
As designers, we love the world of typography and that is why many of our publications talk about it. We've talked, from the story behind a typeface, to winning combinations. Today, we are going to talk about how you know what font a web page has., because there is no better way to get inspired than looking for references in the work of other creatives.
Surely, on several occasions, you have entered different web portals and the aesthetics and typographic choice have caught your attention. As we have already pointed out in many publications, typography is a very powerful element that helps us express ourselves as designers. There are an infinity of fonts that we can find on different websites, depending on their purpose, they opt for one typographic style or another.
It will not be the first or the last time that you enter a web page and you are attracted by a typeface and feel the need to know what family it is in order to add it to your personal typographic catalogue. In this post, We are going to teach you some methods so that you can discover which typeface is that has caught your attention.
Search Option 1: Using Images
The first method that we point out to you, We only recommend that you use it if you do not have access to the website. If you have a screenshot of the font that has caught your attention, it is likely that it will not occur with the exact font, but a similar one will appear. In the event that you want to know what typeface a certain brand is using, it is ideal if it is in image or vector format.
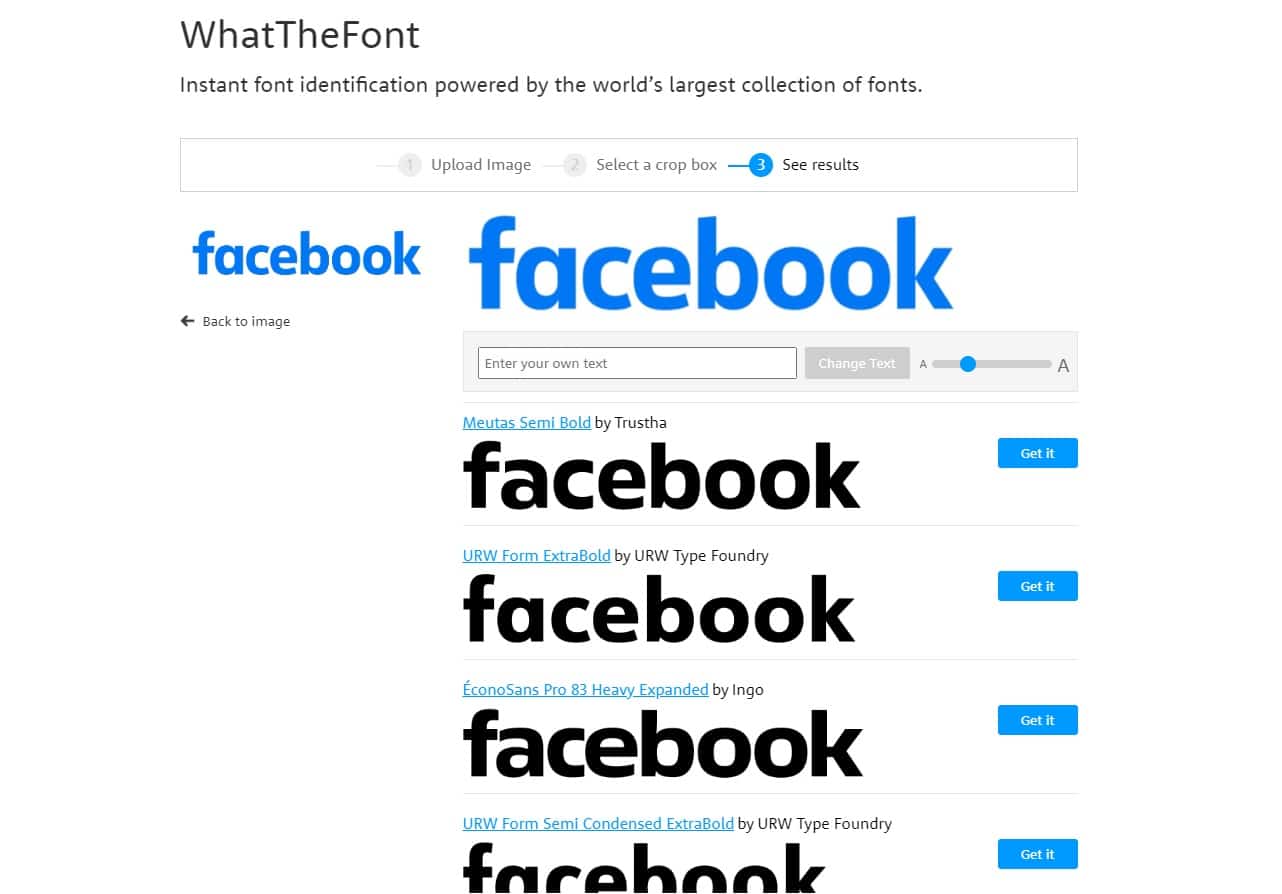
The online platform you have to access is MyFonts, and the tool whose name is WhatTheFonts. This tool is an extension that will give you the possibility of knowing the font you are looking for. All you have to do is upload the captured image to its website, then the program will ask you what text you want to analyze. Once selected, it will tell you the different fonts similar to those in the screenshot.
We leave you an example with the Facebook logo. We take into account that this process can be a bit tedious and that it does not give you the exact typography as a result. as this tool is limited by its internal font library.

Search Option 2: Browser Inspector
In this second option to search for the typography of a web page, we chose to use the inspector from a web browser. This option is one of the most used by designers. graphics and web designers. In this case, we are going to get a lot out of this tool that maybe some of you didn't know about.
First of all, we are going to make a distinction between different browsers, specifically between two. On the one hand, we find Chrome and other browsers based on Chromium, and on the other hand we place Firefox. point out, that Whichever browser you use, you will always use the same shortcut to access the inspector, Ctrl+Shift+I.
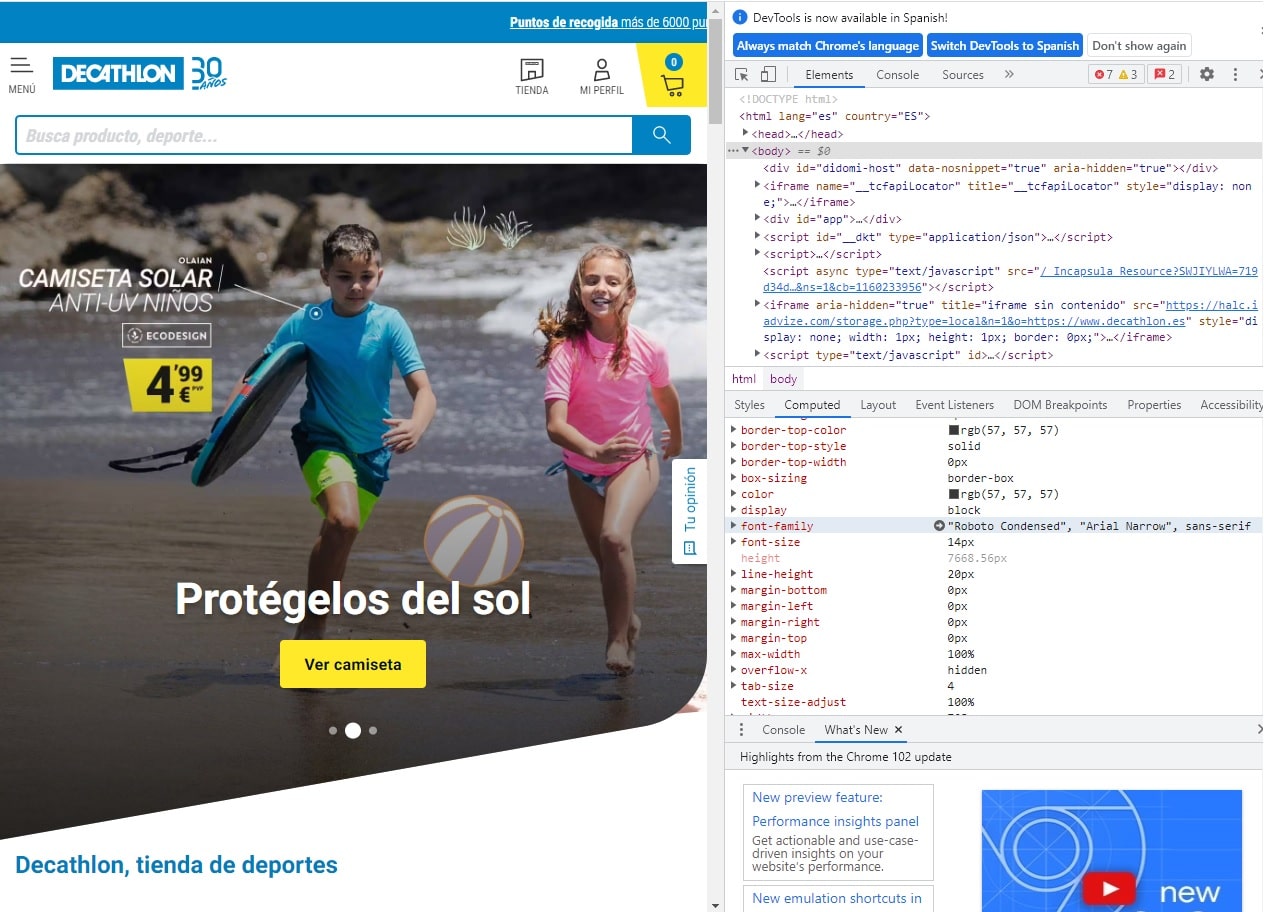
If you use ChromeWhen you open the inspector option, three different panels appear. You will have to search the text that is used on the web to know what font is being used. In the second panel presented to you, search and Select the “Computed” option. Then you will search for “Font – family” and as you can see the name of the typography family appears next to it.
In the following image we leave you how this information that we have just told you would appear. In addition to the data on the font used, other important data such as size, color, weight, etc. appear.

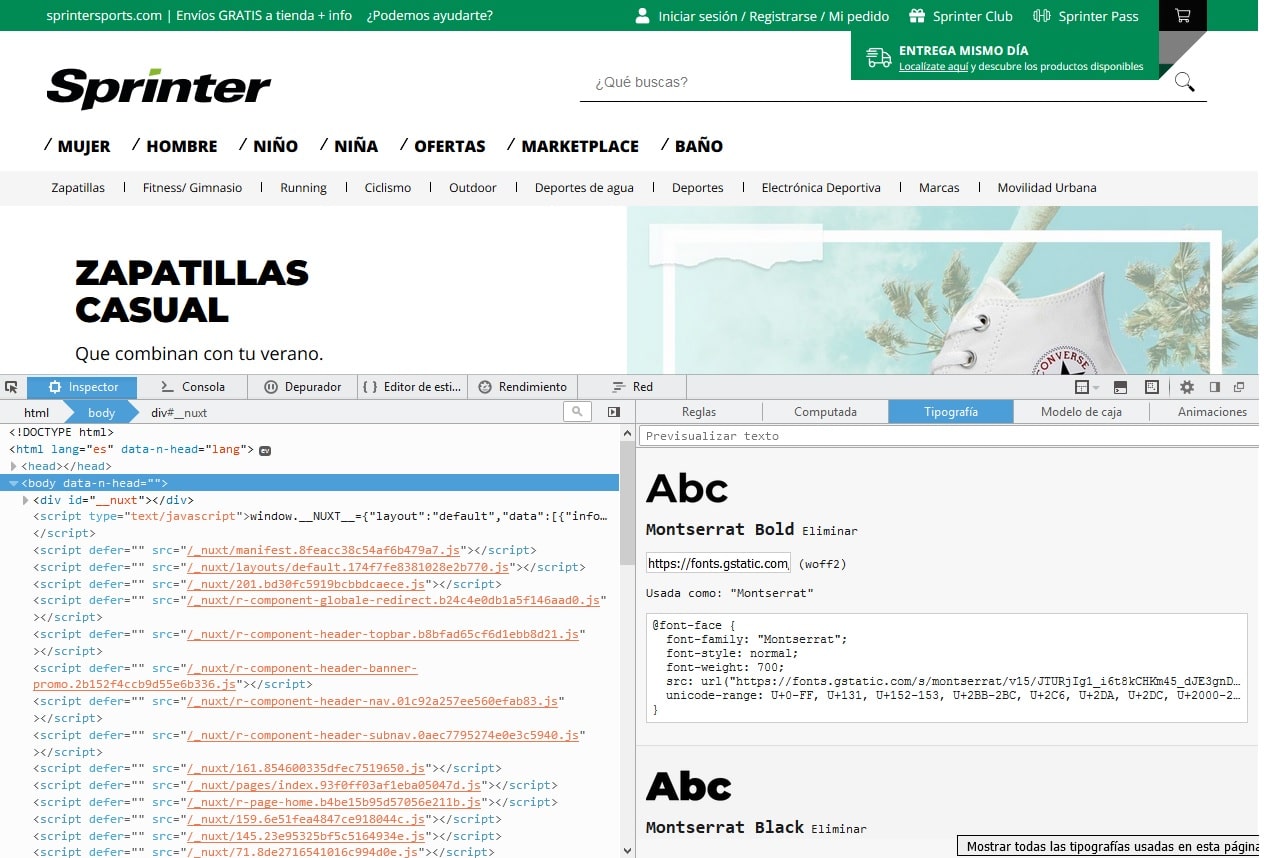
On the other hand, If you use the Mozilla Firefox browser, the process is similar to the one we just saw with Chrome, the only thing that changes is that the information we are looking for appears in another area. In this browser, there is a specific tab for the font styles that appear on a website.
As in the previous case, you will open the inspector with the same shortcut that we have mentioned and again three different panels will appear, You should go to the one with a tab under the name of "Typefaces", as its name indicates, there you will find all the necessary data. There is a section called “all fonts on the page” where a list appears with all of them.

In this case, it is also possible to modify different typography parameters by means of meters. This gives you the chance to experience how the typography would look if it underwent some change, how it would look different.
Search option 3: using plugins
The last option that we bring you is a method that has been known for a short time and that is probably the least used since it is so recent. It is a search option for web fonts using browser plugins.
There are thousands of plugins to add to our devices and perform a certain task, in order to cover a need. This option is sure to become one of your favorites thanks to its simplicity. We recommend Fontface Ninja, WhatTheFonts or Visbug.
When you have the chosen plugin installed in your browser, you just have to click on its icon and a menu of options will immediately appear on the left side of the screen. If you click on the second icon in this menu, you will only have to direct your mouse cursor to the area of text that you want to analyze and an information box about that font will automatically appear.

In this option, as has happened in the previous two, data on font color, weight, line size, etc. are also displayed. It is a tool that is very useful for those who love the world of typography and who want to know in a matter of seconds which font has caught their attention.
You have been able to observe in this publication that there are three very simple search options to find out what typeface is used on a web page. You just have to choose the option that best suits you and is comfortable to work with. In many cases, these search tools will lighten your workload and help you create attractive designs.