
Nguồn: Themelocal
Các công cụ và thiết kế đồ họa đã giúp cải thiện và theo cách này, để có thể cung cấp một loạt các hoạt động có thể được thực hiện và thực hiện, nhờ vào các công cụ khác nhau có sẵn cho họ.
Đây là trường hợp của Photoshop, một công cụ đã quản lý để tạo ra những khả năng vô tận trong tâm trí của các nghệ sĩ và nhà thiết kế, nơi các hoạt động và dự án có thể được thực hiện theo cách chuyên nghiệp hơn nhiều.
Vì lý do này, trong bài đăng này, chúng tôi đã đến để nói chuyện với bạn một lần nữa về Photoshop. Trong trường hợp này, chúng tôi cũng đã cung cấp một hướng dẫn nhỏ, nơi bạn sẽ học cách tạo hiệu ứng tem thực tế.
Photoshop: Ưu điểm

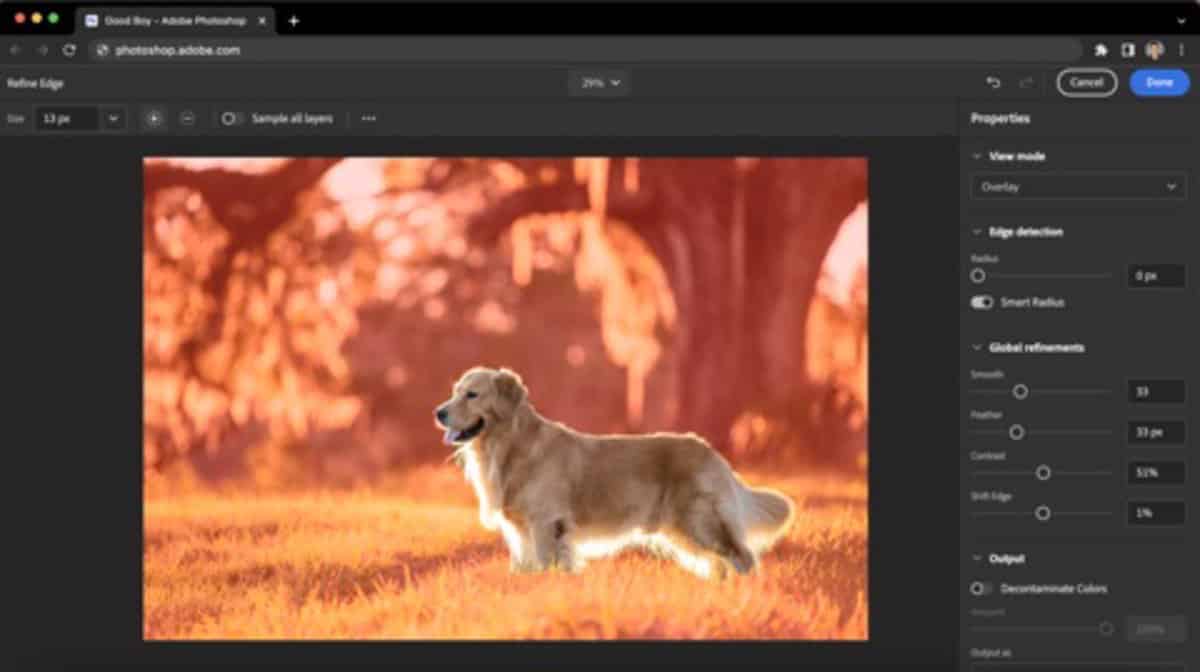
Nguồn: Adobe
Là gì
Photoshop là một trong những công cụ là một phần của Adobe. Nó là một chương trình dành cho thiết kế đồ họa hoặc nhiếp ảnh, vì nó không chỉ cho phép chúng tôi chỉnh sửa và chỉnh sửa hình ảnh, hoặc tạo ra các bức ảnh chụp đáng kinh ngạc, mà hơn thế, chúng tôi còn có thể là một phần của nhiều công cụ của nó, giúp chúng tôi đáp ứng nhu cầu dự án của mình.
bìa
Giống như bất kỳ công cụ nào, là một chương trình được thiết kế để làm việc với các lớp, các lớp là một cách tốt để tổ chức công việc của chúng tôi tốt hơn, vì vậy chúng tôi luôn có thể chỉnh sửa và đặt tên chúng theo ý muốn để không bị mất gì trong quá trình này.
Tương tác
Photoshop cũng có một phần tương tác trong chương trình và nhờ nó, chúng ta không chỉ có thể tạo ra các bài thuyết trình ấn tượng thông qua các slide mà còn, chúng tôi có quyền truy cập để có thể tạo nội dung tương tác, chẳng hạn như giao diện của ứng dụng di động, thông qua các nút và liên kết trực tiếp mà Photoshop cung cấp cho người dùng để họ có thể điều hướng theo ý muốn.
Không nghi ngờ gì nữa, đó là một trong những tính năng tốt nhất mà chương trình này có về tính tương tác và mạng xã hội.
Định dạng
Chúng tôi cũng có thể sửa đổi định dạng của bảng làm việc hoặc tệp của mình, nghĩa là, nếu chúng tôi muốn làm việc cho các mạng xã hội hoặc trực tuyến, chúng ta chỉ cần chọn các phép đo của các thiết bị khác nhau mà Photoshop cung cấp cho chúng ta, Bằng cách này, chúng tôi có sẵn khả năng hoạt động cho cả web và thiết bị di động.
Công cụ
Trong số các công cụ của nó, Photoshop rất chú trọng vào khả năng điều chỉnh hình ảnh và chuẩn bị cho việc in ấn hoặc trình chiếu trên màn hình. Bạn có thể tìm thấy vô số hình thức in và cấu hình màu vô hạn và điều chỉnh để có kết thúc chính xác. Một lựa chọn tốt để mọi thứ diễn ra như bạn mong đợi.
Cuối cùng nhưng không kém phần quan trọng, với Photoshop, chúng ta có quyền truy cập vào toàn bộ thư mục phông chữ. Ví dụ: chúng tôi có sẵn tất cả các loại phong cách và gia đình, thế nào là phông chữ serif hoặc sans serif, viết tay, trang trí hoặc thậm chí được tải xuống trực tuyến và gần đây đã được thêm vào thư mục.
Với khả năng hoặc tùy chọn đáng kinh ngạc này, bạn sẽ có thể thiết kế áp phích và bìa tạp chí với phông chữ tuyệt vời, ngoài ra, bạn cũng có thể điều chỉnh cả màu sắc và kích thước theo pt của các ký tự từ cùng một menu văn bản. Một cách mới để thiết kế theo ý muốn và không có dây buộc.
Cách tạo hiệu ứng tem trong Photoshop

Nguồn: YouTube
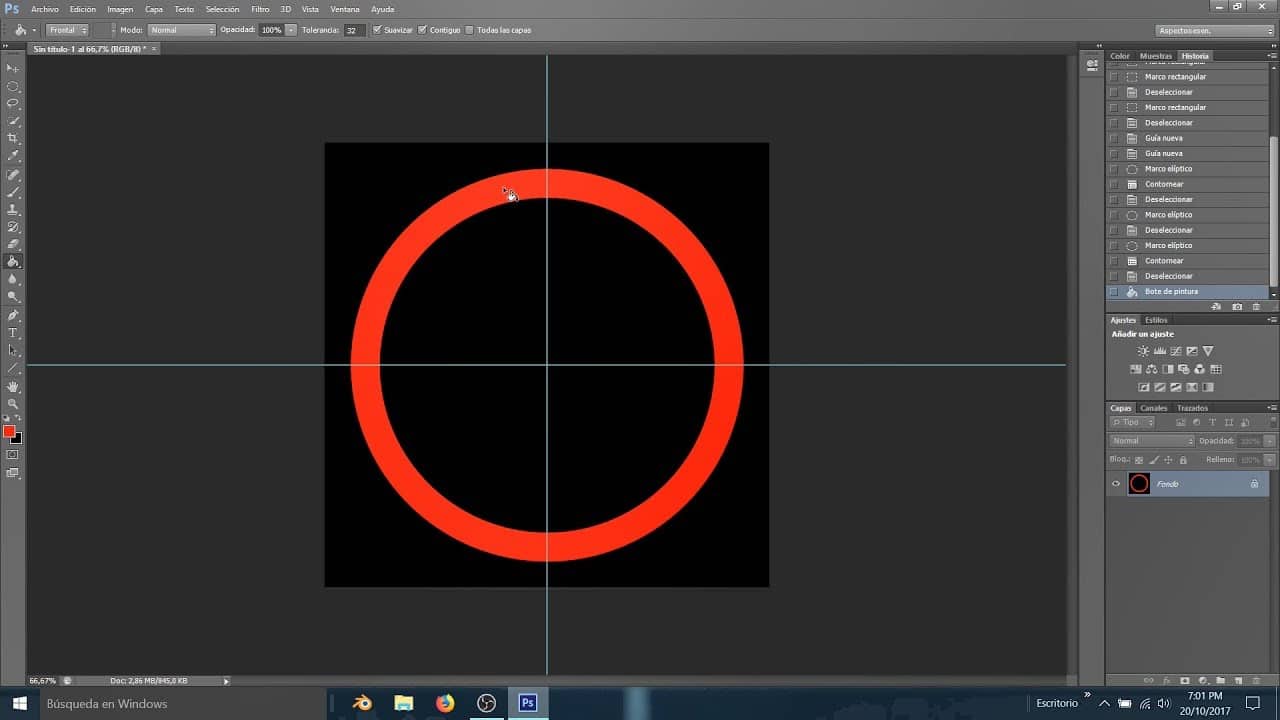
bước 1

Nguồn: YouTube
- Điều đầu tiên chúng tôi sẽ làm là tạo một bảng vẽ và vângsau đó thêm một vòng tròn màu đen bằng công cụ vòng tròn. Giữ phím SHIFT để tạo một hình dạng hoàn hảo.
- Khi chúng tôi đã vẽ hình tròn, chúng tôi sẽ đặt tên lớp bằng tên của hình tròn.
- Sau khi vòng tròn được đặt, chúng ta sẽ nhân đôi lớp của mình, chúng ta sẽ làm điều đó một hai hoặc ba lần, và chúng ta sẽ đặt tên cho các lớp khác là C1, c2, C3 và C4.
- Chúng ta sẽ điều chỉnh Fill trên hình dạng 1 của chúng ta và giảm nó xuống 0%, chúng ta cũng sẽ thêm Stroke khoảng 8 px và có màu đen.
bước 2
- Đối với vòng tròn 2, chúng tôi sẽ chia tỷ lệ hình dạng và nhấp vào hộp nhỏ có nội dung Khóa tỷ lệ khung hình. Tiếp theo, chúng tôi sẽ áp dụng thang điểm 90%.
- Chúng tôi cũng sẽ thêm một tô màu nhưng lần này là 4 px và màu đen, tương tự như lần đầu tiên.
- Đối với hình tròn 3, chúng ta sẽ thực hiện tương tự như bước 1 nhưng lần này chúng tôi sẽ mở rộng quy mô nó lên 75%. Chúng tôi sẽ cung cấp cho nó một Fill 0% và lần này, Stroke sẽ là 6 px.
- Chúng ta sẽ làm tương tự với hình tròn 4.
bước 3
- Chúng tôi sẽ áp dụng các hình tròn đã có trong chương trình. Đối với điều này, chúng tôi sẽ đi đến Edit> Preset Manager và theo cách này, chúng ta sẽ nhấp vào Preset Type> Custom Shapes.
- Sau đó, chúng ta sẽ truy cập vào nút tải để chọn tệp CSH.
- Chỉ cần điều chỉnh màu mặt trước của tem của chúng tôi và thế là xong, bạn đã có sẵn tem hoặc họa tiết tem của mình và được thiết kế để sử dụng dưới mọi hình thức.
- Bạn cũng có thể thêm hình ảnh hoặc biểu tượng vào khu vực trung tâm, để theo cách này, nó có vẻ thực tế hơn nhiều, như chúng ta có thể thấy trong con tem truyền thống của Mỹ, hoặc trong bất kỳ con tem nào.