The use of tools available in a comfortable and logical way, it is one of the necessary skills for any designer or developer worth his salt, since in the world of software not always have the program and know a tool it is not the same as knowing how to use it logically.
In this new tutorial, we will tackle the task of choosing a typography quickly. What at first glance may seem simple, it gets a bit complicated when we have downloaded 1500 free fonts from the Internet, we have installed them together with the 4ooo that we had and now many of them are similar and it is difficult for us to specify an idea. For this I bring you today a new Tutorial: Quickly Choose Typography With Illustrator. I hope it is useful to you.
The different programs of the suite Adobe, they have different shortcuts and different functions, so sometimes doing something in Photoshop and doing it in Illustration (for example) they do not have to be the same or done in the same way. That is why I think it is very important to clarify the use of the different techniques to handle tools, even if they are the simplest, in order to bring some help to the users of the Suite of Adobe more neophytes. In a previous post we saw What is Photoshop Etiquette?, where you will find very interesting information about the programs of Adobe.
In this tutorial We will see how we can choose a font for a text using several of the systems that it has Illustration enabled for it. This, which at first glance seems simple, can be quite a tedious task if not done correctly. Go for it.
First, open a new document in Adobe IllustratorIt does not matter whether it is for the web or for printing.

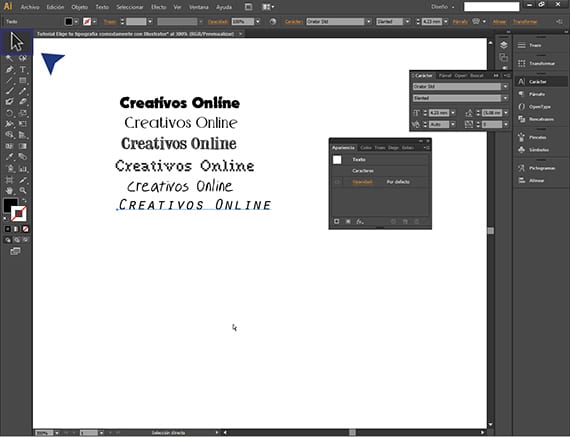
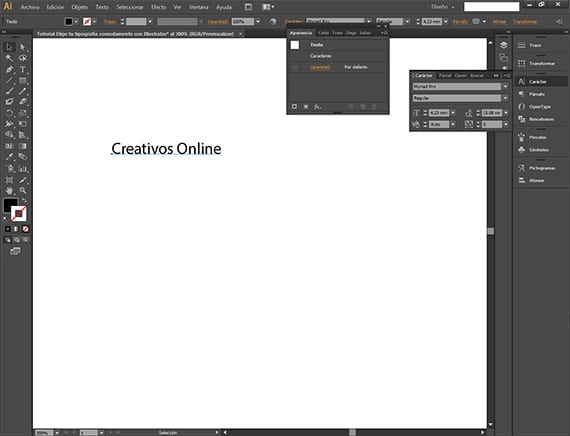
Now we choose the text that we are going to shape, looking for a font with a typography that we like for our project and we write it with the Text tool of Adobe Illustrator. This tutorial is valid for any Illustration from the Creative Suite. I have written the legend: Creativos Online. It seemed appropriate to me.

Once you have the text to modify, we are going to choose a font from what I think is the fastest way to choose a font. Click on the text to modify.

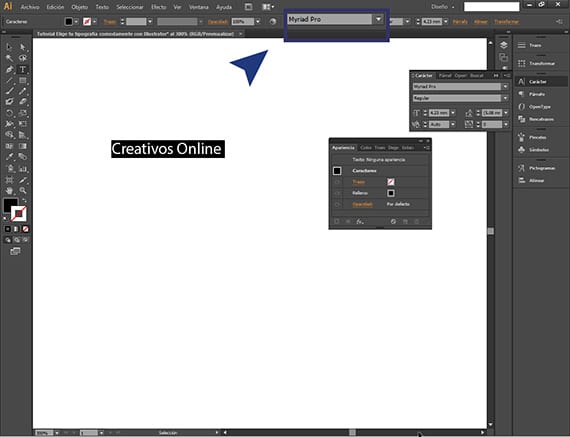
Now go to the top of the interface Adobe Illustrator, specifically to a selection box found in the options bar of tools, which is the second bar from the top, and which is next to search.

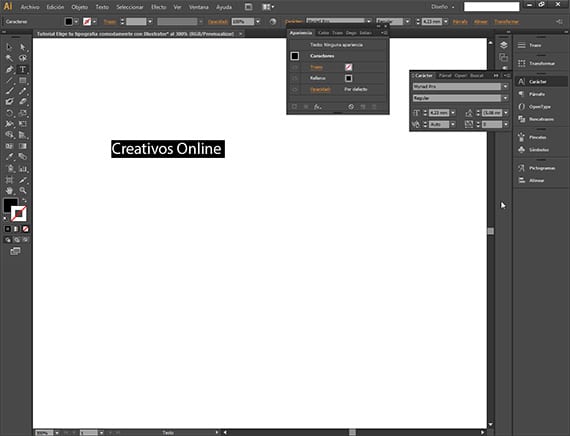
This box is one of the different ways we can take to edit or transform the text easily and autonomously, although we also have the dialog box of the tool text to be able to do it. Once we have found the aforementioned box, we click on it and choose the text that is there.

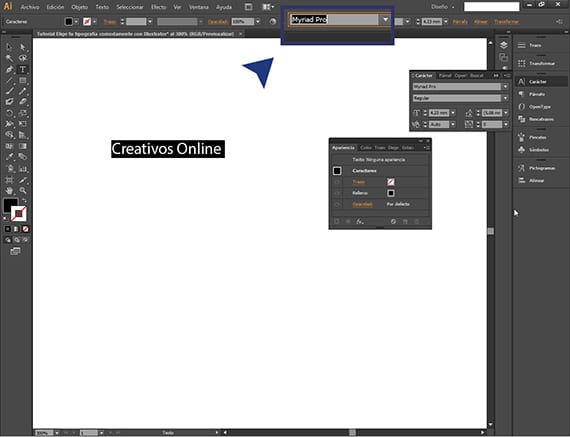
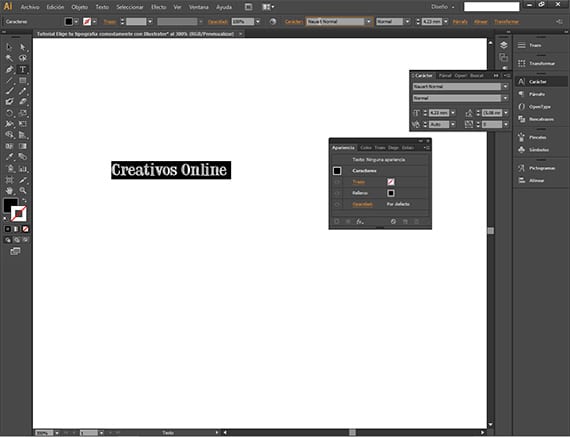
Once you have the text to modify chosen (in white on black) and the text of the dialog box that tool has in the options bar tool that you have in the upper part of the interface, with the two options chosen, you just have to press the up and down buttons of your keyboard to go viewing in the body of text that you want to edit or layout, the different fonts typographic you can choose from.

Many times, we install typographies that come in font packages that contain thousands of elements, and this causes us to introduce into our folder, fonts that are totally the same as others with different names, or so it seems at first glance. To avoid confusion, you can stack the fonts that you like the most with the text you are going to edit and then go comparing. To easily duplicate we can take the keyboard shortcut by pressing the Crtl and Alt keys when we have chosen the Selection tool, and click on the selection that we want to duplicate and then release, we will have the copy made.
With this system we can compare fonts quickly, and without having to stop to look at the list of typographies available and have to imagine it with our text. I hope you have been useful and that you tell me what you think of the tutorial. If you have any request for tutorial, leave it in comments and I will help you delighted.
More information - What is Photoshop Etiquette?