
các Hoạt ảnh CSS3 cho phép bạn tạo hiệu ứng chuyển đổi giữa kiểu CSS này sang kiểu CSS khác. Chúng bao gồm hai thành phần. Một mặt, chúng ta có kiểu mô tả hoạt ảnh và mặt khác, tập hợp các khung cho biết trạng thái ban đầu và cuối cùng của nó.
Hoạt ảnh CSS họ có một số lợi thế vì chúng khá đơn giản để thực hiện nếu so với các kỹ thuật truyền thống bằng script và do đó, nếu chúng ta sử dụng một số nguồn tài nguyên chất lượng và thú vị, công việc sẽ thậm chí còn dễ dàng hơn. Tuy nhiên, nó mất thời gian và có thể rất khó khăn, vì vậy những nguồn tài nguyên này có thể hữu ích.
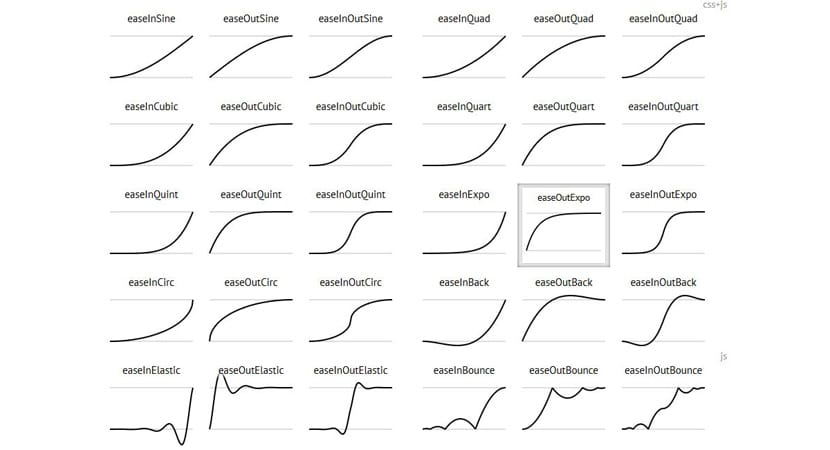
Chức năng làm dịu

Điều này chỉ định tốc độ hoạt ảnh để làm cho nó thực tế hơn. Ngăn kéo được mở, gia tốc được đưa ra và cuối cùng nó được phanh. Khi một thứ gì đó rơi xuống, đầu tiên nó sẽ nhanh chóng đi xuống và cuối cùng sẽ nảy lên. Bạn có thể tìm thấy chức năng mong muốn trên trang e-mail này. Điều tốt nhất là nó được sử dụng bằng ngôn ngữ của chúng tôi để bạn sử dụng trang web này dễ dàng hơn.
Animate.css

Dan Eden đã biên soạn một Thư viện hoạt ảnh CSS vẻ đẹp tuyệt vời mà bạn có thể sử dụng trong các dự án của mình. Bản thân dự án là một nguồn cảm hứng tuyệt vời.
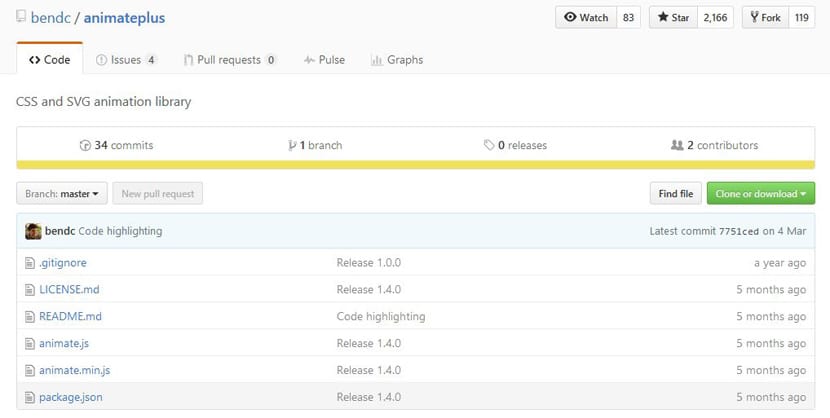
Hoạt hình Plus

Stripe nổi tiếng với các trang sản phẩm có hạt calidad trong tất cả các hoạt ảnh mà nó có. Một trong những bộ óc sáng tạo đằng sau những hình ảnh động đó là Benjamin De Cock, người đã tạo ra một thư viện hoạt hình CSS và SVG hoạt động rất tốt và có dung lượng nhẹ; hoàn hảo cho điện thoại di động.
Hover.css

Một tài nguyên tương tự như Animate.css, Hover.css là một Bộ sưu tập hiệu ứng CSS mà bạn có chúng tự do sử dụng như bạn muốn trong các dự án của mình. Nó tập trung vào các hiệu ứng di chuột cho các liên kết, nút, hình ảnh và hơn thế nữa.