or freeform.
The gradient of angle, allows a gradient where the colors are swept counterclockwise from the starting point. Another of the gradients, is the gradient reflected, it can be colored by means of linear gradients in both directions, always from the starting point. And finally, the gradient of rhombus, is the one that allows you to create a gradient on the geometric shape of rhombus, from the initial point that is marked by one of the vertices, outwards.
The gradients are saved in libraries, to choose one of them you have to click on the menu and select a library at the bottom of the list. There is also the possibility of saving and loading gradient libraries that we have downloaded, from this menu.
How to make a gradient in Illustrator step by step

Having the ability to play with different degrees of color is essential for professionals in the design world. Once we know the different types of gradients that can be done, we must practice with this tool to get the best possible results.
The The steps we must follow to make a color gradient in Adobe Illustrator are the following.
The first step will be to create a new document. If in your version of Adobe Illustrator you do not see a start screen that gives you the possibility to create a new file, we will go to the top toolbar and select the file tab, and then the option again, and we will adjust the size of the document.
We will go to the pop-up toolbar, which by default appears on the left side of our work table, and we will select the geometric shapes tool and create different shapes, in this case squares on our canvas.
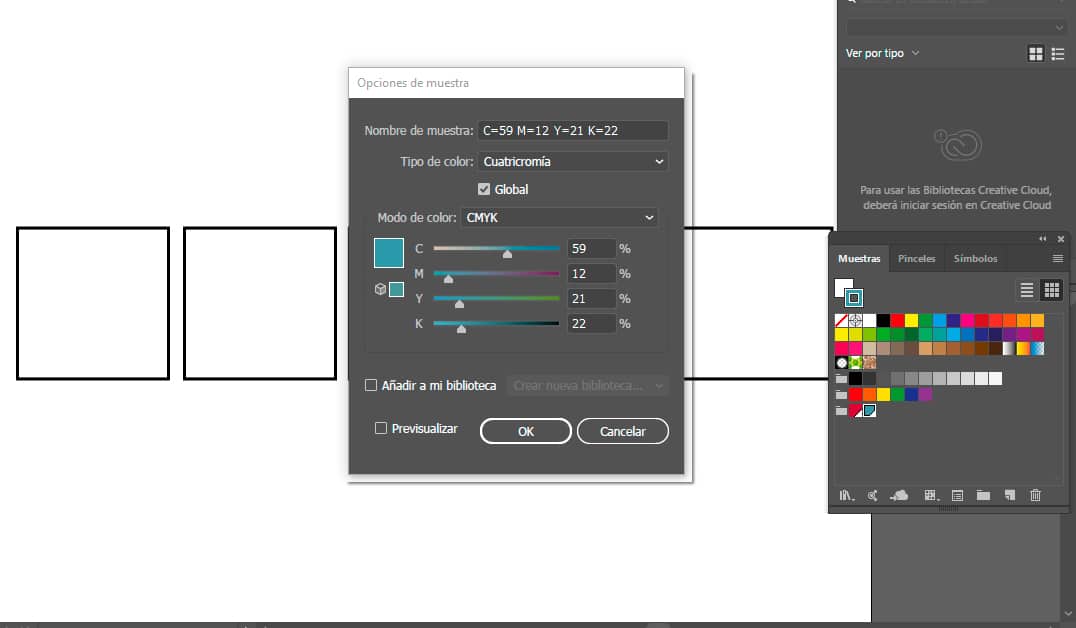
Once we have our squares, we will create two color swatches. We will go to the swatches option and define the two colors we want for each of them, in our case a yellow and a blue color, two very powerful colors to see how the gradient effect works. Then we will click on the accept button.

One of the tips we give you is that the gradient is done with soft colors to give a sense of harmony.
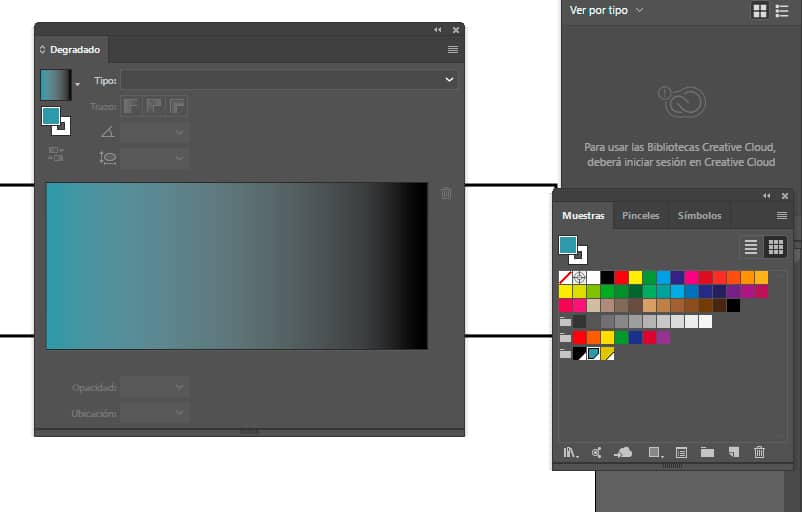
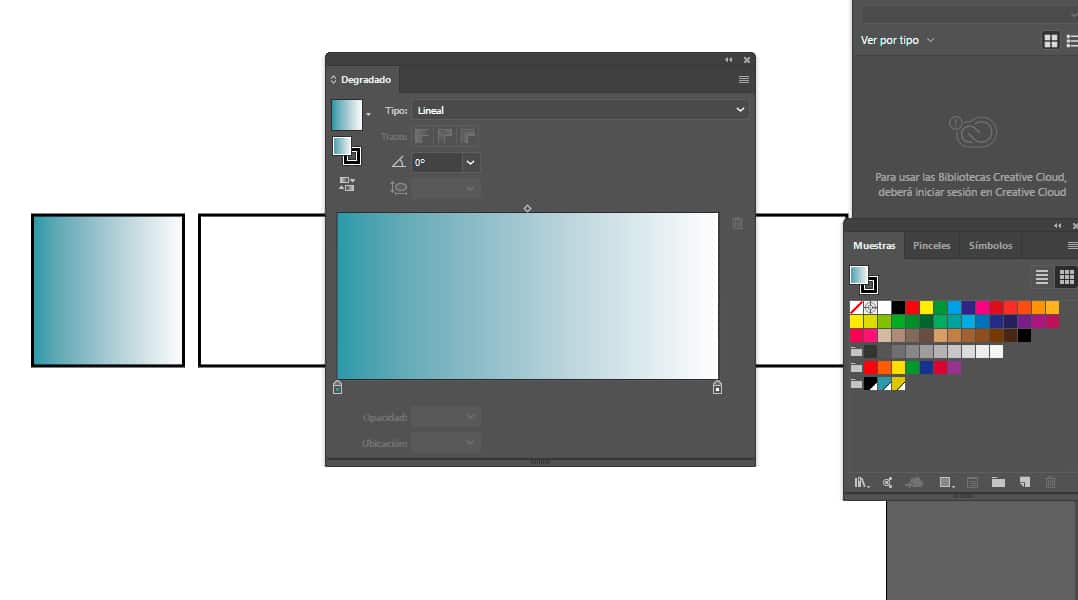
In order to apply the colors in the forms that we have created, we will open the gradient tab and select one of the chosen colors and we'll set it to fill color. The next step is to drag said sample to one of the handles that appears in the gradient window.

We will choose one of our figures, and we will apply the gradient on it linear with the first of our samples, in this case a gradient from blue to white. Changing the gradient type to radial, we can see how it would look on our second figure.

We can do these steps with the other swatch color we've chosen, trying both gradient types. It is not necessary that the second color of our gradient is white, it can be another color and even mixing the two samples that we have chosen.
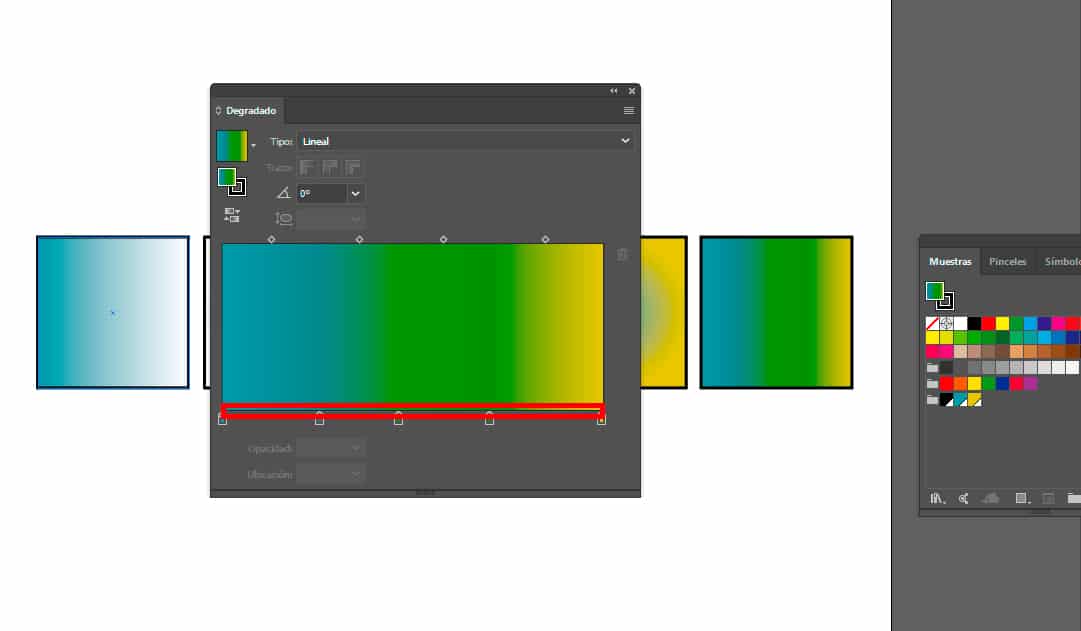
A step further would be, add a third, fourth or the colors that you want in the color box that is shown in the gradient window, as we see in the following image.
To add more shades, just place the cursor under the box where the tones are shown and a + icon will appear, and clicking will bring up a new handler.

It is important when making a visual composition, create a good gradient effect, since through this, you can capture the attention of the viewers.
Therefore, the main thing is choose colors wisely, so it is interesting to know the color wheel and the best color combinations, since not all colors work when creating gradients, not all create a positive impact.
The applied colors must be smoothly merged, so that the result is simple and harmonious. There are cases, in which the gradients are very powerful, mixing very striking colors, with the sole purpose of drawing the attention of the public. These types of gradients are not very common, that is, they are exceptional cases.
Gradients can accompany an image or text, so it is essential that these elements are not lost in the composition when using a gradient, that's why we tell you that the gradients should be smooth.
With these tips, we hope that you will be encouraged to create a composition using the gradient tool and captivate your audience with a unique fusion of colors.