
The use of web designs is a trend, which inevitably is gaining more prominence as the days go by and it is that a large part of these trends are booming due to technological advances that allow the user to enter more and more facilities in this class of websites.
Today we can see how almost "any mortal”You can access a website without further complication. It is a process that occurs in seconds, which also allows its users to enjoy entertainment or research content immediately, truly and for free.
Ways of inspiration when creating a header

For many, websites can be very simple places, such as a social network or a blog with somewhat salient information. However, it is important to note that, despite not appearing to be more complex, these kinds of websites implement multiple techniques for the development of your headers.
Headers are that first aspect that we see on a web page, it is that structure that we can see at the top of the page. The role of these headers on the web could determine whether a user can immediately stay or leave said web site. For this reason, headers can be a very important element at the time of design.
In this sense, we will present here some tips for inspiration in a web header, in such a way that the user can choose these elements when making the headers of their website.
Images
Images are the most exploited element for headers. In case of being part of our options for the web header, it is recommended that we try not to overload it. Can implement small details that make our headers something different, this can be a bright color, an extra image or some pictorial element that catches the attention of visitors.
Patterns
They will be important in everything related to the interaction we have with our visitors.
The patterns make a web page something quite characteristic, therefore, it is important to keep in mind the type of printing that you want to give to our header when developing the patterns that refer to it. Whether through lines or extravagant figures, we must take into account quite solid details about the website proposal to be able to make these presentations.
To create patterns, it is necessary to access several tutorials available on the web.
GALLERY

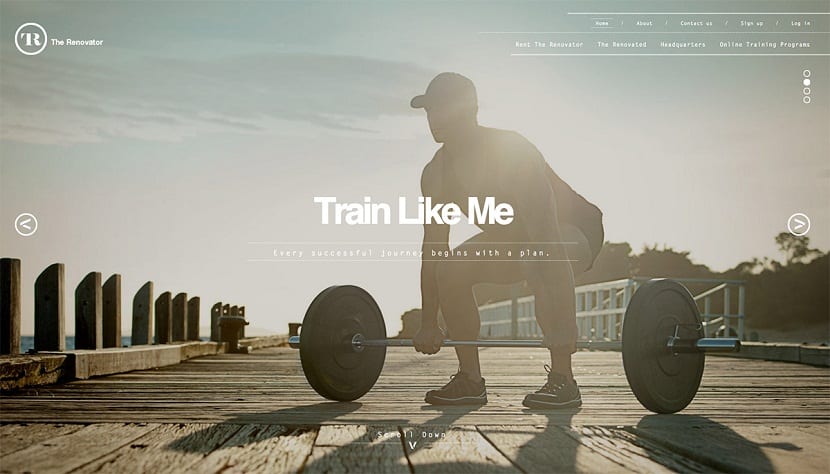
The background of a web header tends to be represented by an image and this does not need more knowledge other than that of edit the background of our header.
It is ideal to find your own image, something that only we have and that, in this sense, our header can present, becoming more characteristic among the thousands and millions that exist on the web today. If not, there are multiple image banks web, which could be used for various kinds of websites, taking into account certain tastes and trends.
ADIEX
In case of not being satisfied with an image, it can be very useful to consult a video, which we could also attach to our header, in such a way that, when the user enters this site, the video is the first thing he sees.
Animations
The video may be very long, but you don't want to limit yourself to one image either. Then, the best option may be animations, the easiest and fastest way to interact with users. Despite the time they already have in the design and animation market, they still tend to generate an impression of innovation in the platforms on which it is possible to find them, for which, we could take this type of resource into account when preparing a header for our website.