
Khi đến lúc chọn một loạt màu cho các dự án của chúng tôi, mọi thứ trở nên phức tạp một chút. Nó không phải là lựa chọn màu sắc mà chúng ta thích nhất, hoặc màu sắc mà chúng ta thấy là đẹp nhất..
La phạm vi màu sắc mà chúng tôi sẽ làm việc, nó phải phù hợp và phản ánh chúng tôi là ai với tư cách là một thương hiệu hoặc thương hiệu mà chúng tôi làm việc với ai là thương hiệu. Vì lý do này, trong ấn phẩm này, chúng ta sẽ nói về các dải màu, các cách sử dụng và kết hợp khác nhau của chúng.
Màu sắc vượt ra ngoài một hiện tượng quang học, với màu sắc cảm xúc và cảm xúc có thể được tạo ra ở công chúng quan sát họ. Chọn một bảng màu tốt có thể làm cho cả người dùng quan sát nó và thương hiệu được đại diện có mối liên hệ.
Chúng ta có nên coi trọng phạm vi màu sắc không?
Một trong những Những sai lầm phổ biến nhất khi nhà thiết kế phải đối mặt với công việc là lựa chọn sai màu sắc. Và không phải vì họ không biết cách chọn màu, mà vì đã sử dụng quá nhiều, tức là nhiều màu khác nhau chứ không phải một phiên bản của riêng mình.
Trả lời câu hỏi trong phần này, đó là một câu trả lời có. Là nhà thiết kế, Chúng ta phải rất cẩn thận với việc lựa chọn màu sắc cho thiết kế của mình.

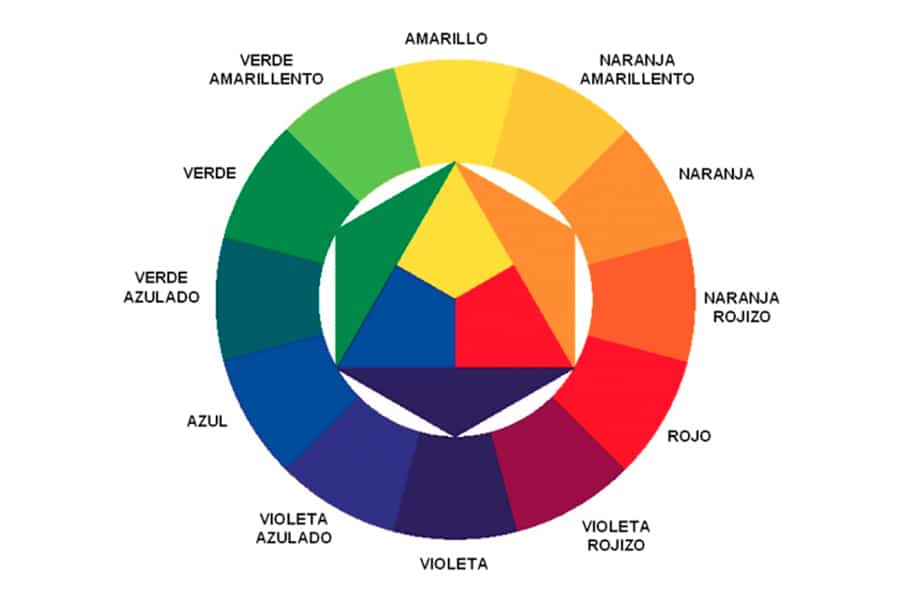
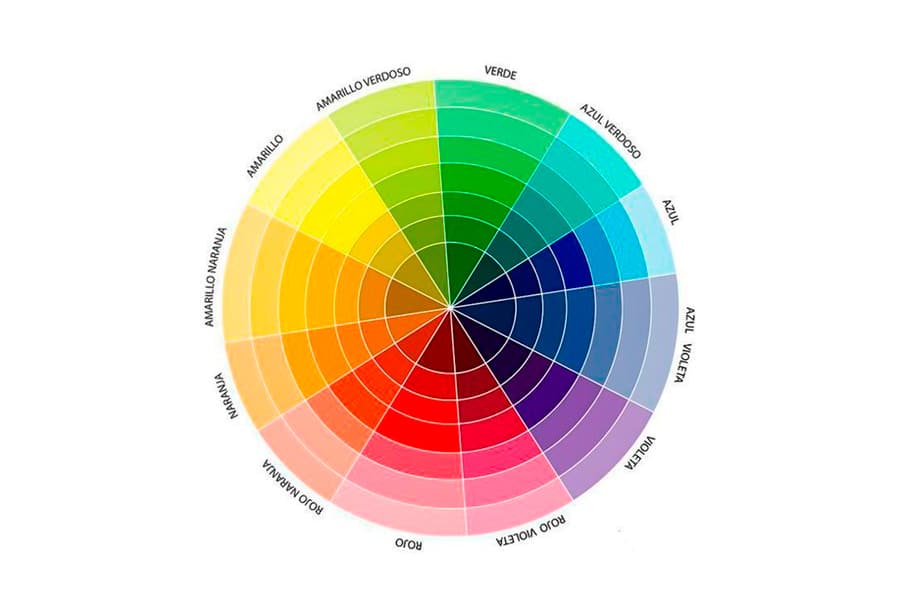
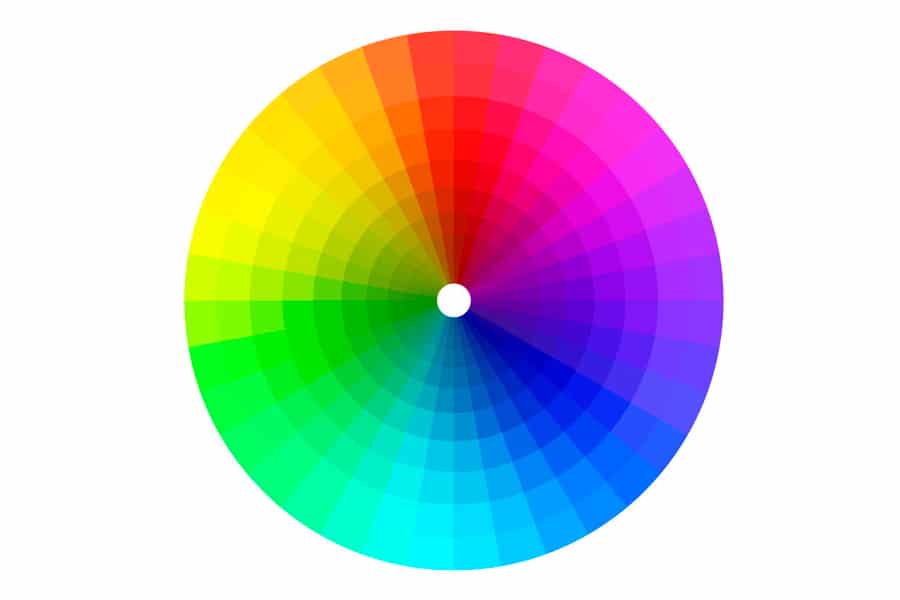
Trong những hình ảnh mà bạn thấy bên dưới, trong trước tiên, bạn có thể thấy màu sắc được xây dựng như thế nào. Từ phần trung tâm của nó, các màu cơ bản bắt đầu, theo cách sau, chúng tương ứng với các màu phụ. Và cuối cùng, vòng tròn bên ngoài, các màu cấp ba.

Nếu bạn nhìn vào hình ảnh khác, Đó là chu vi mà các nhà thiết kế luôn ghi nhớ vì nó là chu vi mà họ sử dụng để chọn màu và tạo bảng màu.. Trong hình ảnh này, các màu bên nhau là các màu liền kề, các màu đối lập là bổ sung cho nhau.
Nhờ tâm lý học màu sắc, chúng tôi biết người xem cảm nhận các màu sắc khác nhau như thế nào, cũng như cách họ có thể ảnh hưởng đến hành vi của họ. Nhưng như đôi khi chúng ta đã nói, chúng ta phải luôn tính đến bối cảnh mà màu sắc đã nói được trình bày.
Các nhà thiết kế đồ họa là những người, khi đối mặt với thiết kế bản sắc của công ty, hoặc bất kỳ loại thiết kế nào, để phân tích và nghiên cứu các phạm vi và âm sắc khác nhau cho mỗi người trong số họ. Đây là một trong những bước quan trọng nhất trước khi xác định bất kỳ yếu tố thiết kế nào.
Kết hợp các sắc thái đã chọn trong một loạt màu

Để biết các tông màu đã chọn kết hợp với nhau trong một dải màu như thế nào, chúng ta phải ghi nhớ hình ảnh thứ hai mà chúng ta đã thấy trước đây, ở đâu những màu càng xa nhau, những màu bổ sung, sẽ cho chúng ta độ tương phản lớn hơn trong số đó.
Điều tương phản này, điều khiến chúng tôi thấy được, đó là thiết kế chúng tôi đang thực hiện thu hút sự chú ý của công chúng hơn và cũng thu hút ánh nhìn.

Hơn nữa, những màu gần nhau nhất, những màu mà chúng ta biết là liền kề, sẽ mang lại cho chúng ta sự hài hòa tốt hơn, nhưng không có nhiều độ tương phản như trong trường hợp trước.
Vì vậy, khi lựa chọn màu sắc, điều rất quan trọng là phải tính đến cả hai khía cạnh và tìm kiếm sự cân bằng giữa chúng.
Một lời khuyên mà chúng tôi dành cho bạn là phân tích đâu là màu chính và màu phụ phù hợp nhất với bạn và từ đó thêm một màu hỗ trợ trung tính. Với tông màu trung tính này, bạn sẽ đạt được sự cân bằng mà chúng ta đã nói trước đây.
Đôi khi màu trung tính này được thay thế bằng màu tối hơn. Việc lựa chọn một tông màu tối nhằm mục đích làm nổi bật các yếu tố quan trọng của thiết kế.
Khi bạn có ý tưởng sơ bộ về dải màu mà bạn sẽ thực hiện trong dự án của mình, bạn chỉ cần xác định màu chính xác. Trong phần tiếp theo, chúng tôi để lại cho bạn các ví dụ khác nhau về các dải màu để bạn có thể lấy cảm hứng.
Dải màu mẫu
Lý tưởng nhất là bạn sẽ có một màu công ty xác định và sử dụng nó như một điểm khởi đầu.
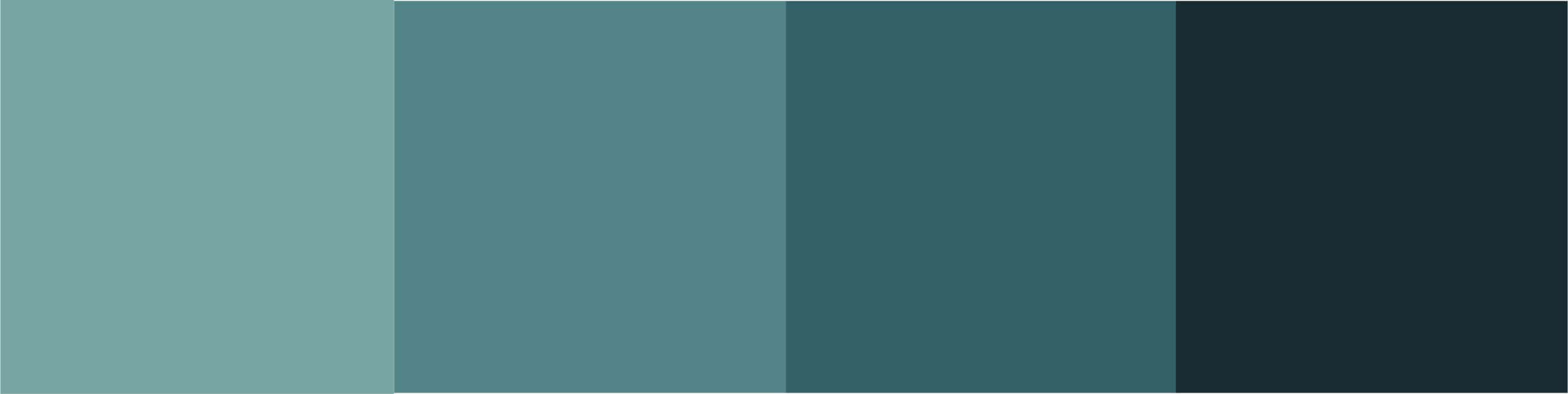
Phối màu đơn sắc
Loại phạm vi này đã được được tạo ra từ việc chọn một màu và chọn các sắc thái khác nhau của cùng một màu đó.

Như bạn có thể thấy trong ví dụ này, màu chính của chúng tôi là màu tím # BFA0CC. Màu này, như chúng tôi đã đề cập trước đây, sẽ là điểm khởi đầu của chúng tôi. Trên cả hai mặt của màu sắc mà chúng tôi đã chọn, có những loại màu hoa cà khác với tông màu trắng hoặc đen hơn.
các Phạm vi đơn sắc luôn là một thành công vì các màu sắc, có liên quan, tạo ra sự hài hòa giữa chúng. Vâng, đúng là loại dải màu này, tùy thuộc vào việc chúng ta sử dụng nó để làm gì, có thể hơi đơn giản, vì chúng ta không có độ tương phản màu.
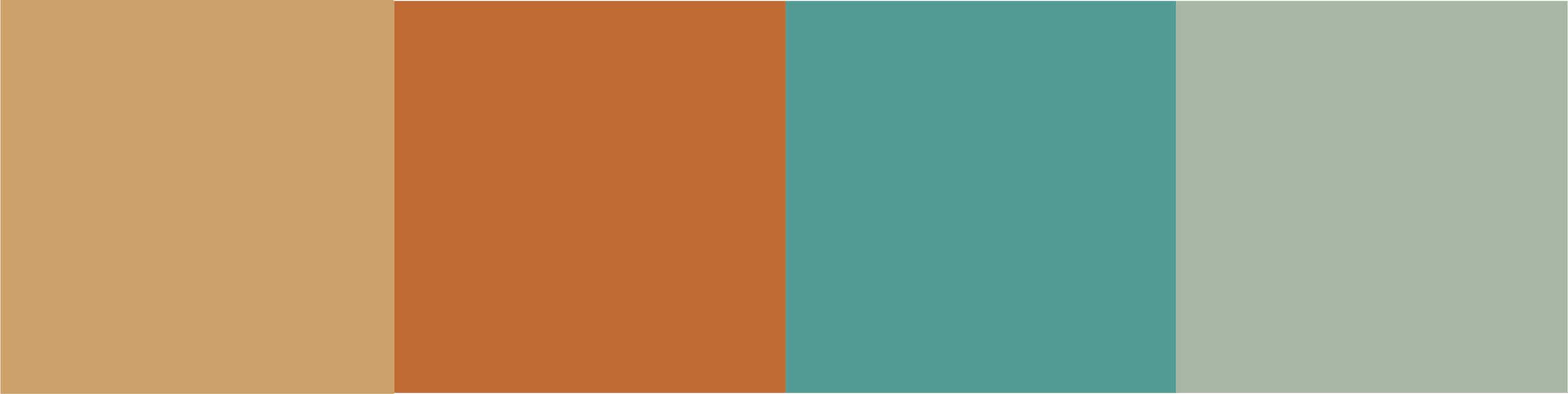
Phối màu tương phản
Để tạo ra loại phạm vi này, chúng ta phải chọn trên bánh xe màu, các màu liền kề.

Chúng tôi sẽ nhận được, như trong trường hợp trước, sự hài hòa giữa các màu sắc khác nhau nhưng có độ tương phản cao hơn. Màu cơ bản của chúng tôi sẽ là đất nung, và các nước láng giềng của nó sẽ hướng tới các tông màu đất hơn hoặc nhiều hơn màu hồng với các điểm nổi bật màu tím.
Các dải màu với các sắc thái bổ sung
Sử dụng loại phạm vi này, bạn sẽ đạt được điều đó trong các dự án của mình kết hợp cung cấp độ tương phản hơn nhiều so với kết hợp trước đó.

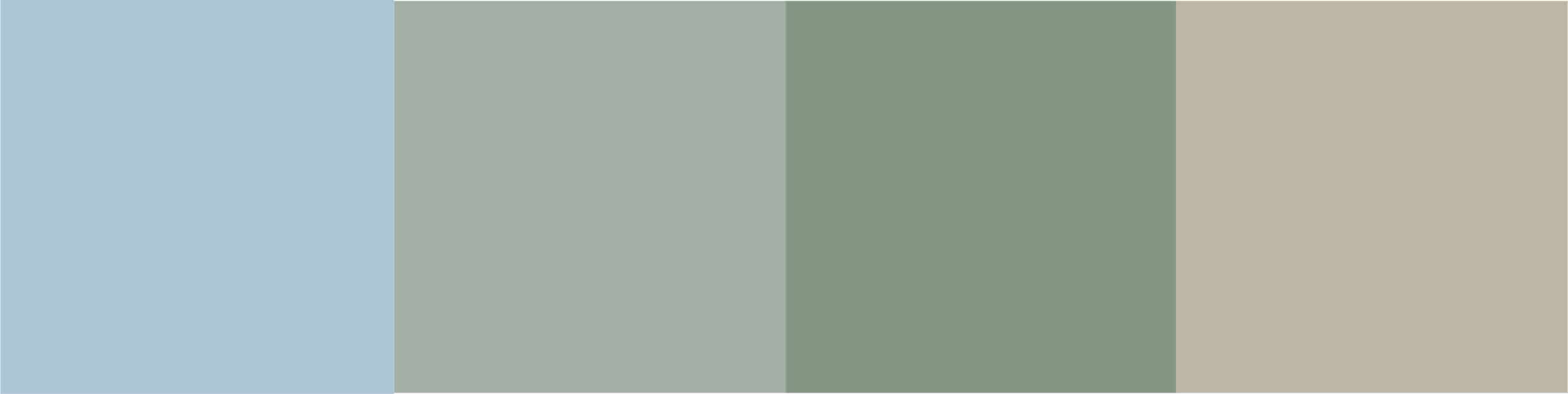
Trong trường hợp này, chúng tôi đã chọn màu xanh nhạt làm màu chính, do đó màu bổ sung của chúng tôi là màu ở phía đối diện, trong trường hợp này là tông màu đỏ.
Ở phần trung tâm, chúng ta có thể thấy màu chính của chúng ta và bên cạnh nó, ở phía bên phải, màu bổ sung của nó. Hai màu còn lại là các biến thể của giống nhau. Sự tương phản giữa tông màu xanh lam và tông màu đỏ sẽ mạnh hơn nhiều so với trường hợp của dải màu liền kề.
Ví dụ về dải màu
Tại thời điểm này, chúng tôi để lại cho bạn lựa chọn các dải màu khác nhau, để làm nguồn cảm hứng cho các dự án của bạn và thu hút sự chú ý của khán giả.
dải màu nude

dải màu mùa xuân

Dải màu bãi biển, mùa hè

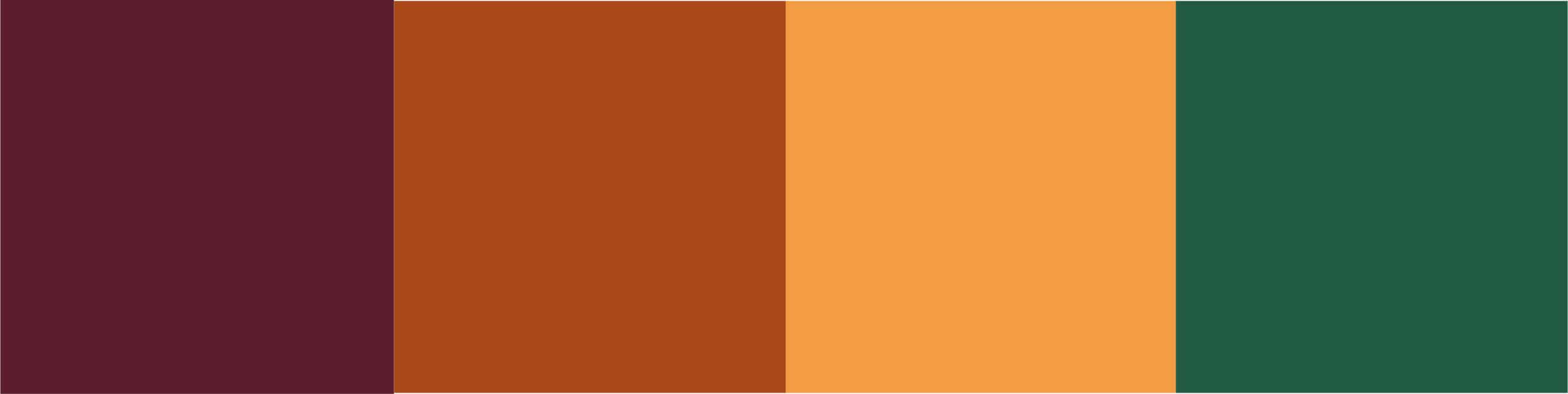
dải màu mùa thu

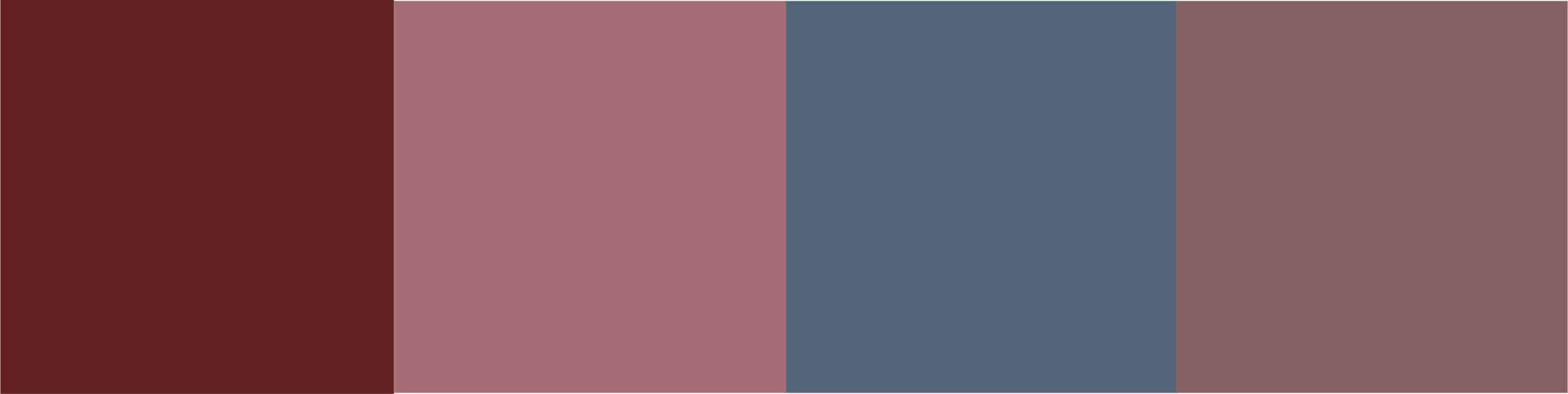
dải màu mùa đông

dải màu đỏ tía

Bảng màu rừng

Điều quan trọng nhất, khi tạo hoặc sử dụng một loạt các màu, là chọn màu cho chúng tôi khả năng tạo ra một thiết kế hài hòa, tất nhiên, ngoài việc bắt mắt và quan trọng đến nội dung.
Khi bạn biết ý nghĩa của từng màu sắc, tất cả những gì còn lại là đưa ra lựa chọn khách quan về màu sắc và từ đó tạo ra một loạt màu sắc thể hiện trung thực chúng ta là ai và chúng ta muốn gì.