
Hôm nay tôi mang đến cho bạn điều này đơn giản và hữu ích hướng dẫn nơi bạn có thể học cách tạo hoạt ảnh Flash, chỉ sử dụng Illustrator cho nó. Các Illustrator là một chương trình thiết kế và vẽ vector giống như Photoshop cho các chương trình mà Adobe đã và đang làm việc, và một trong những chương trình đã đưa công ty trở thành tiêu chuẩn trong ngành đồ họa ngày nay.
Bộ phần mềm Adobe ngày càng trở nên rộng rãi hơn và mang đến cho chúng ta những ứng dụng mới cho các nhánh sáng tạo mới ở những cấp độ mà những năm trước chúng ta chỉ có thể mơ ước, với các chương trình dành riêng cho việc tạo biểu mẫu cho các trình biên tập âm thanh và video. Các chương trình của Adobe thường thúc đẩy việc tích hợp các nền tảng khác nhau mà bộ phần mềm này mang lại, bao gồm, ví dụ, từ các công cụ này sang công cụ khác hoặc chuyển các tính năng từ chương trình này sang chương trình khác. Hôm nay là một ví dụ về điều này, chúng tôi sẽ chỉ cho bạn cách tạo ra một hoạt hình với Illustrator và xuất nó sang Flash. Hôm nay tôi mang đến cho bạn, Hướng dẫn Illustrator : Làm thế nào để làm hình ảnh động với Illustrator.

Mở một tài liệu mới
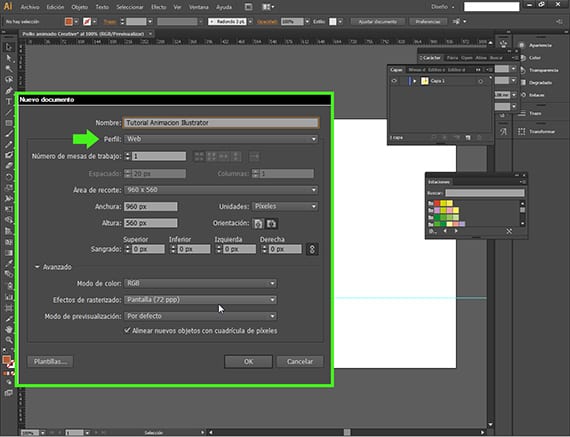
Chúng tôi sẽ tạo hoạt ảnh cho web trong Đèn flash (SWF), tuy nhiên chúng tôi sẽ tạo nó với Adobe Illustrator. Để bắt đầu, chúng tôi sẽ mở một tài liệu mới, trong đường dẫn Tệp-Tài liệu Mới và chúng ta sẽ nhận được một hộp thoại có menu, nơi chúng ta sẽ đặt tên và đảm bảo rằng cấu hình chúng ta chọn là dành cho Web.

Hãy vui lên con gà này
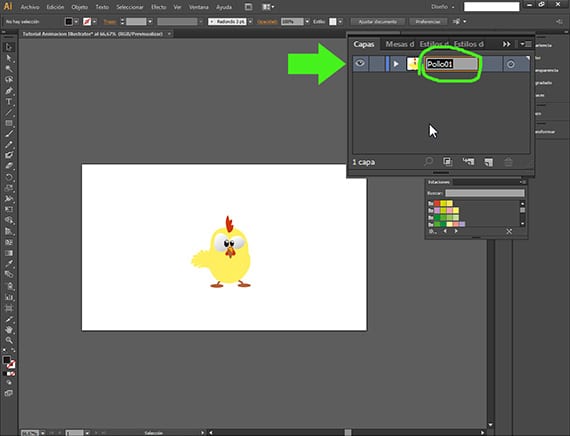
Đã có trong tài liệu mới, chúng ta sẽ bắt tay vào thực hiện. Đối với điều này hoạt hình Tôi đã chọn một bản vẽ được vector hóa mà tôi đã tải xuống từ Internet, từ một trang mà chúng ta đã nói trong một bài đăng trước,Freepik, công cụ tìm kiếm vector và ảnh miễn phí, và tôi đã điều chỉnh nó một chút. Chúng tôi đi đến cửa sổ Lớp và đặt tên chính xác cho nó. Điều rất quan trọng là phải có trật tự với các lớp ngay từ đầu. Gà01.

Hãy hạ vài con gà
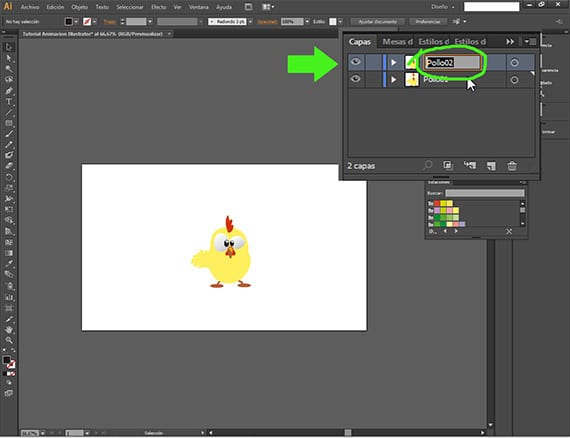
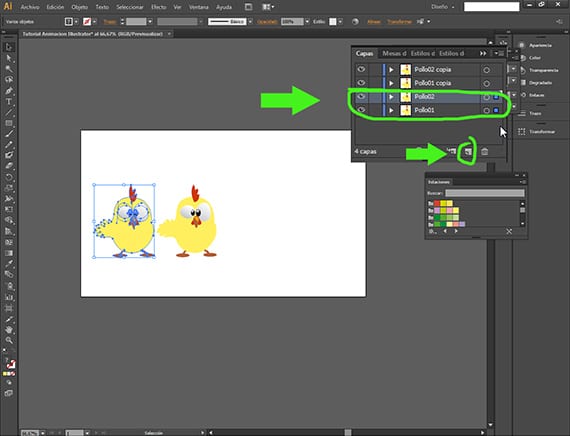
La hoạt hình Nó sẽ là một cái gì đó đơn giản, chúng tôi sẽ đưa chú gà từ bên này sang bên kia của màn hình và chúng tôi sẽ đưa ra một số chuyển động cho mắt của nó. Điều đầu tiên là sao chép lớp trong cửa sổ Lớp, nhấp vào lớp và đặt nó trên biểu tượng lớp mới chẳng hạn. Đổi tên lớp là quan trọng.

Mắt chuyển động
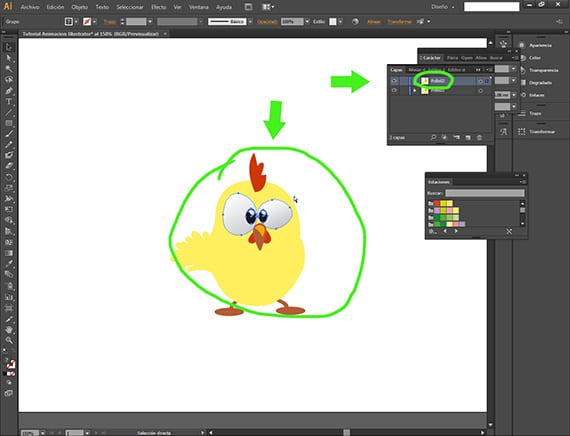
Chúng ta sẽ chọn hai mắt của gà nằm trong lớp Gà02, và sau đó chúng tôi sẽ chọn mắt gà.

Đảo mắt.
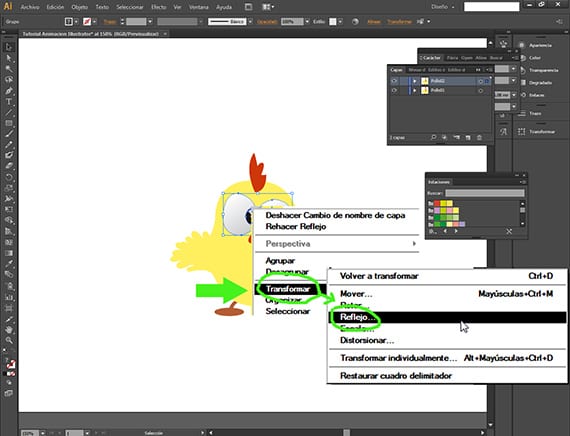
Với con mắt của vector gà ở lớp trên, Gà02, được chọn, chúng tôi nhấp vào nút bên phải và hộp thoại tương ứng, chúng tôi đi theo đường dẫn Chuyển đổi-Phản ánh.

Đảo mắt
Khi ở bên trong tùy chọn Phản xạ, nhấn tùy chọn Dọc và bạn đã hoàn tất. Bây giờ chúng ta sẽ có bản vẽ của con gà ở trên với đôi mắt theo cách này và ở các mắt ở dưới theo cách khác.

- Bây giờ chúng ta hãy nhân đôi nhiều con gà hơn nữa
Một lần nữa, để sao chép các lớp, chúng ta sẽ sử dụng nút Lớp mới từ menu Lớp. Nhấp vào các lớp Chicken01 và Chicken02 trong khi giữ phím shift và kéo qua nút Lớp mới.

Thêm vài con gà
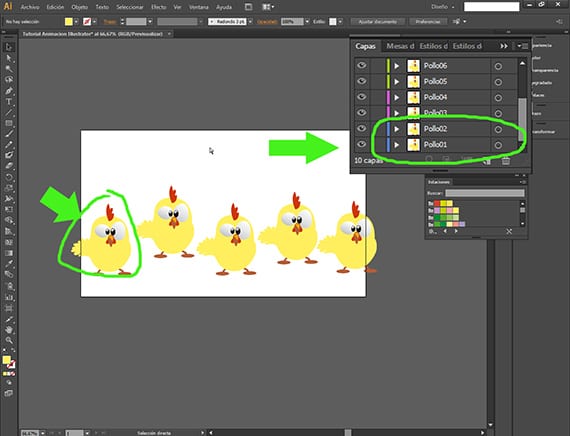
Chúng tôi phải đổi tên tất cả các con gà, đảm bảo tuân theo bộ truyện theo cách mà chúng tạo thành Chicken01 và Chicken02 ở bên trái Bảng làm việc và theo thứ tự số của chúng, con gà mà các lớp tạo thành Chicken03 và Poll04, nó sẽ là cái ở bên phải, v.v., theo kịp thứ tự của các lớp trong cửa sổ Lớp. Điều này rất quan trọng, vì bạn phải biết rằng hoạt hình Nó sẽ luôn đi theo thứ tự của các lớp, lấy lớp đầu tiên làm khung đầu tiên và lớp cuối cùng làm khung cuối cùng.

Xuất sang SWF
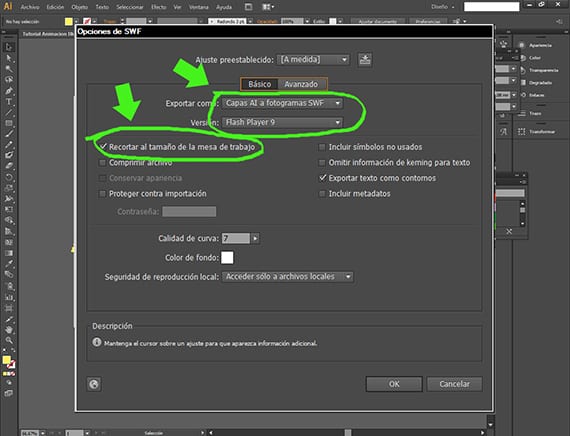
Khi tất cả các con gà đã được đặt đúng cách (theo giải thích trước đó), chúng ta sẽ vào cửa sổ Xuất tài liệu theo đường dẫn Tệp-Xuất và khi ở đó, chúng ta sẽ chọn phần mở rộng tệp làm định dạng xuất. SWF o Đèn flash. Từ đó, chúng ta sẽ nhận được một hộp thoại khác, trong đó chúng ta sẽ cấu hình các bước cuối cùng. Với tùy chọn Căn bản đã chọn, chúng tôi sẽ chọn xuất dưới dạng Các lớp AI đến khung SWF và phiên bản của Đèn flash mà chúng tôi sẽ chọn sẽ là cái cuối cùng mà anh ấy cung cấp cho chúng tôi, Adobe Flash Player 9. Chúng tôi cũng sẽ đánh dấu tùy chọn Crop size của artboard. Nó có một số tùy chọn thú vị hơn, mà chúng tôi sẽ phân tích trong một Hướng dẫn khác.

Xuất khẩu
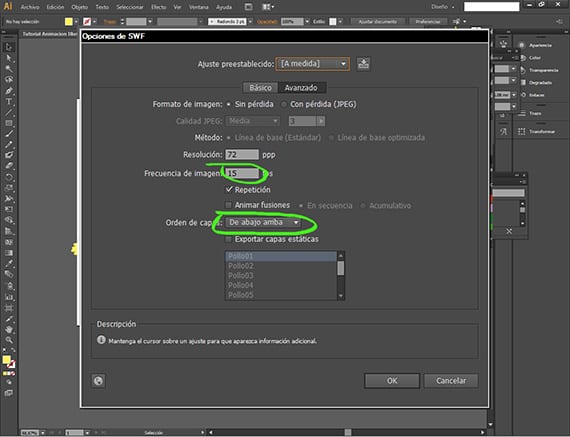
Sau đó, đánh dấu trong cùng một hộp thoại tùy chọn Nâng cao, chúng tôi sẽ chọn độ phân giải và tần số của hình ảnh mà chúng tôi sẽ đặt nó vào 15. Như bạn có thể thấy ở đây, chúng ta có thể chọn thứ tự của các lớp, như tôi đã nói trước đây, chúng ta định cấu hình để hoạt ảnh đi từ dưới cùng (lớp đầu tiên) lên trên cùng (lớp cuối cùng) của cửa sổ Lớp trong giao diện của bạn. Sau khi xuất, hãy xem kết quả trong bất kỳ chương trình phát video nào.
Thêm thông tin - Freepik, công cụ tìm kiếm vector và ảnh miễn phí
Có thể sử dụng swf cuối cùng trong after effect không ??