
Kiểu chữ, phân cấp nội dung và sự tương phản về đánh máy conseguir para thiết kế giao tiếp chính xác theo cách mà cái gì quan trọng nổi bật hơn cái không. Sự tương phản về kiểu chữ cung cấp cho chúng tôi khả năng làm nổi bật văn bản cho tạo một kiểu đọc khác nhau tùy thuộc vào hệ thống phân cấp nội dung của chúng tôi, trong đó chúng tôi phải xác định trước (trước khi bắt đầu thiết kế) khi chúng tôi biết điều gì là quan trọng trong thiết kế của chúng tôi chúng ta sẽ tiếp tục nghiên cứu những sự tương phản về kiểu chữ này.
Có nhiều loại tương phản và mỗi loại đều cung cấp cho chúng ta các khả năng khác nhau khi thiết kế, điều bình thường và được khuyến khích nhất là không sử dụng nó quá mức vì chúng ta có thể tạo ra một bố cục đầy những sự tương phản rất nổi bật nhưng không có bất kỳ logic nào. Trong tất cả các thiết kế tồi, chúng tôi luôn tìm thấy phông chữ với hàng nghìn kiểu, màu sắc tươi sáng điên cuồng và hàng loạt tài nguyên đồ họa đã qua sử dụng không có bất kỳ sự kiểm soát nào Theo cách này, thông điệp của chúng tôi bị mất và danh tính thương hiệu hoặc sản phẩm của chúng tôi bị mất uy tín và đánh giá bởi người dùng.
Khi tạo một thiết kế, điều đầu tiên chúng ta phải lập kế hoạch và rõ ràng là mục tiêu của chúng tôi, xác định mục tiêu của chúng tôi là gì và những gì chúng tôi muốn truyền đạt. Ví dụ: nếu chúng ta muốn tạo áp phích về một sự kiện, chúng ta phải quyết định điều gì quan trọng nhất trong sự kiện đó: cuộc hẹn? Tên của sự kiện? ban tổ chức ?... một khi chúng ta có điều này rõ ràng là khi chúng ta phải chuyển sang thiết kế.
Bạn có thể xem thông tin về tkiểu chữ và sự tương phản của kiểu chữ trong video này:
Trước khi thiết kế
- Quyết định điều gì là quan trọng nhất trong thiết kế của bạn
- Bạn muốn làm nổi bật điều gì? Có cái gì quan trọng hơn không?
Toàn bộ một loạt câu hỏi bạn nên tự hỏi để lọc thứ bậc nội dung đó và đi đến kết quả hợp lý cho phép bạn phản ánh trong thiết kế những gì bạn thực sự muốn truyền tải.
Tôi có muốn truyền đạt điều gì đó cụ thể không?
Trong nhiều trường hợp, chúng tôi sẽ tìm thấy các dự án mà chúng tôi phải làm nổi bật một cái gì đó chắc chắn rất cụ thể, ví dụ: nếu chúng tôi không thiết kế hộp đựng thực phẩm hữu cơ, chúng tôi vẫn sẽ quan tâm đánh dấu từ "sinh thái" và đặt nó ở kích thước đầy đủ. Nếu công ty này là một thương hiệu nổi tiếng về thực phẩm tự nhiên hữu cơ, điều quan trọng nhất là làm nổi bật tên của thương hiệu và hiển thị từ sinh thái trên nền. Đó là lý do tại sao trước tiên chúng ta phải xác định tầm quan trọng của từng yếu tố trong thiết kế bởi vì đó sẽ là thứ sẽ đánh dấu dòng công việc đồ họa của chúng ta.
Sự tương phản về kiểu chữ
Có một số loại tương phản kiểu chữ tùy thuộc vào nhu cầu mà chúng tôi đang tìm kiếm.
Chúng ta phải biết rằng sự tương phản không hơn gì sự khác biệt giữa một tập hợpĐiều này có thể đạt được bằng đồ thị theo nhiều cách khác nhau: ảnh, văn bản, màu, v.v. Trong trường hợp này, chúng tôi sẽ chỉ tập trung vào phần typographic.
- Tương phản trọng lượng
- Độ tương phản màu
- Nhập độ tương phản
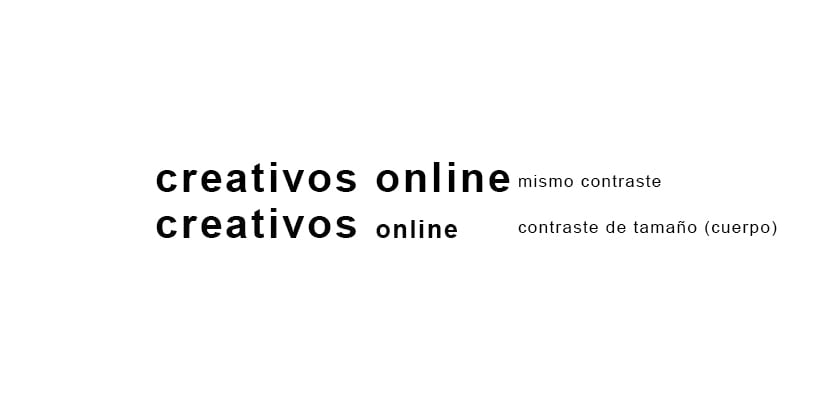
- Độ tương phản thân / kích thước
- Độ tương phản trực quan
Với những sự tương phản này, chúng tôi có thể tạo ra các tác phẩm khác nhau điều đó sẽ cho phép chúng tôi làm nổi bật các văn bản của mình tùy theo mức độ quan trọng của từng văn bản đó.

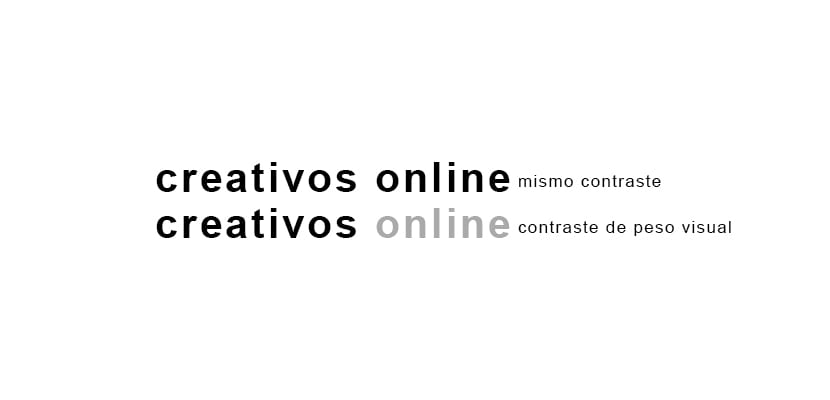
Tương phản trọng lượng
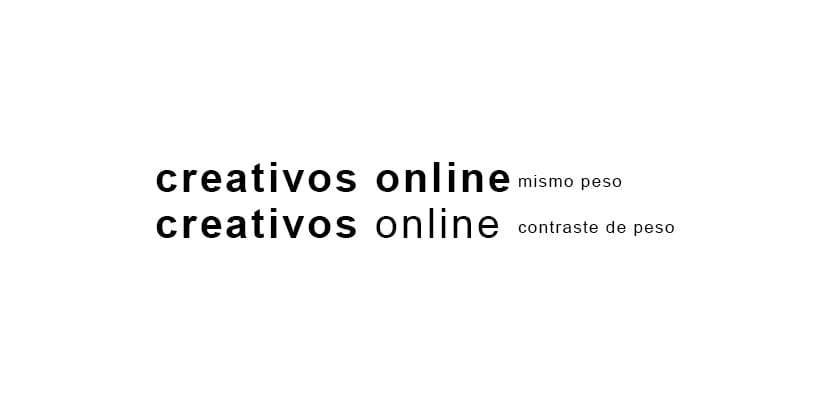
Từ có trọng lượng khác nhau hình ảnh tùy thuộc vào không gian mà chúng chiếm, ví dụ: trọng lượng hình ảnh chung mà chúng ta có thể thay đổi trong kiểu chữ là: hẹp, đen, đậm ... vv. Khi chúng tôi áp dụng sự tương phản kiểu chữ này, chúng tôi nhận ra rằng một từ có nhiều lực hơn một từ khác, đây là thứ rất được sử dụng trong các văn bản được đánh dấu.
Nếu chúng ta nhìn vào hình ảnh dưới đây, chúng ta sẽ thấy dòng thứ hai của văn bản có sự tương phản giữa cả hai từ, trong trường hợp này, từ quảng cáo muốn nổi bật hơn từ . 
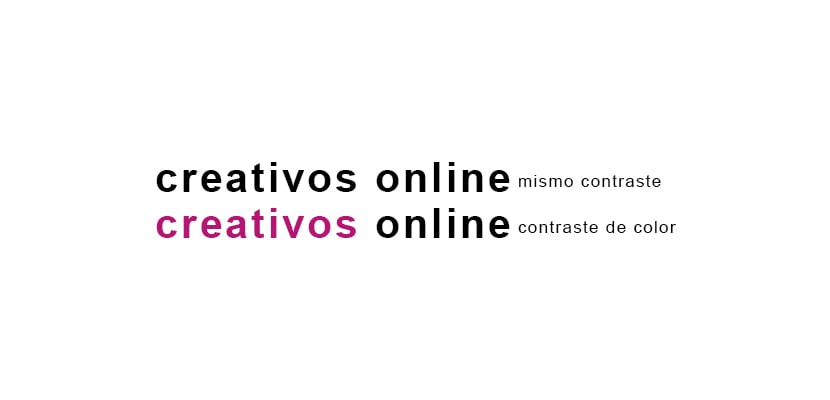
Độ tương phản màu
Độ tương phản màu đạt được đánh dấu thêm một văn bản nhưng chúng ta phải rất cẩn thận không làm giảm khả năng đọc của văn bảnTrong trường hợp sử dụng loại tương phản này, chúng ta phải đảm bảo rằng văn bản đọc chính xác và những gì đã khôngvà quá nhiều màu Trong thiết kế. Hiệu quả nhất là làm nổi bật với một màu duy nhất, chúng ta phải tránh tạo một hộp màu. Một ví dụ về kiểu tương phản này là kiểu được sử dụng trong tất cả cung cấp sản phẩm: dòng chữ màu đỏ rất nổi bật với lời đề nghị. 
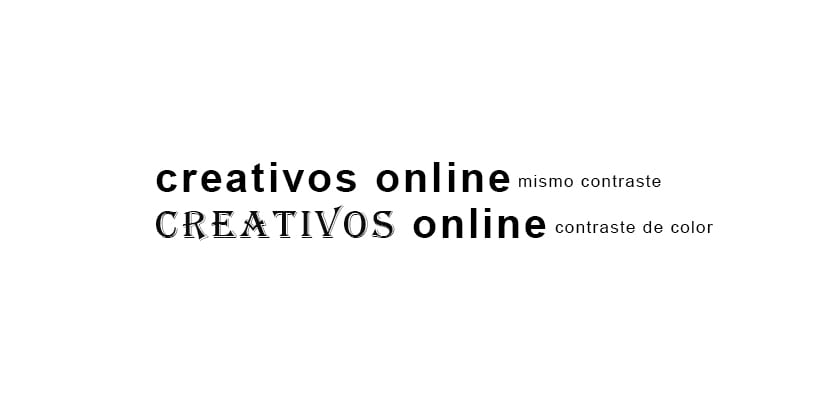
Nhập độ tương phản
Mỗi kiểu chữ có một phong cách xác định, nếu chúng tôi sử dụng hai loại phông chữ, chúng tôi nhận được những từ nổi bật trong số đó. Nhiều khi một kiểu chữ khác được sử dụng để biểu diễn nội dung khác nhau, ví dụ: một tạp chí có thể có một phông chữ cụ thể cho tiêu đề và một phông chữ khác cho phụ đề.

Tương phản cơ thể
Sự tương phản của cơ thể hoặc kích thước là một trong những thứ được sử dụng nhiều nhất khi chúng tôi thiết kế, sự tương phản này cho phép đánh dấu văn bản nhanh chóng và rõ ràng nhờ trọng lượng thị giác lớn mà typography đạt được khi nó có thân hình lớn so với phần còn lại. Tạp chí, báo chí, bao bì, áp phích và các phương tiện truyền thông vô tận sử dụng sự tương phản này với đánh dấu một mục quan trọng trong một thiết kế.

Độ tương phản trực quan
Mỗi kiểu chữ đều có trọng lượng thị giác xác định, theo như anh ấy thân thể có loại, màu sắc và mức độ mờ đục, một văn bản có thể ít nhiều gây ấn tượng đối với mắt. Điều này có thể được áp dụng trong một thiết kế khi chúng ta có tiêu đề quan trọng và ngay dưới tiêu đề phụ, màu thứ cấp có thể có tỷ lệ màu thấp hơn màu chính, do đó làm cho văn bản bắt mắt hơn.

Hệ thống phân cấp nội dung
Một khi chúng tôi rõ ràng về sự tương phản của kiểu chữ, chúng tôi phải dừng lại để suy nghĩ điều gì là quan trọng và chúng ta nên lập kế hoạch thiết kế như thế nào. Trước khi bắt đầu tạo hệ thống phân cấp này, cần biết một chút về hệ thống này.

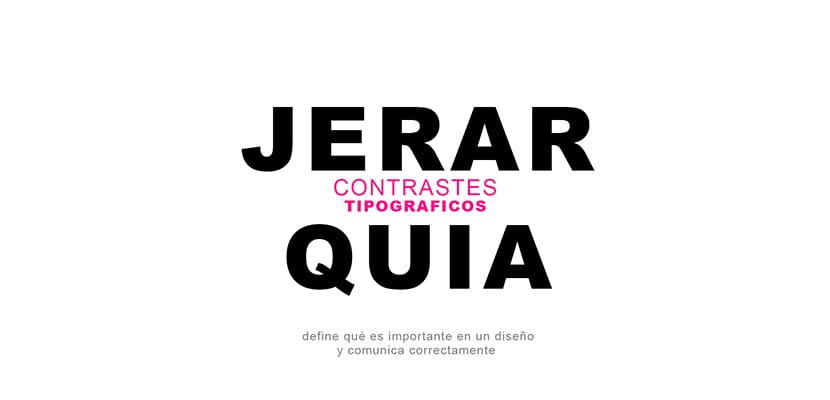
Trong ví dụ mà chúng ta thấy ở trên cùng, chúng ta có thể hình dung tầm quan trọng của hệ thống phân cấp từ, trong trường hợp này là gửi nói về vấn đề này, nó đã được muốn làm nổi bật từ đó bằng cách tương phản cơ thể. Thứ hai với thân hình nhỏ hơn và sự tương phản màu sắc một văn bản phụ cũng quan trọng được đánh dấu. Phần còn lại của các văn bản ít quan trọng hơn các văn bản bên trái, nhưng nhìn chung, chúng cũng có thứ bậc và mức độ quan trọng.
Trong tạp chí chúng ta có thể tìm thấy những thứ này sự tương phản về đánh máy khác nhau tùy thuộc vào tầm quan trọng của chúng, lý tưởng nhất là xem nhiều tài liệu tham khảo trực quan trước khi bắt đầu thiết kế vì những tài liệu tham khảo này sẽ giúp chúng tôi giáo dục mắt của chúng tôi và hiểu rõ hơn về cung cách làm việc chuyên nghiệp.
Bạn có thể thấy các loại tương phản?
Trong trường hợp của tạp chí mà bạn nhìn thấy trong hình ảnh trên, chúng tôi nhận thấy sự tương phản của trọng lượng hình ảnh khác nhau, một mặt chúng tôi có nhiếp ảnh và mặt khác là văn bản, khi chúng tôi thiết kế ở nơi chúng tôi có thể đánh dấu một bức ảnh chúng ta sẽ phải làm điều đó theo cách mà chúng ta đã thấy trước đây trong bài đăng: trước tiên hãy nghĩ về những gì sẽ hiển thị, những gì quan trọng và cách hiển thị nó để giao tiếp chính xác.
Thế giới của thiết kế đầy quy tắc cần thiếts để có thể đưa ra một cách chính xác một thông báo trong một sáng tạo và hiệu quảNếu chúng tôi có thể rõ ràng về những gì chúng tôi muốn, chúng tôi đã giải quyết được một nửa để đi đến một đề xuất đồ họa tốt.
