
80% thông tin cần thiết cho cuộc sống hàng ngày của chúng ta liên quan đến cơ quan thị giác. Điều này giả định rằng hầu hết các kỹ năng chúng ta có, các hoạt động chúng ta phát triển và kiến thức chúng ta thu được đều được thực hiện thông qua thị giác. Đối với tất cả những người không có trường thị giác tối ưu, điều này gây khó khăn hơn nhiều. Tạo một thiết kế dễ tiếp cận cho người khiếm thị là cần thiết. Vì nó ảnh hưởng đến một khối lượng quan trọng của dân số.
Nhiều hơn hoặc ít hơn 285 triệu người bị ảnh hưởng. Trong đó có 39 triệu người mù hoàn toàn và những người còn lại có thị lực kém. Thật hợp lý khi nghĩ rằng chúng ta phải điều chỉnh các công cụ chúng ta có cho tất cả những người này. Vì điều này giúp tất cả mọi người, bình đẳng, dễ dàng truy cập vào cùng một thông tin hơn.
Và không chỉ đối với những người khuyết tật về thị giác, còn có những khuyết tật khác ảnh hưởng đến việc điều hướng.
- Thính giác
- Nhận thức
- Thần kinh
- Hình ảnh
Trong bài viết này, chúng tôi sẽ tập trung vào khía cạnh hình ảnh. Cũng như các thủ thuật sửa đổi trang web, trong bài đọc cho mọi người. Chúng tôi cũng sẽ nêu tên một số công cụ giúp tạo điều kiện thuận lợi cho công việc này. Và chúng ta sẽ thấy một hình ảnh bình thường ảnh hưởng đến một người bị khiếm khuyết thị giác khác nhau như thế nào.
Đây là cách một trang web ảnh hưởng đến những người khiếm thị
Tùy thuộc vào tình trạng khuyết tật mà bạn đang điều trị, một trang web bình thường như Google có thể mang lại vấn đề cho một số người. Và chính điều đó, màu sắc hoặc hình thức có thể là những hạn chế đối với những người mắc phải nó.
UMột người bị mù màu có thể không phân biệt được một số màu nhất định hoặc nhầm lẫn chúng với những màu khác. Điều này, đối với việc sử dụng Google, có vẻ không quan trọng. Nhưng hãy tưởng tượng rằng có một số màu, cả ở nền và trên các nút, có thể được coi là có cùng tông màu và độ sáng. Nhìn thấy những nút đó có thể gây ra một mớ hỗn độn cho người bị nó.

Lạ nhỉ? Đây là cách một người bị mù màu có thể cảm nhận được. Nó cũng phụ thuộc vào loại màu sắc ảnh hưởng đến bạn. Với tiện ích mở rộng 'NoCoffee' mô phỏng các chế độ hiển thị khác nhau tùy theo tình trạng khuyết tật (Chỉ khả dụng trong Google Chrome). Chúng tôi đã có thể xác minh những người này đang làm như thế nào. Dưới đây là một số ví dụ:
Mất độ tương phản

Xem ma
Đục thủy tinh thể

Chế độ xem mờ
Chế độ xem ngoại vi

Như chúng tôi đã nói trước đây, loại vấn đề này ảnh hưởng đến tổng cộng 285 triệu người. Do đó, để hỗ trợ khả năng tiếp cận này, chúng tôi sẽ giải thích một số công cụ hữu ích mà chúng tôi có thể sử dụng trên trang web của mình.
Như chúng ta đã biết, có những công cụ cho các vấn đề khác nhau. Các công cụ mặc định có trong trình duyệt của chúng tôi. Có thể là Google chrome, Mozilla, v.v. Nhưng những công cụ này là cơ bản và chúng là không đủ. Các công cụ là:
- Tăng hoặc giảm hàm lượng (Kính lúp)
- Thay đổi màu sắc và độ tương phản
- Phụ đề trong video
- Mô tả hình ảnh (chú giải)
Như bạn có thể thấy, nó là không đủ. Nhưng biết họ có thể giúp chúng ta bất cứ lúc nào. Các công cụ sau là tiện ích bổ sung để nâng cao điều này cho người dùng. Và các chiến lược, để thúc đẩy không gian web với khả năng truy cập cho tất cả mọi người.
Công cụ cho người dùng khiếm thị
Các công cụ sau đây hoàn toàn miễn phí và bạn có thể tải xuống trong các liên kết mà chúng tôi sẽ để lại. Tùy thuộc vào loại khuyết tật mà người dùng mắc phải, một số sẽ hữu ích hơn cho họ.
- Bánh xe màu trợ năng: Nó là một công cụ để chọn kết hợp màu sắc mà không gây ra các vấn đề về khả năng tiếp cận.
- Độ tương phản cao: Nó là một công cụ mà bạn có thể chọn độ tương phản để đọc văn bản dễ dàng hơn.
- ChromeVox Điều bắt buộc đối với cộng đồng người khiếm thị - Mang lại tốc độ, tính linh hoạt và tính bảo mật của Chrome cho người dùng khiếm thị.
- CLiCk, Nói: Trình đọc màn hình cho trình duyệt Mozilla Firefox. Công cụ này rất hữu ích cho những người có vấn đề về thị lực nghiêm trọng hoặc bị mù hoàn toàn.
Dễ Nói Notepad 3.0: Với công cụ này, máy tính của bạn sẽ đọc các email hoặc tài liệu văn bản mà bạn có trên PC. - trang web giáo dục: Trình duyệt tổng hợp giọng nói cũng có thể hiển thị các trang web dưới dạng kết hợp của văn bản và ký hiệu.
- Kiểm tra độ tương phản màu: Công cụ cho phép bạn chỉ định màu nền và màu văn bản và kiểm tra độ tương phản của chúng bằng công thức WCAG 2.0.
Không giống như hầu hết các phần mềm hỗ trợ tiếp cận, nó chỉ được xây dựng bằng các công nghệ web như HTML5, CSS và Javascript. ChromeVox được thiết kế ngay từ đầu để cho phép truy cập chưa từng có vào các ứng dụng web hiện đại, bao gồm cả những ứng dụng sử dụng W3C ARIA (Quyền truy cập ứng dụng Internet đa dạng) để cung cấp trải nghiệm máy tính để bàn phong phú
Thiết kế web để dễ dàng truy cập

Nếu bạn là một lập trình viên web hoặc webmaster và bạn sẽ bắt đầu một dự án. Bạn nên lập kế hoạch thiết kế của mình khi biết những nguyên tắc này. Vì vậy, chúng tôi sẽ cho phép tất cả người dùng có cùng khả năng. Các đề xuất sau đây được thiết kế trong Creativos Online.
Cung cấp tiêu đề trang
Tiêu đề trang (H1, H2, v.v.) cho phép bạn xác định cấu trúc của trang web. Trình đọc màn hình cho phép bạn điều hướng qua các tiêu đề của trang. Bằng cách này, người dùng sử dụng trình đọc màn hình có thể dễ dàng và nhanh chóng truy cập các phần khác nhau của trang. mà không cần phải xem qua toàn bộ nội dung của trang.
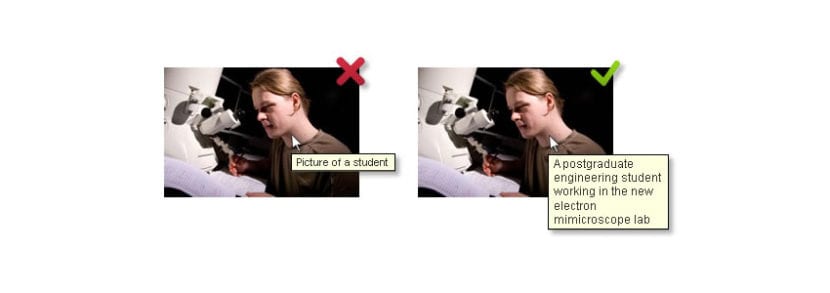
Văn bản thay thế (ALT) trong hình ảnh

Văn bản thay thế (thuộc tính alt trong thẻ IMG) cung cấp một văn bản thay thế cho nội dung không phải văn bản trên các trang web, chẳng hạn như hình ảnh. Văn bản thay thế đặc biệt hữu ích cho những người sử dụng trình đọc màn hình để truy cập nội dung trên trang web.
Để truyền tải thông tin, biểu tượng

Việc sử dụng màu sắc trong việc truyền tải các 'quy tắc' hoặc hướng dẫn nhất định trên trang web khiến nhiều người dùng khó hiểu. Ví dụ: trong một biểu mẫu, nó chỉ ra rằng email được nhập sai với một biểu tượng và không có màu đỏ. Bằng cách này, nó sẽ được hiển thị cho tất cả.
Đảm bảo khả năng truy cập nội dung không phải HTML
Không chỉ trang web phải có thể truy cập được. Tất cả nội dung được bao gồm hoặc liên kết từ một trang web, chẳng hạn như video, âm thanh, tệp PDF, tài liệu Microsoft Word hoặc bản trình bày PowerPoint phải có thể truy cập được.

