
80% of the information necessary for our daily life involves the organ of vision. This means that most of the skills we have, the activities we develop and the knowledge we acquire are done through sight. For all those people who do not have an optimal visual field, this makes it much more difficult. Creating an accessible design for the visually impaired is necessary. Since it affects an important mass of the population.
More or less 285 million people are affected. Of which 39 million are totally blind and the rest have low vision. It makes sense to think that we must adapt the tools we have to all these people. Since this makes it easier for everyone, equally, to access the same information.
And not only for people with visual disabilities, there are also other disabilities that affect navigation.
- Auditory
- Cognitive
- Neurological
- Visual
In this article we are going to focus on the visual aspect. As well as tips for modifying web pages, in reading post for everyone. We will also name some tools that help facilitate this work. And we will see how an ordinary image affects a person with different visual disabilities.
This is how a website affects people with visual disabilities
Depending on the disability you are treating, a normal web page such as Google can bring problems for certain people. And the thing is, colors or shapes can be limitations for these people who suffer from it.
UA person with color blindness may not distinguish certain colors or confuse them with others. This, for the use of Google, may not seem important. But imagine that there are several colors, both in the background and in the buttons, that can be perceived as having the same tone and brightness. Seeing those buttons can cause a mess for the person suffering from it.

Strange, right? This is how a person with color blindness may perceive it. It also depends on the type of colors that affects you. With the 'NoCoffee' extension that simulates the different display modes according to disability (Available only in Google Chrome). We have been able to verify how these people are having it. Here are some examples:
Loss of contrast

Ghost view
Cataract

Blurred view
Peripheral view

As we have said before, this type of problem affects a total of 285 million people. Therefore, to facilitate this accessibility, we are going to explain some useful tools that we could use on our website.
As we can already know, there are tools for different problems. Default tools that come in our browsers. Be it Google chrome, Mozilla, etc. But these tools are basic and they are not enough. The tools are:
- Increase or decrease in content (Magnifying glass)
- Color and contrast change
- Subtitles in videos
- Description of an image (legend)
As you can see, it is not enough. But knowing them can help us at any time. The following tools are add-ons to enhance this to the user. And strategies, to promote web spaces with accessibility for all.
Tools for the visually impaired user
The following tools are totally free and you can download them in the links that we will leave. Depending on the type of disability the user has, some will be more useful.
- Accessibility Color Wheel: It is a tool to choose color combinations that do not present accessibility problems.
- High Contrast: It is a tool with which you can choose the contrast to read the texts easier.
- Chrome Vox A must for the visually impaired community - Brings the speed, versatility and security of Chrome to visually impaired users.
- Click, Speak: Screen reader for Mozilla Firefox browser. This tool is very useful for people who have severe vision problems or are completely blind.
Easy Talking Notepad 3.0: With this tool, your computer will read the email messages or text documents that you have on your PC. - Ed Web: Speech synthesizer browser that can also display web pages as a combination of text and symbols.
- Color Contrast Check: Tool that allows you to specify a background and text color and check their contrast using the WCAG 2.0 formula.
Unlike most accessibility software, it is built using only web technologies like HTML5, CSS, and Javascript. ChromeVox was designed from the ground up to enable unprecedented access to modern web applications, including those using W3C ARIA (Rich Internet Application Access) to provide a rich desktop experience
Web design for easy access

If you are a web programmer or webmaster and you are going to start a project. You should plan your design knowing these guidelines. Thus, we will allow all users to have the same possibilities. The following proposals are designed in Creativos Online.
Provide page headers
Page headers (H1, H2, etc.) allow you to define the structure of a web page. A screen reader allows you to navigate through the headings of a page. In this way, a user using a screen reader can easily and quickly reach different parts of a page. without having to go through the entire content of the page.
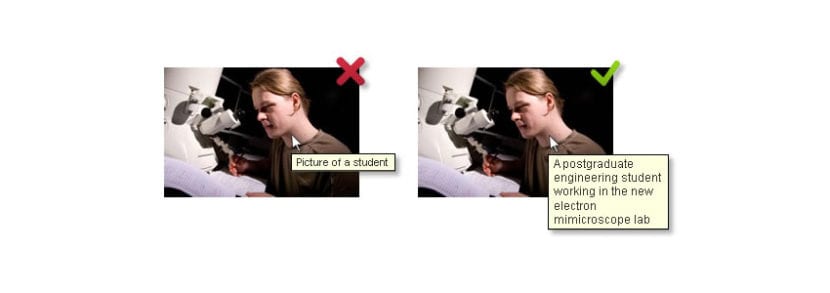
Alternative text (ALT) in images

Alternative text (alt attribute in IMG tag) provides a textual alternative to non-text content on web pages, such as images. Alternative text is especially useful for people who use a screen reader to access content on a website.
To convey information, icons

The use of colors in the transmission of certain 'rules' or guidelines on a website makes it difficult for many users to understand. For example, in a form, it indicates that the email entered is wrong with an icon and not in red. This way it will be visible to all.
Ensures accessibility of non-HTML content
Not only the website must be accessible. All content that is included or linked from a web page, such as videos, audios, PDF files, Microsoft Word documents or PowerPoint presentations must be accessible.

