
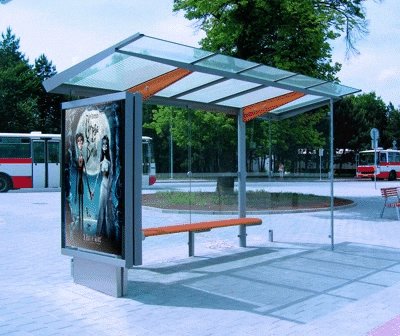
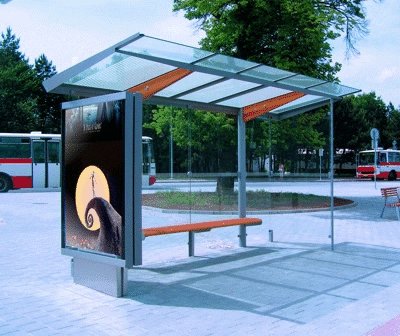
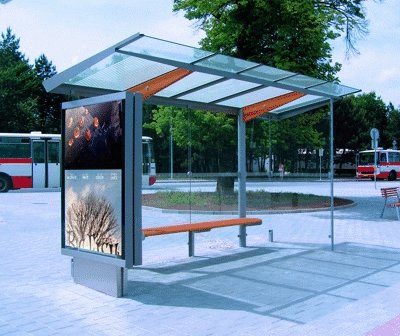
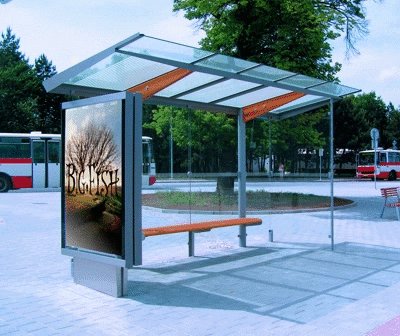
After seeing that you find the topic of Dynamic Mock-Ups I have prepared a series of videos that will help you a lot to learn how to create your own animations to present your projects in a striking and artistic way. We will see different designs of a dynamic mock-up starting with the first one that is simpler and more affordable.
To do this, we are going to make use of Adobe Photoshop, but we are also going to support each other Adobe After Effects and EZGif. The steps that we are going to take in this first part are very simple and I list them below:
- Once you have chosen the projects you want to use to create your animation, you must import them into Adobe After Effects, but first you must create a new composition in the menu Composition> New composition.
- We will define the size of it and the duration.
- Then we will add to the timeline the images that we want to appear in our animation and we will use the anchor points to regulate the order, speed and limits of each movement.
- Once we have done this, all we have to do is export our composition in video format by entering the menu Composition> Add to processing queue ...
- We will select the quality that our video will have, the format (in this case we will use Quicktime) and of course the destination or the folder where it will be stored.
- Once we have it in video format we will have to make a quality conversion to gif format but we will see that in the next installment.