
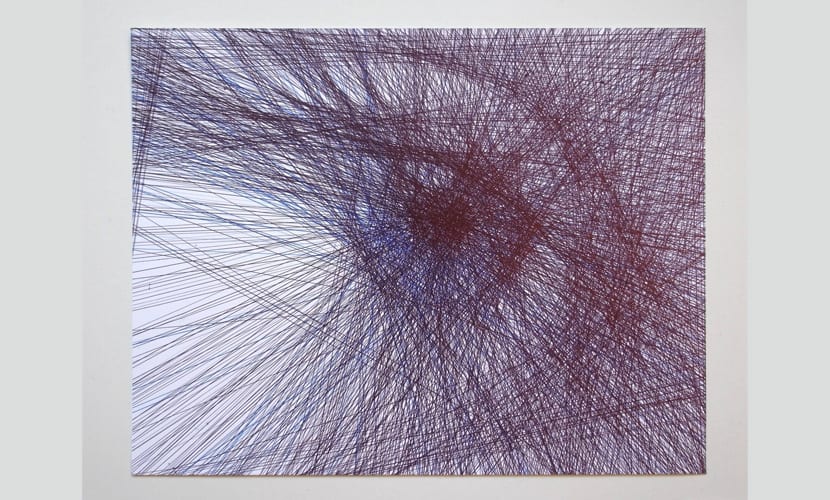
Đường kẻ và nhiều sọc khác để dần dần định hình hình ảnh của một con mắt mà khi nhìn từ xa hoặc thu nhỏ, chúng ta có thể thấy màu xanh lam đó trở nên rõ ràng hơn như thế nào. Ngoài ra, nó được tô màu trong một nhóm lớn các hình ảnh với tông màu sáng hơn.
Điều thú vị về thí nghiệm được thực hiện bằng bút này là có một cách để tạo hiệu ứng kỹ thuật số này bằng cách đi theo các tiếp tuyến của các đường cong của hình dạng của mắt hoặc của vật thể mà chúng ta muốn biểu diễn. Một đề xuất thú vị từ một nghệ sĩ ẩn danh trên web hoàn toàn phù hợp để tìm hiểu thuật toán RANSAC.
Quá trình làm điều đó bằng kỹ thuật số nó có thể được tóm tắt là:
- Chuyển đổi hình ảnh sang đen trắng
- Tạo một canvas trống
- Vẽ một đường đơn trên vài trăm bản sao của canvas
- Tính toán sự khác biệt giữa bản gốc và tấm bạt
- Lấy một cái với ít sự khác biệt nhất
- Quá trình được lặp lại từ bước ba khoảng một nghìn lần
Hoàn thành xong, chúng ta nên làm khoảng một trăm lần và cuối cùng chọn hình ảnh bắt chước tốt nhất mô hình mà chúng ta đã sử dụng. Nó sẽ hơi tẻ nhạt, nhưng chúng tôi sẽ tiết kiệm được việc phải vẽ nó bằng tay như xảy ra với thử nghiệm chúng tôi chia sẻ ở đây. Đúng bạn muốn lưu quá trình, ghé chơi đây.
Cuối cùng, chúng ta đang nói về thuật toán RANSAC mà được xuất bản bởi Fischler và Bolles năm 1981 và điều đó kể từ đó đã được áp dụng trong phân tích hình ảnh. RANSAC có khả năng đáng kinh ngạc trong việc cung cấp sự phù hợp tốt từ dữ liệu bị nhiễm tỷ lệ lớn các giá trị ngoại lai, thậm chí cao hơn 50%, đây là giới hạn không thể vượt qua đối với các kỹ thuật ước tính mạnh mẽ khác.
Thuật toán tìm kiếm mô hình tốt nhất xem xét tất cả các pixel đường viền bao gồm cả những pixel không phù hợp với mô hình được tìm kiếm. Chọn ngẫu nhiên mẫu s trong số các pixel, trong đó s là các điểm cần thiết để thiết lập các tham số của mô hình.
một đề xuất sáng tạo thú vị như một thử nghiệm. Nếu bạn muốn biết điều khác, chỉ một năm trước, chúng tôi đã xuất bản một được tạo bằng CSS3D HTML5.