Khi chúng tôi tạo logo thương hiệu thật tốt nếu giữ một phiên bản vectơ thiết kế. Thông thường, các biểu trưng phải được thực hiện ở các định dạng và không gian khác nhau, và việc đóng dấu nó trên phong bì không giống với trên bảng nhãn. Nếu chúng ta chỉ có logo ở dạng bitmap, chúng ta có nguy cơ là khi sử dụng nó ở kích thước lớn, các pixel sẽ được nhìn thấy. Nếu đây là trường hợp của bạn, bạn phải tiếp tục đọc bài đăng vì tôi sẽ nói với bạn cách bạn có thể vectơ hóa một logo trong Adobe Illustrator.
Chúng ta sẽ xem hai ví dụ, chúng tôi sẽ tạo phiên bản vectơ của logo được thiết kế trong Adobe Photoshop và phiên bản kỹ thuật số của logo được vẽ trên giấy.
Cách vẽ vectơ logo trong Illustrator từ bản vẽ
Tạo một artboard và Illustrator mới

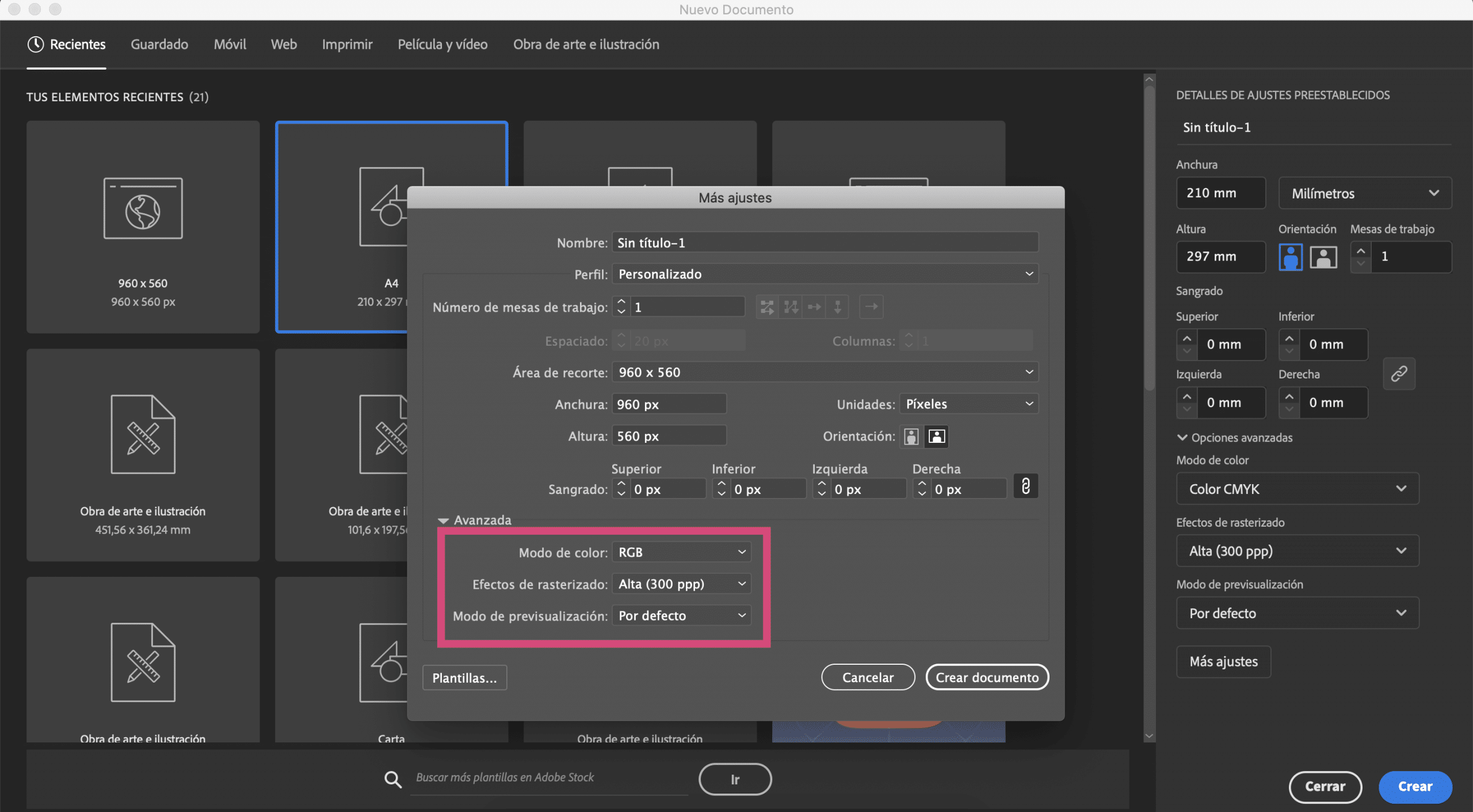
Tôi đã vẽ một biểu tượng trên một tờ giấy và tôi đã chụp ảnh nó. Chúng ta sắp tạo một bảng vẽ trong Illustrator, tôi đã đưa ra Khổ A4 và tôi đã thay đổi chế độ màu sang RGB.
Tạo dấu vết hình ảnh trong Illustrator

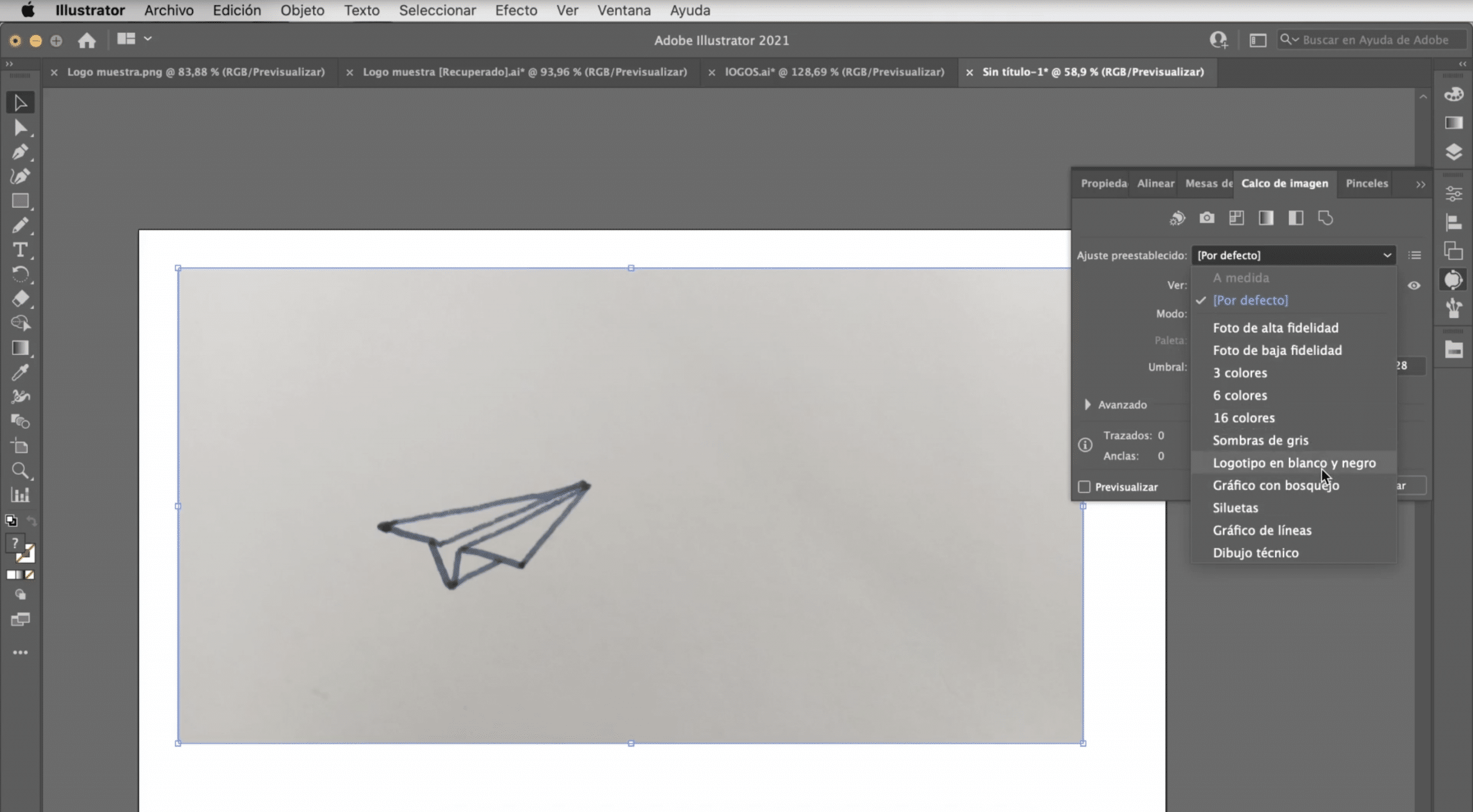
Dán ảnh lên bảng vẽ, chọn nó và thực hiện "theo dõi hình ảnh". Công cụ này thường không hiển thị, nhưng bạn có thể tìm thấy nó trong window> theo dõi hình ảnh. Như bạn có thể thấy, nó cung cấp cho bạn một số tùy chọn. Không có một cái nào đó luôn hoạt động, vì vậy bạn sẽ phải cố gắng. Trong trường hợp logo, chúng thường hoạt động rất tốt: logo có màu đen và trắng, hình bóng hoặc màu xám. Trong trường hợp này, chúng tôi sẽ gắn bó với logo màu đen và trắng.
Cách làm cho logo của bạn có thể chỉnh sửa được

Khi bạn đã hoàn thành việc truy tìm, bạn sẽ có một phiên bản vector của logo. Để chỉnh sửa nó, chúng ta cần vào tab đối tượng> mở rộng và với công cụ lựa chọn trực tiếp Chúng tôi có thể chạm vào từng nét, sửa đổi độ dày, thay đổi màu sắc, loại bỏ các bộ phận và chỉnh sửa bất kỳ khía cạnh nào không thuyết phục chúng tôi về logo.
Thêm tên thương hiệu

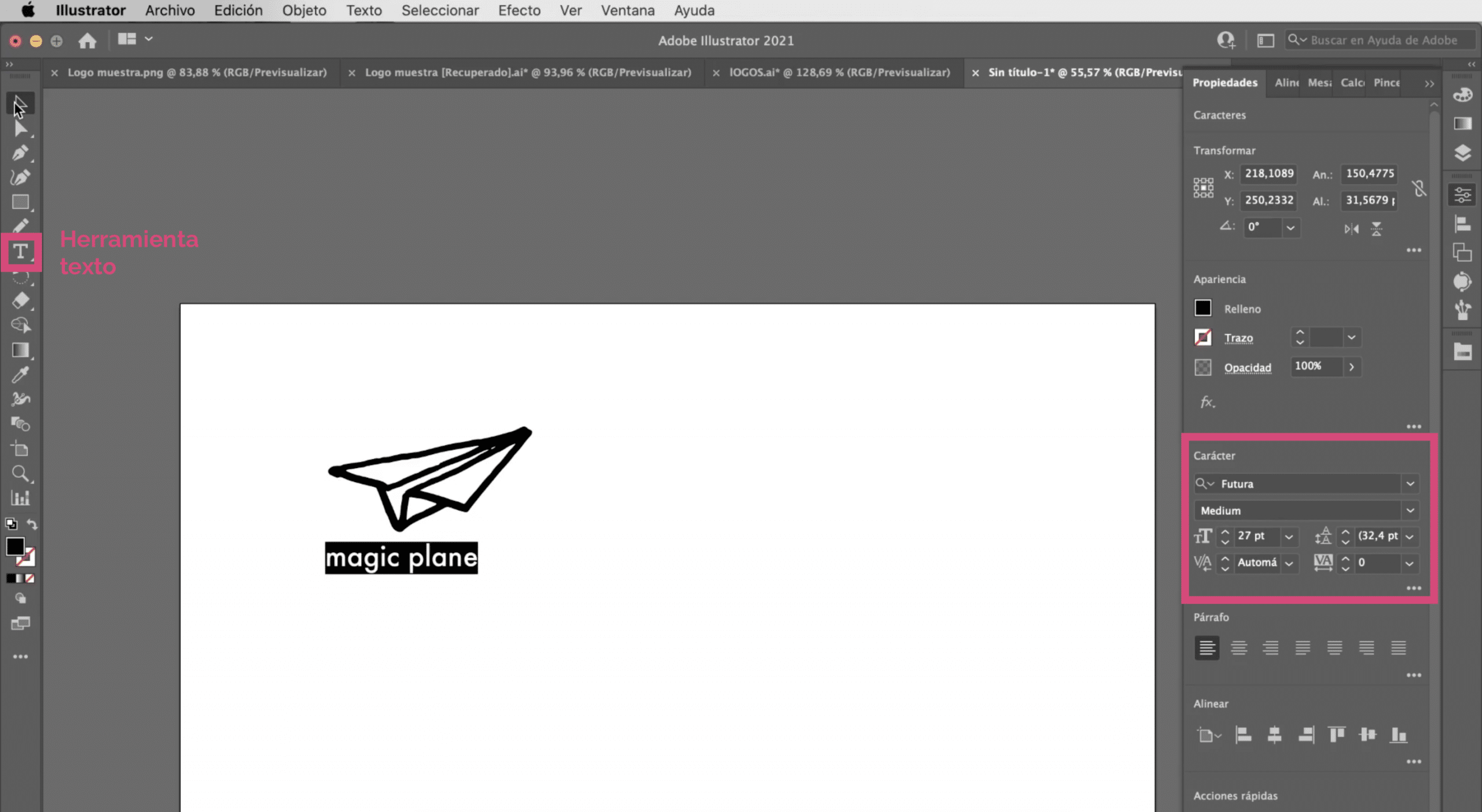
Chúng ta sắp thêm tên thương hiệu bên dưới logo. Tôi đã chọn Kiểu chữ Futura và tôi đã cho anh ta một Kích thước 27 điểm. Hãy nhớ kiểm tra xem tất cả các yếu tố của biểu trưng có được căn chỉnh hoàn hảo hay không. Nếu bạn không hiển thị công cụ căn chỉnh, bạn có thể tìm thấy nó trong tab cửa sổ.
Một lựa chọn khác: sử dụng công cụ bút

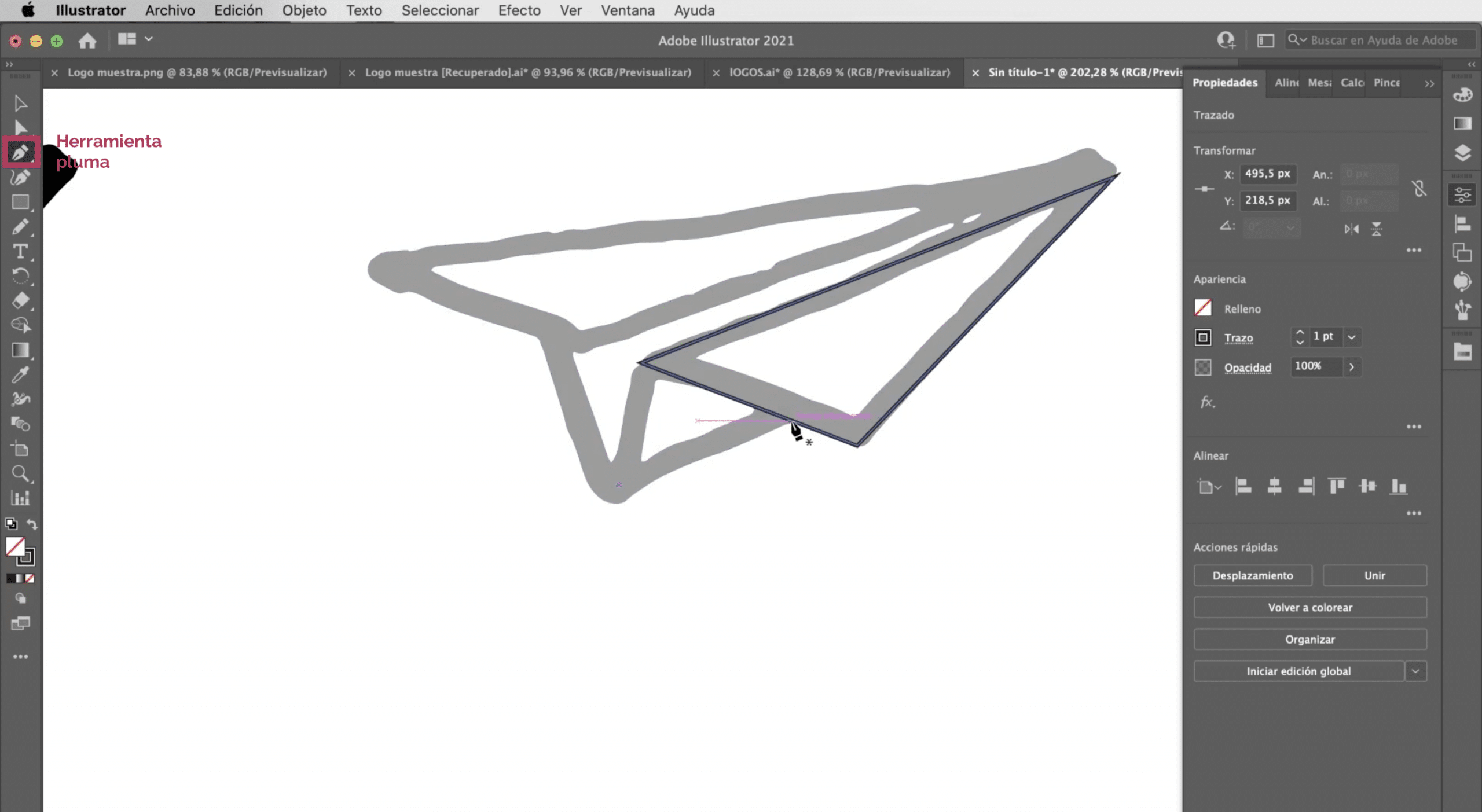
Như bạn có thể thấy, mặc dù chúng ta đã phải đối mặt với một phiên bản kỹ thuật số, nhưng nó vẫn tiếp tục được lưu ý rằng đó là một bản vẽ tự do. Điều này không xấu, trên thực tế nó có thể là một phong cách được săn đón. Nhưng nếu bạn không muốn giữ những dòng như vậy, bạn luôn có thể theo dõi bằng tay. Sử dụng theo dõi hình ảnh chúng ta đã làm gì làm cơ sở, cung cấp cho nó một màu sắc rất nhẹ và với dụng cụ bút đi tái tạo các nét ở trên.
Làm thế nào để vectơ hóa một logo được thiết kế trong Photoshop
Trong ví dụ khác, chúng tôi có một logo mà tôi đã thiết kế bằng Photoshop. Nhược điểm của việc thiết kế logo bằng Adobe Photoshop là đây là phần mềm đồ họa đơn giản, nghĩa là, bạn làm việc với pixel. Khi thiết kế logo dưới dạng bitmap, nó có thể mang lại cho chúng ta các vấn đề về độ phân giải khi chúng ta triển khai nó trên các bề mặt lớn.
Tạo bảng vẽ mới

Chúng ta sắp tạo một bảng vẽ với các đặc điểm tương tự như trước (kích thước A4, chế độ màu RGB) và chúng tôi sẽ mở logo trong Illustrator.
Tạo dấu vết hình ảnh trong Illustrator

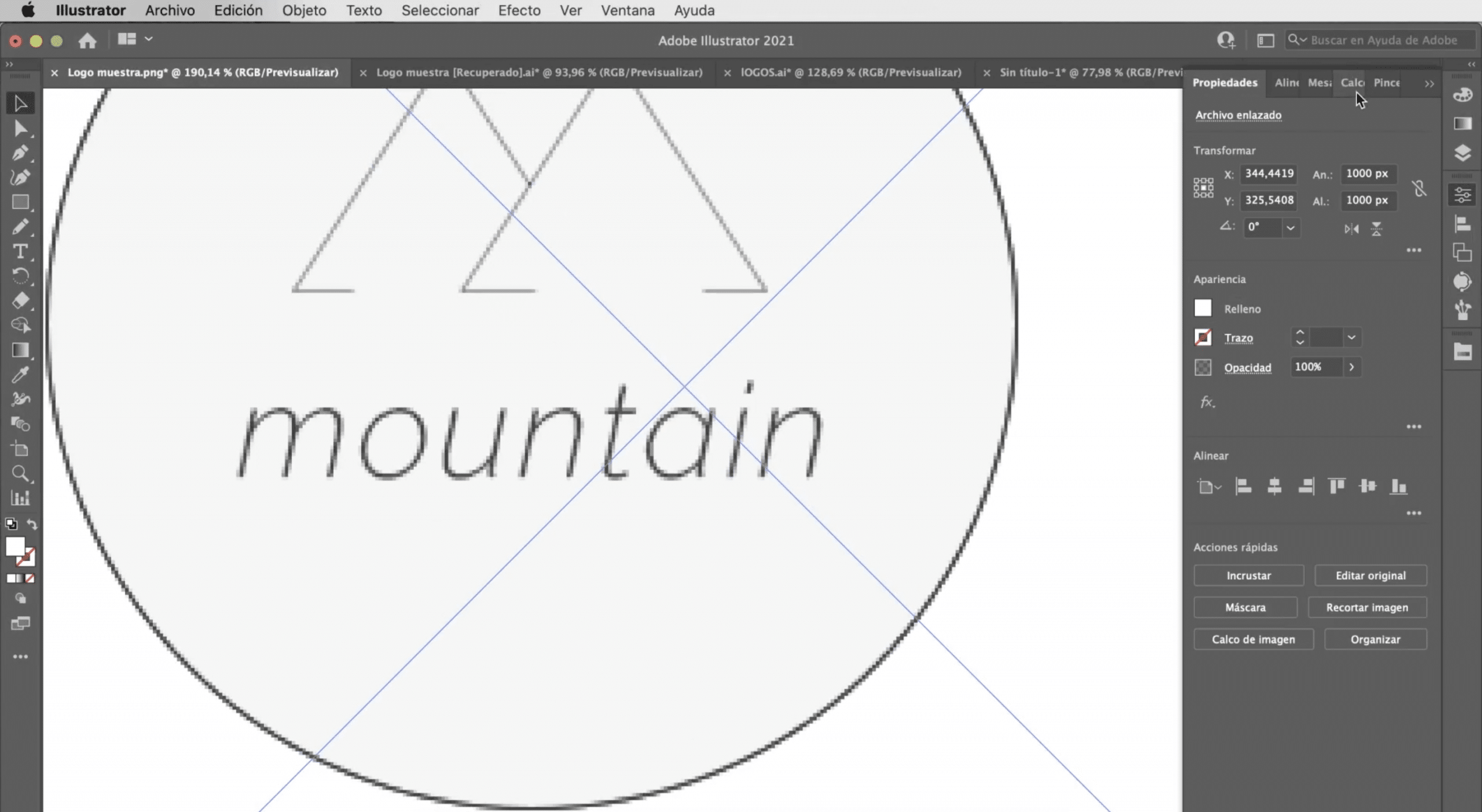
Quá trình sẽ giống nhau. Chúng tôi sẽ chọn biểu tượng và chúng tôi sẽ thực hiện một dấu vết hình ảnh. Trong trường hợp này, tùy chọn hoạt động tốt nhất là "Bóng", mặc dù như bạn có thể thấy, một số chi tiết của logo, chẳng hạn như màu sắc, sẽ bị mất và kiểu chữ sẽ bị hỏng.
Sửa đổi các lỗi logo trong Illustrator

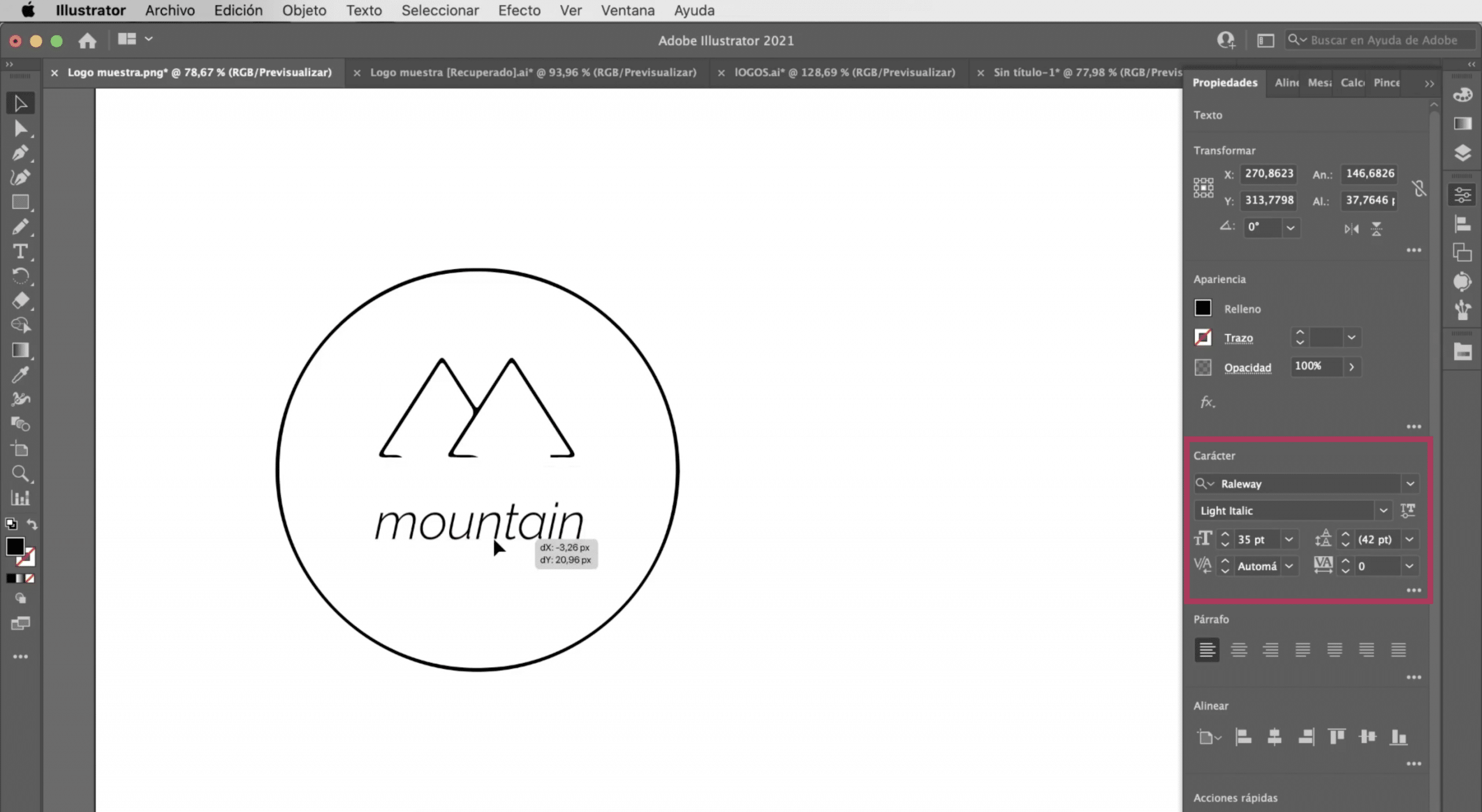
Hãy đi đến tab đối tượng và nhấp vào mở rộng. Với công cụ lựa chọn trực tiếp, chúng tôi sẽ xóa tên thương hiệu và chúng tôi sẽ thêm văn bản bằng Illustrator, chúng tôi đã chọn Kiểu chữ Raleway Light Italic và chúng tôi sẽ cung cấp cho bạn một Kích thước 35 điểm. Căn chỉnh tất cả các yếu tố của logo và bạn sẽ có nó sẵn sàng.
Một tùy chọn khác: sử dụng công cụ hình dạng và công cụ bút

Như chúng ta đã làm với logo đầu tiên, chúng ta có thể tạo một phiên bản mới bằng các công cụ của chương trình. Sử dụng công cụ bút để vạch các ngọn núi và công cụ hình elip cho hình tròn.
Nếu bạn thích hướng dẫn này về cách vector hóa biểu trưng trong Adobe Illustrator và Bạn muốn biết nhiều hơn trên cách vectơ hóa hình ảnh trong chương trình đừng bỏ lỡ bài viết mà tôi để lại cho bạn liên kết.