
The Side menus are essential today to offer the visitor the most important actions that take him to any part of our website. That is why we bring you a series of 9 sidebar or sidebar CSS menus for you to integrate into your website and thus add integers to the user experience through your PC.
That user experience is vital today on a smartphone or tablet because it is the device that everyone carries in their hand. Its ease of access allows many users to delegate on the mobile instead of a computer, so having our responsive website is essential. Another list of menus, like this other that we shared a few weeks ago.
Responsive Sidebar-navbar

This side menu offers support to ARIA and it can be used in both portrait and landscape mode. With a very special design, it stands out on its own to present a pretty cool animation for Facebook, and a series of hovers that bring out more animations to put all the punch in web design.
Sidebar Template

Tone in dark, this CSS side menu is fine colorful because of the color of your notifications and how nice your animations are. It uses a Bootstrap-based drop down menu, so you will have the current web design standards in your hands when you integrate it into your website. High quality without a doubt.
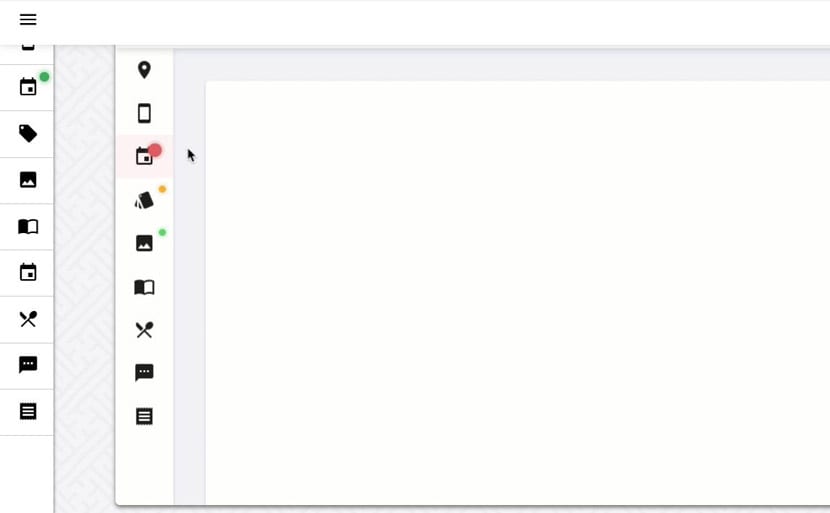
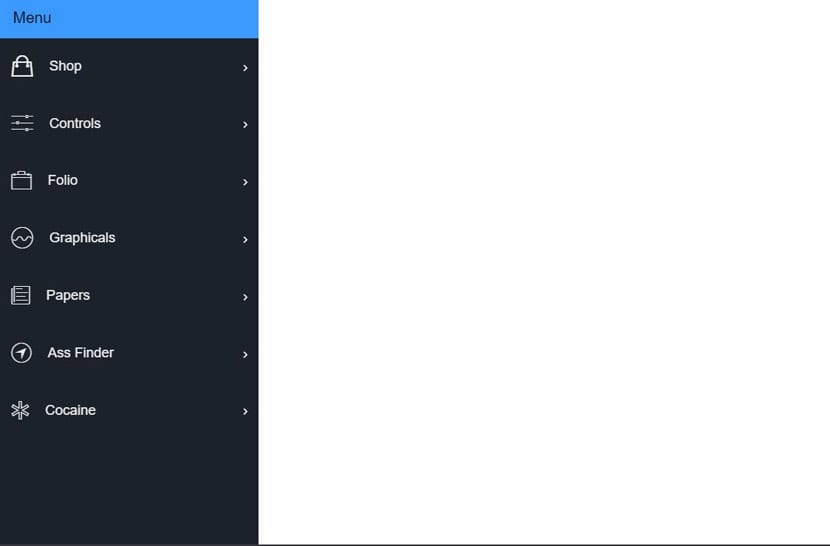
Sidebar indicators

A side menu based on indicators placed on the left side. We can click on the hamburger icon to open the side panel or just click on each of the sections. It also has some colorful notifications so that this side menu in CSS does not lack anything.
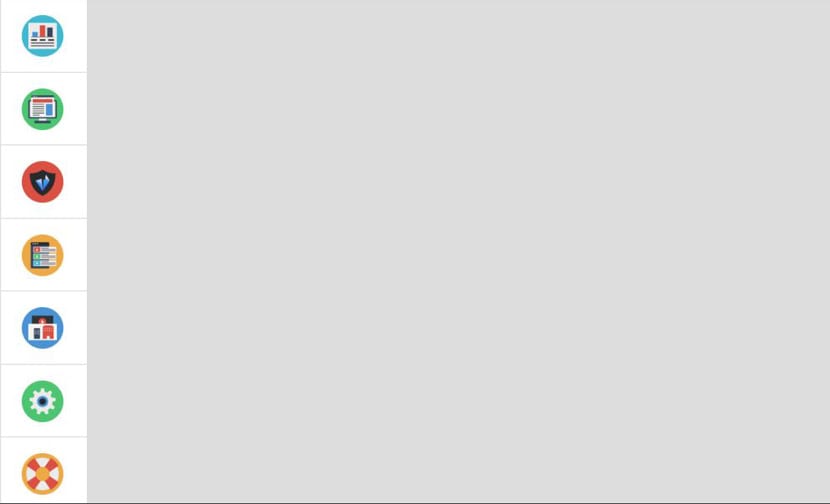
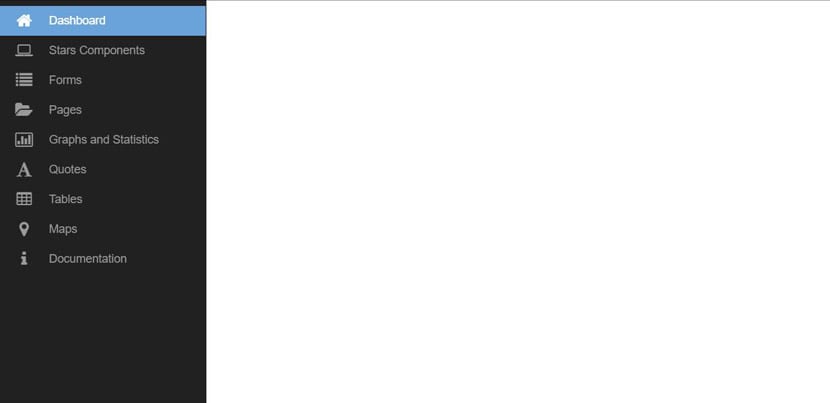
Admin Sidebar

This side menu consists of other colorful well icons so that they expand when we hover over each of its sections. Menu in HTML and CSS for a quick incorporation to the new website that you are making for a client.
Sidebar

This side menu and navigation bar or navbar is made in CSS. We can click on the hamburger icon to expand all the options in the upper navigation bar, or even leave the mouse pointer over each of the sections. Well complete and distinguished by its versatility.
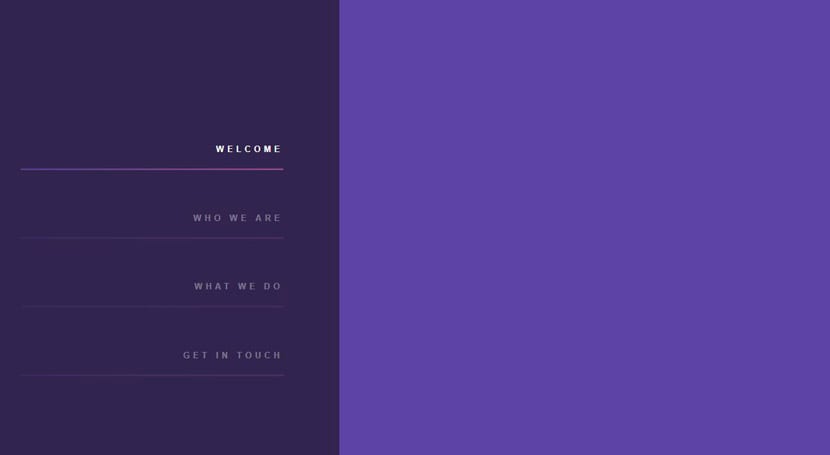
Sidebar menu

A side menu in purple that is not very distinguishable for being rather static and by an extensive side menu that takes up a lot of all the space left for the left side of your website.
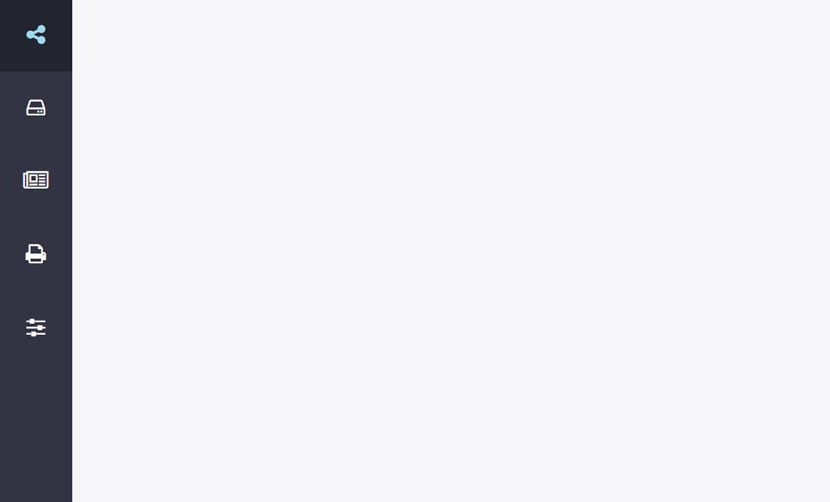
Sidebar Navigation Tooltips

This side menu follows the trail left by the one before the be very basic in its composition. It has a bit of JavaScript, but its code is rather sparse. We have some side buttons that take the space well for each of the sections that we want to incorporate into the website for which we are currently working. Simple, but the result without much frills.
Pure CSS Fly

Here we forget about JavaScript to pass before a pure CSS side menu. It is distinguished by its animation and the concept of the menu itself. Rather than expanding outward, each section is pulled inward to just fit the icon. This design can turn your website into a very original and current one. Another of the best on the list without a doubt.
Sidebar Menu Hover

A side menu that is shown and displayed and that is purely programmed in CSS. Simple in its conception, but of great result to have a beautiful design without much fanfare. It is one of those side menus that are there but are not. What you may need.
We leave you with this other CSS list for keep checking the level of current web design.