
As we saw recently, we are interested in keeping in mind Creativos Online basic design tools. To begin with, knowing the psychology of colors and how they are achieved is essential. That is why, in this second definitive guide that we propose we are going to know the secondary colors.
If a little while ago we saw the definitive guide to the primary colors, we are going to delve into secondary colors this time to lay more, if possible, the basis of your learning about design. Nor will you need to dedicate yourself to study design or fine arts. You just have to spend a little time painting, to realize how this guide will be useful to clarify you. In color theory, you should know that the mixture of colors achieves the desired effect in your design. So it is important to know when it comes to pigmentation or light.
We are going to solve the basic doubts of how to start creating the secondary colors, knowing, in the first place, what they are. Its color wheel and the traditional model of secondary colors.
What are the secondary colors? Why are they called like that?
It is easy to understand why secondary colors are called that, because they come in second place, after the mixture of some primary natural colors. In linguistic terms, it derives from a thing or depends on a principal. In this case the primary ones. It is from there, where its name comes from because they derive from the mixture of two primary colors in equal parts.
The secondary colors, like the primary ones, are given depending on the pigmentation or light that is provided to them. Therefore we are going to look at it from the three different aspects. CMYK for color pigmentation in the subtractive model. RGB for the additive model by mixing light. And, as before, the traditional RYB model that turns its secondary colors into different ones. In a subtractive way, the secondary colors in the CMYK model are said to be Red, Green and Blue. Additive according to the RGB model are cyan, magenta and yellow and in the old RYB model they would be Orange, green and purple.
How are secondary colors formed?
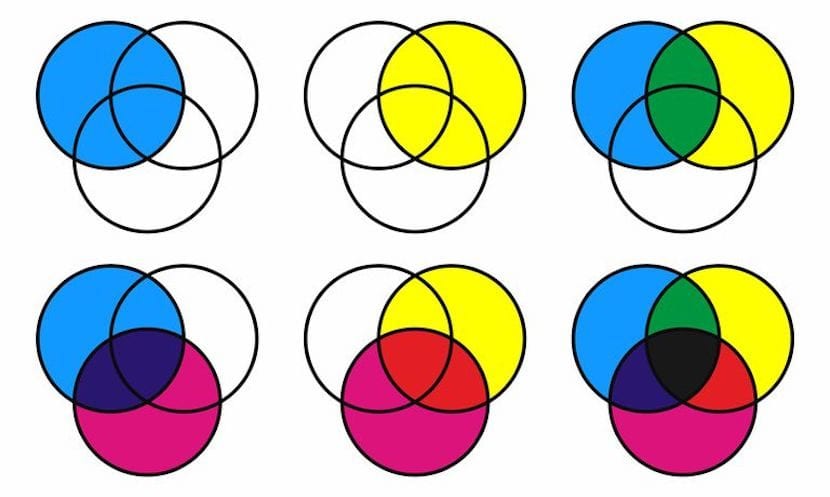
According to the CMYK model, Red, Green and Blue are the secondary colors (RGB):
- magenta + yellow = red
- yellow + cyan = green
- cyan + magenta = blue
- cyan + magenta + yellow = black
According to the RGB model, Cyan, Magenta and Yellow are the secondary colors (CMY):
- red + green = yellow
- red + blue = magenta
- green + blue = cyan
As in the previous article mentioned above, the secondary colors of RGB and CMYK are inverted. Which makes the primary colors of one, secondary colors of another and vice versa.
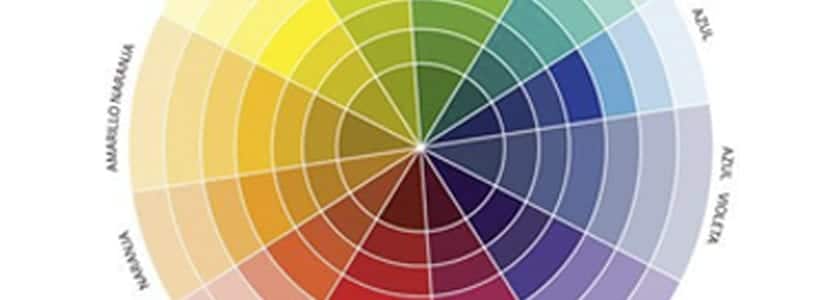
Secondary color wheel
We showed a first wheel or chromatic circle in the previous post, in which we only highlighted the primary ones. To get a more complete circle, we must add more shades and color variations. For example, in the case of a blue, cyan or blue will not suffice. We can place blue-green or blue-violet. In this way we will clarify the tones that a color wheel presents in a more specific way according to the direction we take. These colors are secondary and tertiary. In this case, the circle would be made as follows:

Complementary colors
On the color wheel, we don't just differentiate colors by primary categories, secondary or tertiary. You can also see the contrast of one color and another. These are the complementary colors.
They are located opposite each other, that is, in the color wheel that we see earlier, the primary color -in CMYK- magenta is complementary to the secondary color green. (Although that green would be primary in RGB). And so, with everyone. This point will be of great help to solve problems in obtaining certain colors in our mixes. ANDRed is complementary to green, yellow is complementary to purple, and blue is complementary to orange. Complementary are extreme contrast colors and when used together in a painting they can produce bright and vibrant images.
Colors in hexadecimal code
We have talked about painting and light for colors. And above how it would be easy to get these on digital instruments like Photoshop. But we have not added the hexadecimal code of these colors so that the tonality of each of them can be used without making a mistake. We talk about tonality, values and intensity because cyan is not the same as light blue or violet blue. Nor that the blue of today. In the following list we are going to leave the hexagonal codes of the colors.
CMYK: Cyan = # 00FFFF Magenta = # FF00FF Yellow = # FFFF00
RGB: Red = # FF0000 Verde = # 00FF00 BLUE = # 0000FF
RYB: Red = # FF0000 Yellow = # FFFF00 BLUE = # 0000FF
We add some secondaries that are not shown above:
RYB: Orange = # FF9C00 Purple = # 800080
Tonality, value and intensity
These three concepts are the ones that differ from one color to another. That is why you have to be very clear about which one you choose in each of them. Thus referring to the tonality as the pure state of color, without adding black or white. To Value as to the lightness or darkness of a color. In other words, now yes, adding white or black to the color. And finally, intensity is the vividness of color. The more intensity it has, the more vivid the color will look, if on the contrary we add other tones, we will see how its purity decreases and it stops attracting so much attention.

Secondary colors: Traditional pattern
The traditional model is to some extent obsolete. With the passage of time, it has given way to CMYK and RGB in its different aspects. But it is this that has long supported the theory of primary colors. and therefore secondary. In this model, we already explained that the primary colors are red, yellow and blue.
Although at first, this model did not consist of only three colors, like the models of now. In principle, Aristotle, Democritus and Plato argued that there were four basic colors. This is due to its correlation with nature. Ocher for the earth, blue for the sky, green for the water and red for the fire (which would be OBGR, RGBO or any of their combinations in English).
But, later the traditional model remained in RYB and leaving its secondary colors in Orange, Green and Purple.
- red + yellow = orange
- yellow + blue = green
- blue + red = purple